GLSL
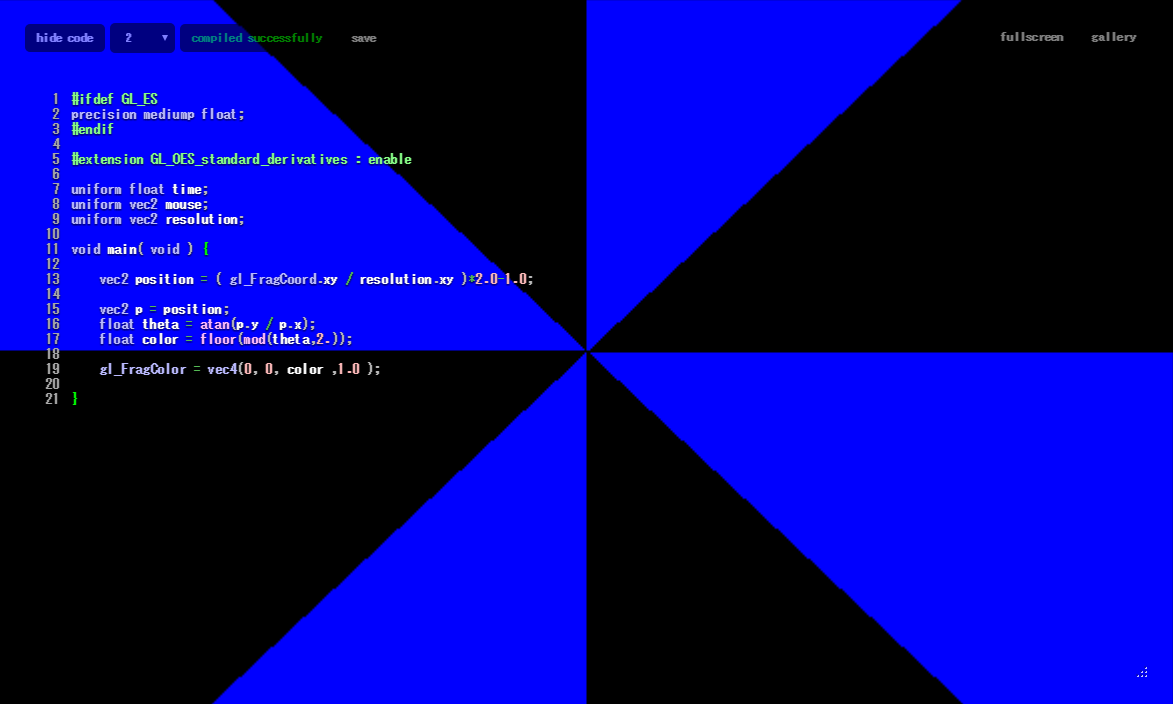
1#ifdef GL_ES 2precision mediump float; 3#endif 4 5#extension GL_OES_standard_derivatives : enable 6 7uniform float time; 8uniform vec2 mouse; 9uniform vec2 resolution; 10 11void main( void ) { 12 13 vec2 position = ( gl_FragCoord.xy / resolution.xy )*2.0-1.0; 14 15 vec2 p = position; 16 float theta = atan(p.y / p.x); 17 float color = floor(mod(theta,2.)); 18 19 gl_FragColor = vec4(0, 0, color ,1.0 ); 20 21}
このシェーダーをGLSLSandBox(http://glslsandbox.com/e)にまるまるコピペすると解るのですが、チェック柄のような青と黒のシェーダーとなります(知らない人のシェーダーを改造したものなので、SandBoxに投稿していいのか解らず、お手数ですが自身でSandBoxに入力お願いします)
ここで、変数thetaは角度だと思うのですが、仮に9度の位置のpositionを取ったとします。
式どうりに計算すると
theta=9; color= mod:9÷2の余りなので1 floor:1の小数点切り捨てで1。よってcolor=1 となると、青色が出力されると思うのですが、画面中央から右上(9度)の部分は黒となっています 計算間違えだと思うのですが、どこで間違っているのか解りません。。。
回答1件
あなたの回答
tips
プレビュー





2016/04/18 00:54
2016/04/18 01:18 編集
2016/04/18 07:06