前提・実現したいこと
ROSのroswwwを使ったwebサーバで、サーバ上のHTMLファイル内にjavascriptでROSへの接続を記述しています。
ROSのサーバを持つ端末のLAN外にあるクライアントからこのHTMLにアクセスして、ROSの指令を出せるようにしたいです。
発生している問題・エラーメッセージ
まず、サーバ端末とクライアント端末を同一LAN内に配置してHTMLにアクセスしたところ、所望の動作が得られました。
---- サーバ端末上でROSのサーバ(roswww)とサーバとROSのブリッジ(rosbridge_server)を起動
---- クライアント端末からChromeでhttp://192.168.xxx.xxx:8085/WorkSpace/example.htmlに接続
---- ChromeにHTMLファイルの内容が表示され、javascriptによるROSへの接続が成功。
---- (接続できた際のメッセージ"Connect"がChrome上に表示される)
次に、クライアント端末をサーバ端末のLANから外し、サーバ端末のグローバルIPを指定してHTMLにアクセスしたところ、
HTMLへのアクセスはできましたが、HTMLファイル内のjavascriptによるROSへの接続ができませんでした。
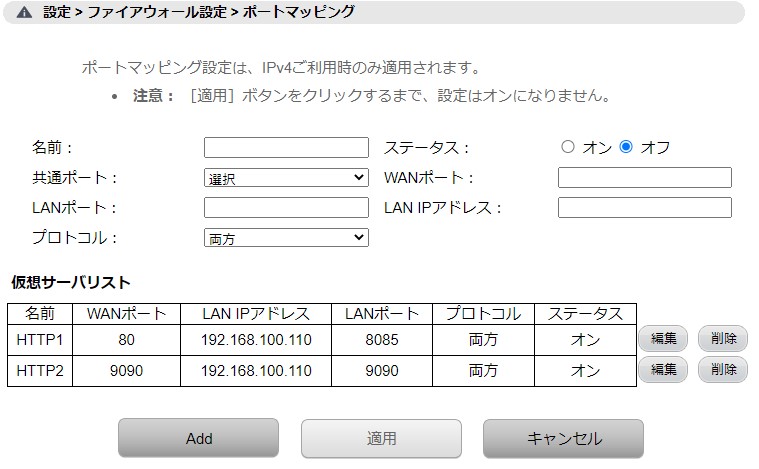
---- サーバ端末のLANのインターネットルータのポートマッピングを設定
---- [WANアドレス:xxx.xxx.xxx.xxx,ポート 80 → LANアドレス:192.168.xxx.xxx,ポート8085]
---- 上記と同様に、サーバ端末上でroswwwとrosbridge_serverを起動
---- クライアント端末からChromeでhttp://xxx.xxx.xxx.xxx/WorkSpace/example.htmlに接続
---- ChromeにHTMLファイルの内容が表示されるが、javascriptによるROSへの接続が失敗。
---- (接続できなかった際のメッセージ"Close"がChrome上に表示される。)
LAN経由とグローバルネットワーク経由では、同じHTMLにアクセスしても何か動作に異なることがあるのでしょうか?
どの部分を調べていけばよいのか分からず困っています。
該当のソースコード
HTML
1<html lang="ja"> 2<head> 3<meta charset="UTF-8"> 4<title>ros sample</title> 5<script src="http://static.robotwebtools.org/EventEmitter2/current/eventemitter2.min.js"></script> 6<script src="http://static.robotwebtools.org/roslibjs/current/roslib.min.js"></script> 7</head> 8<body> 9 <h3>rosjs example</h3> 10 <p>status: <label id="state">Disconnect</label></p> 11 12<script> 13// rosbridgeと接続 14const ros = new ROSLIB.Ros({ 15 url : ('ws://' + location.hostname + ':9090') 16}); 17// 接続時のコールバック 18ros.on('connection', function() { 19 console.log('Connected to websocket server.'); 20 document.getElementById('state').innerHTML = "Connect"; 21}); 22// エラー時のコールバック 23ros.on('error', function(error) { 24 console.log('Error connecting to websocket server: ', error); 25 document.getElementById('state').innerHTML = "Disconnect"; 26}); 27// 切断時のコールバック 28ros.on('close', function() { 29 console.log('Connection to websocket server closed.'); 30 document.getElementById('state').innerHTML = "Close"; 31}); 32 33</script> 34</body>
試したこと
■9090番のポートマッピング →マッピング後も接続できない状況のまま変わらず。

■クライアント側ブラウザのコンソールのエラーを確認。
WebSocketのエラー
roslib.min.js:1
WebSocket connection to 'ws://XXX.XXX.XXX.XXX:9090/' failed: Error in connection establishment: net::ERR_CONNECTION_TIMED_OUT
d.connect @ roslib.min.js:1
d @ roslib.min.js:1
(anonymous) @ connect.html:14
■('ws://' + location.hostname + ':9090') → 'ws://192.168.100.110:9090/'(サーバのアドレスを指定)
同様のエラー
WebSocket connection to 'ws://192.168.100.110:9090/' failed: Error in connection establishment: net::ERR_CONNECTION_TIMED_OUT
d.connect @ roslib.min.js:1
d @ roslib.min.js:1
(anonymous) @ connect.html:14
補足情報(FW/ツールのバージョンなど)
サーバ側端末(ROSの搭載端末): Jetson nano (Ubuntu 18.04)
クライアント側端末:Windows10
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/03 19:18
2020/07/04 14:35
2020/07/04 15:34
2020/07/07 02:06