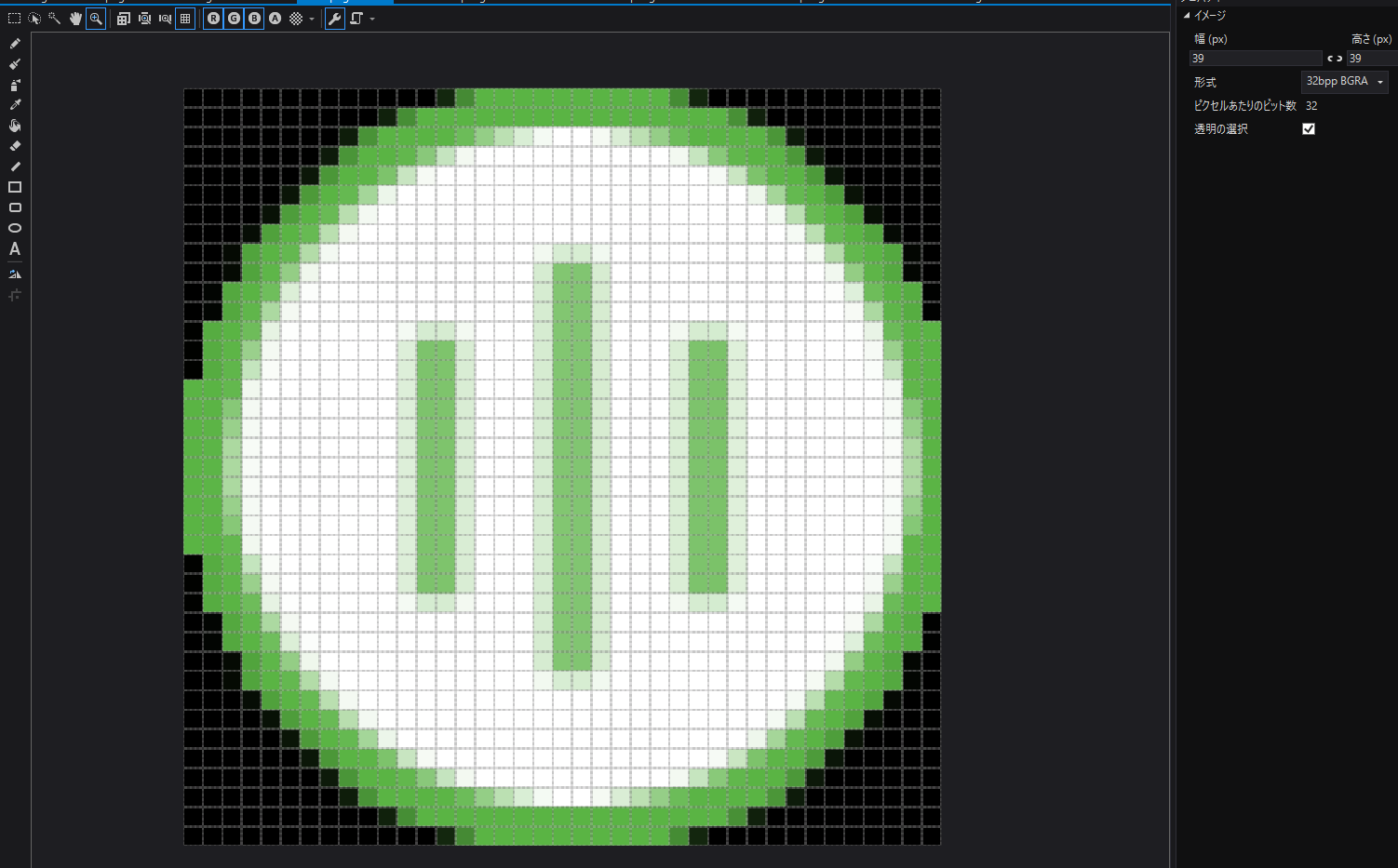
画像のような、
pngがあります。
高さも幅も39pxです。
幅を40pxにしても、画像自体が拡大されてしまいます。
上下は対称 なのですが、左右が対称になっていないです。
まん丸に見えるようにしたいのですが、右側だけかけて見えてしまています。
ですので、左側の1列を右側にコピーしたいのですが、
Blendでそのようなことは可能でしょうか。
何か良いアイディアがあれば、ご教示いただけると幸いです。
なお、参考にるサイトがあれば教えてください。
宜しくお願いいたします。
※追記
Blend編集するのは、
現在VisualStudio2015で開発しており、
デザイン面は特にBlendで編集することが多いからです。
.xamlであれば、Blendである程度編集できるのですが、
.pngはできるのかできないのかすら前提知識が足りていません。
そもそもBlendやるのが無謀とかでもいいので、
回答いただけると嬉しいです。
回答1件
あなたの回答
tips
プレビュー