###問題点
スクロールビュー動的にアイテムを設定して表示させています。
Prefab化したアイテムを生成して表示しようとしていますが、Scene作成時に表示されません。
画面を回転させるなどすして、再描画をはさむと表示されるようになります。
Scene作成直後にきちんとアイテムを表示させるにはどうすれば良いでしょうか?
###該当のソースコード
using UnityEngine; using UnityEngine.UI; using UnityEngine.SceneManagement; using System.Collections; using System.Collections.Generic; public class ListViewController : MonoBehaviour { /// <summary> /// リストのベース /// </summary> public RectTransform itemContent = null; /// <summary> /// リストのレイアウト /// </summary> public GameObject itemPrefab = null; bool isLoad = false; float itemHeight; /// <summary> /// 表示アイテム管理用 /// </summary> List<Item> itemList = new List<Item>(); /// <summary> /// リストのアイテム /// </summary> struct Item { public string Title; } // Use this for initialization void Start () { // デバッグ用データのロード LoadDebugData(); // アイテムリストの生成 CreateItemList(); } // Update is called once per frame void Update () { } /// <summary> /// リストの生成 /// </summary> void CreateItemList() { if (!isLoad) { isLoad = true; foreach (var item in itemList) { // プレハブからインスタンスを生成 var obj = GameObject.Instantiate(itemPrefab) as GameObject; // テキストコンポーネントを取得 var itemName = obj.GetComponentInChildren<Text>(); itemName.text = item.Title; // 作成したオブジェクトを子として登録 obj.transform.SetParent(itemContent.transform, false); // ボタンを取得 var button = obj.transform.GetComponent<Button>(); // シーンのロード button.onClick.AddListener(() => SceneManager.LoadScene("Scenes/Sample")); } } } }
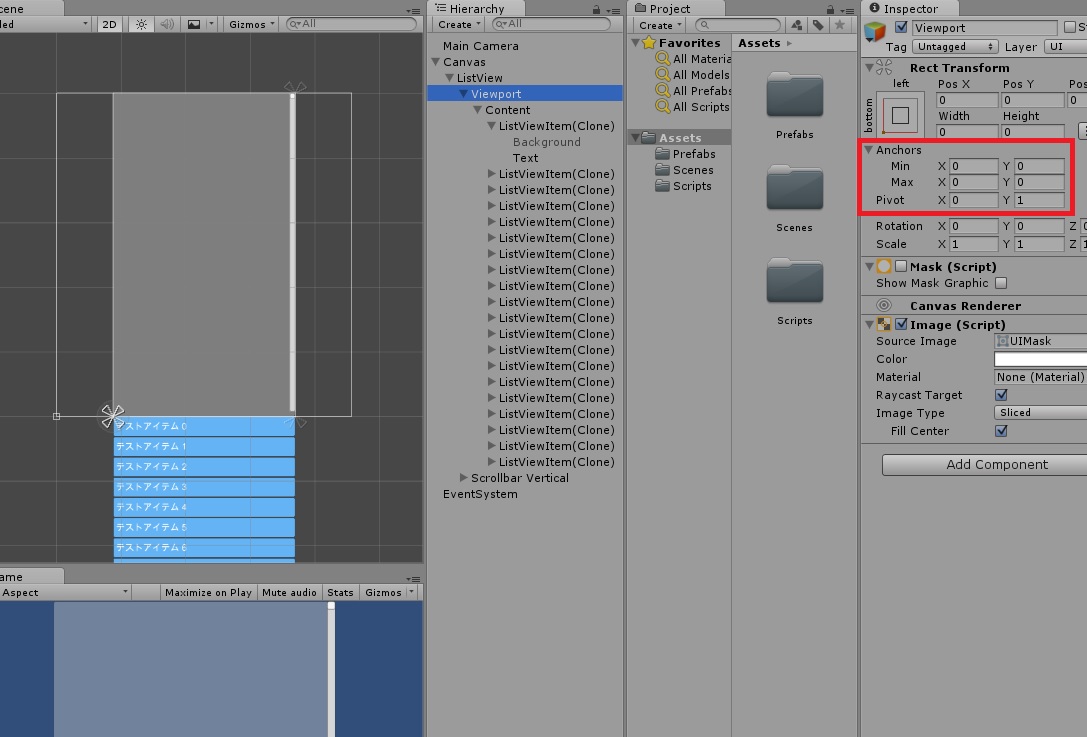
Debug時のInstantiateと、Hierarchyはスクリーンショットのようなイメージです。
ViewPortの値でリストが表示、非表示位置にあることがわかりました。
ListViewのVisibilityをPermanentにすることで表示できるようになりました。
回答2件
あなたの回答
tips
プレビュー