複数のテキストを囲む枠のサイズをテキスト幅に合わせたい。
Textを囲むImage画像をTextのサイズに合わせて自動で変更(伸縮)するように見せたい。
ネットで調べたところ1つのTextに対してImageを伸縮する方法はContentSizeFitterを
使って下記の手順でできます。(試してみたこと)
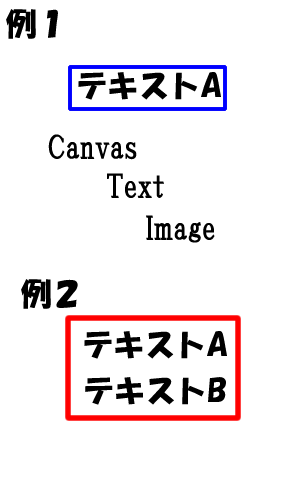
(イメージ例1)
1、中が透明な枠画像を作成する
2、Canvas-Text-Imageという親子関係でUIをセットする。
3、ImageにCanvasコンポーネントを追加し、SortOrderを-1にする。
4、アンカープリセットを表示して一番右下を選ぶ。
5、RectTransformコンポーネント内のLeft・Top・Right・Bottomの値に各-5と入れる。
6、TextにContentSizeFitterコンポーネントを追加し、Horizontal/Vertical Fitの
値をPreferred Sizeに変更。
これで1つのテキストの場合は伸縮します。
質問は2つ以上のTextを囲む画像の伸縮をコントロールしたいのです。
(イメージ例2)
Textが複数あると子要素としてImageを設定できません。
この場合どうやればできるでしょうか?
尚、2つのTextは文字数が異なる場合が多く多い方の文字数に合わせた幅に合わせたい。
環境)
PC: mac
Unity2018.2
言語:C#
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/25 09:05 編集
2019/05/26 05:36