前提・実現したいこと
歩きアニメーション実行しているオブジェクトに対して、右手だけ銃を構えるアニメーションを上書きさせたい
・歩きアニメーションと銃を構えるアニメーションクリップは個別に存在
・アニメーションはSimpleAnimation.Play or .CrossFadeなどで再生する
・ジェネリックボーン(not humanoid)
該当のソースコード
C#
1SimpleAnimation bodyAnimation = GetComponent<SimpleAnimation>(); 2bodyAnimation.Play("Walk"); //歩きのアニメーションを再生 3bodyAnimation.Play("GunReady_R_Com"); //銃を構えるアニメーションを再生
試したこと
1.アバターマスクを作成し、右手(上腕、前腕、手)ボーンのみを選択
2.AnimarionControllerを作成しレイヤーを追加。1.のアバターマスクを適用させウェイト=1, ブレンド=オーバーライド, 同期=true を設定
想定では歩きモーションに右手だけ銃を構える動作が上書きされる筈が、全身が銃を構える動作となってしまっている
補足情報(FW/ツールのバージョンなど)
Windows10 home
Unity 2019.4.1.f1
参考にしたサイト:https://xr-hub.com/archives/16275
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答1件
0
ベストアンサー
SimpleAnimationのコードを眺めてみた感じではレイヤー機能、およびアバターマスク機能は持っていないようです。標準のAnimatorControllerによる制御を行うか、自前で何とかすることになりそうですね。
たとえばキャラクター用のスクリプトを下記のようにして、SimpleAnimationとともにアタッチし...
C#
1using System.Collections; 2using System.Reflection; 3using UnityEngine; 4using UnityEngine.Animations; 5using UnityEngine.Playables; 6 7[RequireComponent(typeof(SimpleAnimation))] 8public class UnitychanController : MonoBehaviour 9{ 10 private static readonly FieldInfo SimpleAnimationGraphInfo = typeof(SimpleAnimation).GetField( 11 "m_Graph", 12 BindingFlags.DeclaredOnly | BindingFlags.Instance | BindingFlags.NonPublic); 13 14 [SerializeField] private AnimationClip additionalClip; 15 [SerializeField][Range(0.0f, 1.0f)] private float weight = 1.0f; 16 [SerializeField] private AvatarMask mask; 17 [SerializeField] private bool additive; 18 19 private SimpleAnimation simpleAnimation; 20 private PlayableGraph graph; 21 private AnimationLayerMixerPlayable layerMixerNode; 22 private AnimationClipPlayable additionalClipNode; 23 private float actualWeight; 24 private Coroutine additionalClipTransitionCoroutine; 25 26 public void OnCallChangeFace(string _) 27 { 28 // ユニティちゃんのモーションには表情を変化させるための 29 // アニメーションイベントが仕込まれているが、それに呼応する 30 // メソッドが見つからないときにはエラーメッセージが出て 31 // 見苦しいので、ダミーメソッドを用意して黙らせる 32 } 33 34 private void Awake() 35 { 36 this.simpleAnimation = this.GetComponent<SimpleAnimation>(); 37 } 38 39 private void Start() 40 { 41 // アウトプットとSimpleAnimationの間にレイヤーミキサーを挟み込み、レイヤーミキサーの一方に 42 // SimpleAnimationを、他方に新たに追加したAnimationClipを接続する 43 this.graph = (PlayableGraph)SimpleAnimationGraphInfo.GetValue(this.simpleAnimation); 44 var output = (AnimationPlayableOutput)this.graph.GetOutput(0); 45 var simpleAnimationNode = (ScriptPlayable<SimpleAnimationPlayable>)this.graph.GetRootPlayable(0); 46 this.layerMixerNode = AnimationLayerMixerPlayable.Create(this.graph, 2); 47 this.additionalClipNode = AnimationClipPlayable.Create(this.graph, this.additionalClip); 48 output.SetSourcePlayable(this.layerMixerNode); 49 this.layerMixerNode.ConnectInput(0, simpleAnimationNode, 0, 1.0f); 50 this.layerMixerNode.ConnectInput(1, this.additionalClipNode, 0, 0.0f); 51 } 52 53 private void PlayAdditionalClip(float transitionDuration = 0.0f, bool restartClip = true) 54 { 55 // すでにレイヤー遷移コルーチンが動作している場合、それは停止させる 56 if (this.additionalClipTransitionCoroutine != null) 57 { 58 this.StopCoroutine(this.additionalClipTransitionCoroutine); 59 } 60 61 // このタイミングでアバターマスクとブレンディング方式を反映させる 62 this.layerMixerNode.SetLayerMaskFromAvatarMask(1, this.mask); 63 this.layerMixerNode.SetLayerAdditive(1, this.additive); 64 65 // クリップを最初から再生させたい場合、再生位置を先頭に戻しておく 66 if (restartClip) 67 { 68 this.additionalClipNode.SetTime(0.0); 69 } 70 71 // レイヤー遷移コルーチンを始動、ブレンド比をweightに向かって変化させる 72 this.additionalClipTransitionCoroutine = this.StartCoroutine(this.MakeTransition(this.weight, transitionDuration)); 73 } 74 75 private void StopAdditionalClip(float transitionDuration = 0.0f) 76 { 77 // すでにレイヤー遷移コルーチンが動作している場合、それは停止させる 78 if (this.additionalClipTransitionCoroutine != null) 79 { 80 this.StopCoroutine(this.additionalClipTransitionCoroutine); 81 } 82 83 // レイヤー遷移コルーチンを始動、ブレンド比を0に向かって変化させる 84 this.additionalClipTransitionCoroutine = this.StartCoroutine(this.MakeTransition(0.0f, transitionDuration)); 85 } 86 87 private IEnumerator MakeTransition(float targetWeight, float transitionDuration) 88 { 89 var initialWeight = this.actualWeight; 90 var timeLeft = transitionDuration; 91 while (timeLeft > 0.0f) 92 { 93 // Lerpの代わりにSmoothStepを使えばもっと遷移が自然に見えるかもしれない 94 this.actualWeight = Mathf.Lerp( 95 initialWeight, 96 targetWeight, 97 (transitionDuration - timeLeft) / transitionDuration); 98 this.layerMixerNode.SetInputWeight(1, this.actualWeight); 99 timeLeft -= Time.deltaTime; 100 yield return null; 101 } 102 103 this.actualWeight = targetWeight; 104 this.layerMixerNode.SetInputWeight(1, this.actualWeight); 105 this.additionalClipTransitionCoroutine = null; 106 } 107 108 private void OnDestroy() 109 { 110 if (this.graph.IsValid()) 111 { 112 this.graph.Destroy(); 113 } 114 } 115 116 private void Update() 117 { 118 if (Input.GetKeyDown(KeyCode.Z)) 119 { 120 this.PlayAdditionalClip(1.0f); 121 } 122 123 if (Input.GetKeyDown(KeyCode.X)) 124 { 125 this.StopAdditionalClip(1.0f); 126 } 127 128 if (Input.GetKeyDown(KeyCode.C)) 129 { 130 this.simpleAnimation.CrossFade("Running", 1.0f); 131 } 132 133 if (Input.GetKeyDown(KeyCode.V)) 134 { 135 this.simpleAnimation.CrossFade("Default", 1.0f); 136 } 137 } 138}
アバターマスクは下図のように上半身だけを選択したものを作成し...
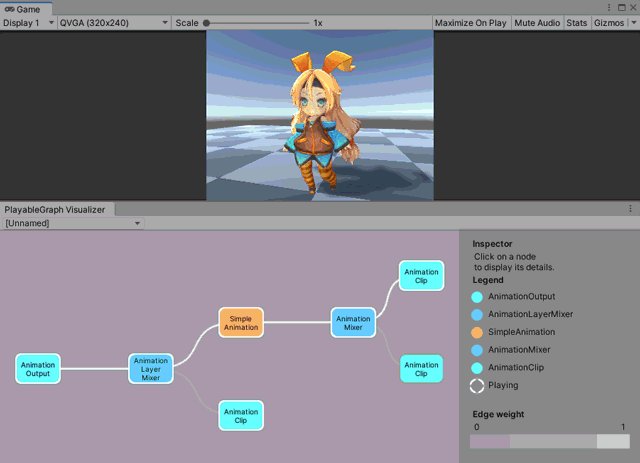
下図のようにマスクやアニメーションをセットしてみました。SimpleAnimation側には通常のAnimatorControllerで言うところのBase Layerに相当するアニメーションだけをセットし、アバターマスクで部分的に適用したい追加のアニメーションをUnitychanController側にセットしています。
ベースレイヤーのアニメーションは通常通りSimpleAnimationによって制御させ、その上にさらに部分的に適用したいアニメーションをブレンドするようにしてみた...というわけです。
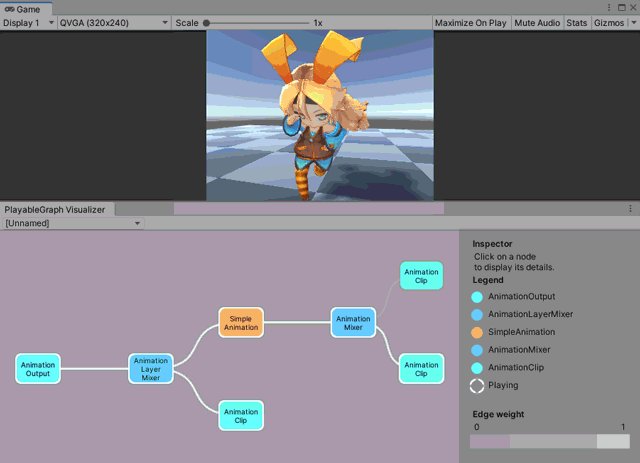
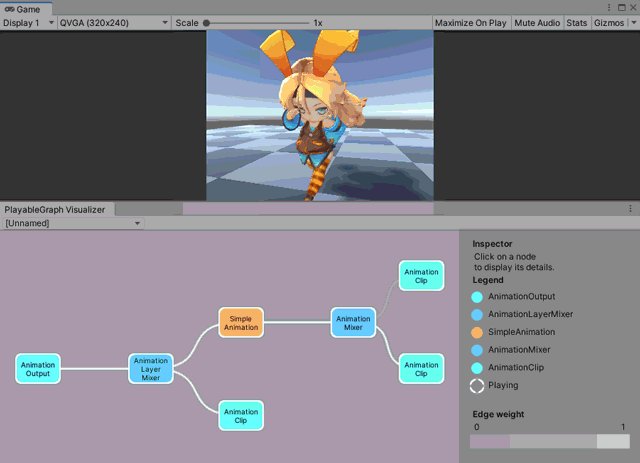
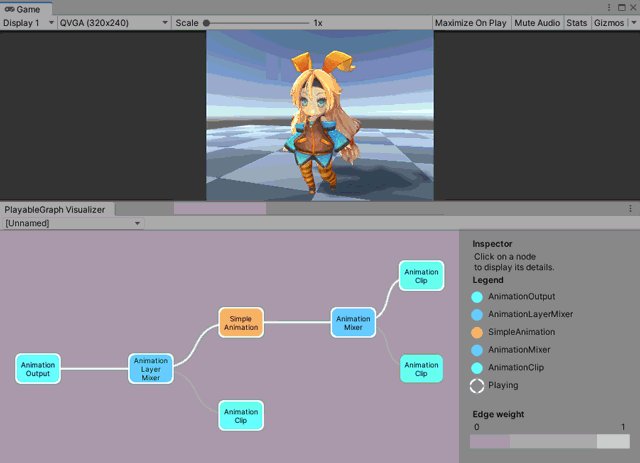
下図のように走る・立ち止まるモーションを行いながら、上半身だけ敬礼ポーズをとらせることができました。
投稿2020/06/30 21:08
編集2020/06/30 22:03総合スコア10811
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。