お世話になります。
自分でも調べてみましたが、解決しなかったのでお力添えいただければ幸いです。
やりたいこと

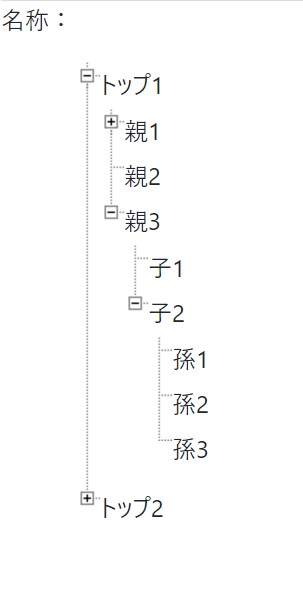
上記のツリー図で、孫3を選択したら、名称に「トップ1 親3 子2 孫3」と表示させるような仕組みを作りたいです。
ツリー図のデータはデータベース上に登録しているデータを参照して表示する予定です。
※上記の画像はHTMLでべた書きしております。
チェックボックスを用いた方法は子要素のみにみえたため、親要素まで取得できる方法を探しています。
※ツリー図はHTML, CSS, Treeview(JS)を使用して作成しています。
使用ツール
Windows10, Java, JavaScript, HTML, CSS, PostgreSQL
備考
使用ツールは変更できません。
使用するJavascriptやフレームワーク系は変更可能です。
他、必要事項があればコメントいただけるとうれしいです。
よろしくお願いいたします。
追記(2022.06.16)
ソースコード要求があったため、一応上記の画像のソースコードを載せます。
HTML,CSS,JavaScript
1 2<!DOCTYPE html> 3<html lang="ja"> 4<head> 5 <meta charset="SHIFT-JIS"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <meta http-equiv="Content-Style-Type" content="text/css"> 9 <meta http-equiv="Content-Script-Type" content="text/javascript"> 10 <link rel="stylesheet" href="./css/jquery.treeview.css"> 11 <link rel="stylesheet" href="./css/bootstrap.min.css"> 12 <script type="text/javascript" src="./js/jquery-3.6.0.js"></script> 13 <script type="text/javascript" src="./js/bootstrap.min.js"></script> 14 <script type="text/javascript" src="./js/jquery.treeview.js"></script> 15 <script type="text/javascript" src="./js/jquery.cookie.js"></script> 16 17 <script type="text/javascript"> 18 $(document).ready(init); 19 function init(){ 20 $("#soshiki").treeview({ 21 persist: "cookie", 22 cookieId: "tree2Cookie", 23 collapsed: true, 24 unique: false 25 }); 26 }; 27 </script> 28 29 <title>test</title> 30 31</head> 32<body> 33<p>名称:</p> 34<ul id="soshiki" class="treeview" style="margin-left:50px"> 35<li>トップ1 36<ul> 37 <li>親1 38 <ul> 39 <li>子1</li> 40 <li>子2 41 <ul> 42 <li>孫1 43 <ul> 44 <li>ひ孫1</li> 45 </ul> 46 </li> 47 <li>孫2</li> 48 </ul> 49 </li> 50 <li>子3</li> 51 </ul> 52 </li> 53 <li>親2</li> 54 <li>親3 55 <ul> 56 <li>子1</li> 57 <li>子2 58 <ul> 59 <li>孫1</li> 60 <li>孫2</li> 61 <li>孫3</li> 62 </ul> 63 </li> 64 </ul> 65 </li> 66</ul> 67</li> 68<li>トップ2 69<ul> 70 <li>親1</li> 71 <li>親2</li> 72</ul> 73</li> 74</ul> 75</body> 76</html>
回答1件
あなたの回答
tips
プレビュー



