###前提・実現したいこと
現在、Unityを用いてシステムをつくりながら、C#やphp、MySQLなどについて勉強しています。
今回はUnityを用いてグラフを表示したいと考え、多くの記事を参考にしながら続けてきましたが、どうしても実現できず行き詰ってしまったため、質問させていただきました。
今回私が実現したいことは、UnityでJSONを用いてグラフを表示したいです。
グラフにしたいデータは、DBにあるデータをphpから取得し、
Unity側のC#(Graph.cs)でJSONデータを受け取り、それを基に棒グラフを作成したいと考えています。
作成したい棒グラフの概要は、今回のJSONデータでいうと、
- ○の数と×の数の合計数
- ○の数
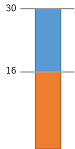
を一本の棒グラフで表示(図1)することができるようにしたいと考えています。
###該当のソースコード
グラフにしたいJSONデータ
[ {"sum":30,"maru":"16","batu":"14"}, {"sum":27,"maru":"22","batu":"5"} ]
Graph.cs
C#
1using UnityEngine; 2using System.Collections; 3using MiniJSON; 4using UnityEngine.UI; 5 6public class Graph : MonoBehaviour 7{ 8 9 Slider _slider; 10 int graph = 0; 11 12 [SerializeField] 13 RectTransform prefab = null; 14 15 public void start() 16 { 17 StartCoroutine("GetJSON"); 18 } 19 20 IEnumerator GetJSON() 21 { 22 WWW www = new WWW("http://localhost/graphjson.php"); 23 yield return www; 24 Debug.Log(www.text); 25 26 if (!string.IsNullOrEmpty(www.error)) 27 { 28 Debug.LogError(string.Format("Fail Whale!\n{0}", www.error)); 29 yield break; 30 } 31 string json = www.text; 32 33 IList List = (IList)Json.Deserialize(json); 34 35 foreach (IDictionary list in List) 36 { 37 long sum = (long)list["sum"]; 38 string maru = (string)list["maru"]; 39 string batu = (string)list["batu"]; 40 41 var item = GameObject.Instantiate(prefab) as RectTransform; 42 item.SetParent(transform, false); 43 var text = item.GetComponentInChildren<Text>(); 44 45 text.text ="合計数 " + sum.ToString() + "問"+ "○の数" + maru.ToString() + "問" + "×の数 " + batu.ToString() + "問"; 46 47 // スライダーのバーの値を指定 しかし、初めに表示されたボタンのスライダーしか値は変わらない 48 _slider = GameObject.Find("Slider").GetComponent<Slider>(); 49 graph = 28;//ゲージの値を設定 50 _slider.value = graph; 51 } 52 } 53 } 54} 55 56
###試したこと 考えたこと
Unityで、棒グラフを作成するには、【Unity】縦棒グラフ作ってみる – LineRender編
のような記事がありましたが、実現したい、JSONを用いてグラフを作成しているようなサイトが見つからず、行き詰っています。
そこで考えたことは、HPゲージでよくみられるスライダーを用いて棒グラフを作成することです。
 図1
図1
このように縦にグラフを重ねて表示したいと考えました。
図1の表示例では、○と×の合計数が30で○の数が16という表示です。
Graph.csでは、取得したJSONデータから動的に作成したボタン上にTextとして表示するスクリプトで、今回はあらかじめ、ボタンの子オブジェクトとしてスライダーをコンポーネントし、プレハブとしています。
###エラー、困っていること
Graph.csの表示では、しっかりとJSONから取得したデータをボタン上にテキストとして出力できています。
試しにスライダーのゲージの値を最大値30のうち、28に設定したとこる、作成されたボタン2つの内、初めのボタンだけがゲージの値が28であり、もう片方の値は何変わりませんでした。
調べたところ、子オブジェクトのインスタンス化?をする必要があるのではと考えましたが、いまいち良く分かりません…
どのようなコードを用いれば、動的に作成したボタンに、JSONから取得した値をスライダーのバーの値に反映することができるのでしょうか。
###補足情報
まだプログラミングを始めてまだ間もなく、Unityやphpの知識、理解が追い付いていない点等あり、また拙い文章ではございますが、何卒お力をお借りできませんでしょうか。
よろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー




2016/10/01 08:38