前提・実現したいこと
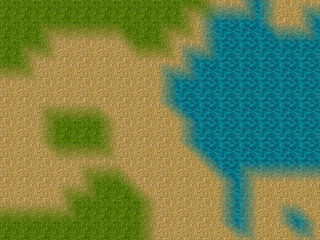
生成したメッシュのテクスチャを、テクスチャブレンドしたい
該当のソースコード
C#
1using System.Collections; 2using System.Collections.Generic; 3using System.Linq; 4using UnityEngine; 5 6public class ExampleClass : MonoBehaviour 7{ 8 Mesh mesh; 9 Matrix4x4[][] matrices; 10 Matrix4x4[][] matrices2; 11 Matrix4x4[][] matrices3; 12 13 int count; 14 public Material material; 15 public Material material2; 16 public Material material3; 17 public int rows = 100; 18 public int columns = 100; 19 public int mapWidth; 20 public int mapHeight; 21 public float noiseScale; 22 23 public int octaves; 24 [Range(0, 1)] 25 public float persistance; 26 public float lacunarity; 27 28 public int seed; 29 public Vector2 offset; 30 31 private void Start() 32 { 33 mesh = new Mesh(); 34 mesh.vertices = new Vector3[] { 35 new Vector3 (-1f, -1f, 0), 36 new Vector3 (-1f, 1f, 0), 37 new Vector3 (1f , -1f, 0), 38 new Vector3 (1f , 1f, 0), 39 }; 40 41 mesh.uv = new Vector2[] { 42 new Vector2 (0, 0), 43 new Vector2 (0, 1), 44 new Vector2 (1, 0), 45 new Vector2 (1, 1), 46 }; 47 48 mesh.triangles = new int[] { 49 0, 1, 2, 50 1, 3, 2, 51 }; 52 53 mesh.RecalculateNormals(); 54 mesh.RecalculateBounds(); 55 56 count = rows * columns; 57 var flatMatrices = new Matrix4x4[count]; 58 var flatMatrices2 = new Matrix4x4[count]; 59 var flatMatrices3 = new Matrix4x4[count]; 60 float[,] noiseMap = Noise.GenerateNoiseMap(mapWidth, mapHeight, seed, noiseScale, octaves, persistance, lacunarity, offset); 61 62 for (var i = 0; i < rows; i++) 63 { 64 for (var j = 0; j < columns; j++) 65 { 66 var index = (i * columns) + j; 67 68 float height = noiseMap[i,j]; 69 70 var position = new Vector3(i, j, 0); 71 72 var rotation = Quaternion.identity; 73 74 var scale = Vector3.one; 75 76 if (height < 0.35f) 77 { 78 flatMatrices[index] = Matrix4x4.TRS(position, rotation, scale); 79 } 80 else if(height < 0.45f) 81 { 82 flatMatrices2[index] = Matrix4x4.TRS(position, rotation, scale); 83 } 84 else 85 { 86 flatMatrices3[index] = Matrix4x4.TRS(position, rotation, scale); 87 } 88 } 89 } 90 91 matrices = flatMatrices.Select((m, i) => (m, i / 1023)) 92 .GroupBy(t => t.Item2) 93 .Select(g => g.Select(t => t.Item1).ToArray()).ToArray(); 94 95 matrices2 = flatMatrices2.Select((m, i) => (m, i / 1023)) 96 .GroupBy(t => t.Item2) 97 .Select(g => g.Select(t => t.Item1).ToArray()).ToArray(); 98 99 matrices3 = flatMatrices3.Select((m, i) => (m, i / 1023)) 100 .GroupBy(t => t.Item2) 101 .Select(g => g.Select(t => t.Item1).ToArray()).ToArray(); 102 } 103 104 void Update() 105 { 106 foreach (var m in matrices) 107 { 108 Graphics.DrawMeshInstanced(mesh, 0, material, m); 109 } 110 111 foreach (var m in matrices2) 112 { 113 Graphics.DrawMeshInstanced(mesh, 0, material2, m); 114 } 115 foreach (var m in matrices3) 116 { 117 Graphics.DrawMeshInstanced(mesh, 0, material3, m); 118 } 119 } 120}
C#
1using UnityEngine; 2using System.Collections; 3 4public static class Noise 5{ 6 7 public static float[,] GenerateNoiseMap(int mapWidth, int mapHeight, int seed, float scale, int octaves, float persistance, float lacunarity, Vector2 offset) 8 { 9 float[,] noiseMap = new float[mapWidth, mapHeight]; 10 11 System.Random prng = new System.Random(seed); 12 Vector2[] octaveOffsets = new Vector2[octaves]; 13 for (int i = 0; i < octaves; i++) 14 { 15 float offsetX = prng.Next(-100000, 100000) + offset.x; 16 float offsetY = prng.Next(-100000, 100000) + offset.y; 17 octaveOffsets[i] = new Vector2(offsetX, offsetY); 18 } 19 20 if (scale <= 0) 21 { 22 scale = 0.0001f; 23 } 24 25 float maxNoiseHeight = float.MinValue; 26 float minNoiseHeight = float.MaxValue; 27 28 float halfWidth = mapWidth / 2f; 29 float halfHeight = mapHeight / 2f; 30 31 32 for (int y = 0; y < mapHeight; y++) 33 { 34 for (int x = 0; x < mapWidth; x++) 35 { 36 37 float amplitude = 1; 38 float frequency = 1; 39 float noiseHeight = 0; 40 41 for (int i = 0; i < octaves; i++) 42 { 43 float sampleX = (x - halfWidth) / scale * frequency + octaveOffsets[i].x; 44 float sampleY = (y - halfHeight) / scale * frequency + octaveOffsets[i].y; 45 46 float perlinValue = Mathf.PerlinNoise(sampleX, sampleY) * 2 - 1; 47 noiseHeight += perlinValue * amplitude; 48 49 amplitude *= persistance; 50 frequency *= lacunarity; 51 } 52 53 if (noiseHeight > maxNoiseHeight) 54 { 55 maxNoiseHeight = noiseHeight; 56 } 57 else if (noiseHeight < minNoiseHeight) 58 { 59 minNoiseHeight = noiseHeight; 60 } 61 noiseMap[x, y] = noiseHeight; 62 } 63 } 64 65 for (int y = 0; y < mapHeight; y++) 66 { 67 for (int x = 0; x < mapWidth; x++) 68 { 69 noiseMap[x, y] = Mathf.InverseLerp(minNoiseHeight, maxNoiseHeight, noiseMap[x, y]); 70 } 71 } 72 73 return noiseMap; 74 } 75 76}
ShaderLab
1Shader "Unlit/World" 2{ 3Properties 4 { 5 _MainTex ("Texture", 2D) = "white" {} 6 [IntRange] _Magnification ("Magnification", Range(1, 32)) = 8 7 } 8 SubShader 9 { 10 Tags { "Queue"="Transparent" "RenderType"="Transparent" } 11 LOD 100 12 13 Pass 14 { 15 ZWrite Off 16 ZTest Always 17 Blend SrcAlpha OneMinusSrcAlpha 18 19 CGPROGRAM 20 #pragma vertex vert 21 #pragma fragment frag 22 #pragma multi_compile_instancing 23 // make fog work 24 #pragma multi_compile_fog 25 26 #include "UnityCG.cginc" 27 28 struct appdata 29 { 30 float4 vertex : POSITION; 31 float2 uv : TEXCOORD0; 32 UNITY_VERTEX_INPUT_INSTANCE_ID 33 }; 34 35 struct v2f 36 { 37 float2 uv : TEXCOORD0; 38 UNITY_FOG_COORDS(1) 39 float4 vertex : SV_POSITION; 40 }; 41 42 sampler2D _MainTex; 43 float4 _MainTex_ST; 44 int _Magnification; 45 46 v2f vert (appdata v) 47 { 48 v2f o; 49 UNITY_SETUP_INSTANCE_ID(v) 50 o.vertex = UnityObjectToClipPos(v.vertex); 51 52 float3 worldPosition = mul(unity_ObjectToWorld, v.vertex); 53 54 float2 blockCoord = worldPosition.xy / _Magnification; 55 56 o.uv = TRANSFORM_TEX(blockCoord, _MainTex); 57 58 UNITY_TRANSFER_FOG(o,o.vertex); 59 return o; 60 } 61 62 fixed4 frag (v2f i) : SV_Target 63 { 64 float2 uv = frac(i.uv); 65 66 // sample the texture 67 fixed4 col = tex2D(_MainTex, uv); 68 // apply fog 69 UNITY_APPLY_FOG(i.fogCoord, col); 70 return col; 71 } 72 ENDCG 73 } 74 } 75}
試したこと
一年ほど前にも、テクスチャブレンドについて質問したのですが、複雑で自分のなかで理解できておらず、どのようにスクリプトやシェーダーを書けばいいか、分かりませんでした。
ネットで検索して、同じようなことをやっている記事を見つけました。
ですが、コードが抜粋で書いてあるだけなので、ぼんやりとしか分かっていません。
どのようにすれば、テクスチャブレンドできるでしょうか? 教えていただけるとありがたいです。
回答2件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2020/07/12 12:01