質問編集履歴
1
ソースコード追加
title
CHANGED
|
File without changes
|
body
CHANGED
|
@@ -5,6 +5,8 @@
|
|
|
5
5
|

|
|
6
6
|
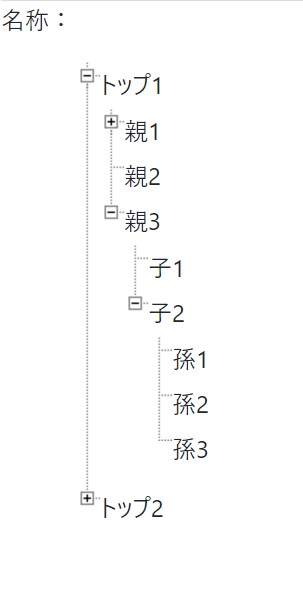
上記のツリー図で、孫3を選択したら、名称に「トップ1 親3 子2 孫3」と表示させるような仕組みを作りたいです。
|
|
7
7
|
ツリー図のデータはデータベース上に登録しているデータを参照して表示する予定です。
|
|
8
|
+
※上記の画像はHTMLでべた書きしております。
|
|
9
|
+
|
|
8
10
|
チェックボックスを用いた方法は子要素のみにみえたため、親要素まで取得できる方法を探しています。
|
|
9
11
|
|
|
10
12
|
※ツリー図はHTML, CSS, Treeview(JS)を使用して作成しています。
|
|
@@ -12,8 +14,90 @@
|
|
|
12
14
|
### 使用ツール
|
|
13
15
|
Windows10, Java, JavaScript, HTML, CSS, PostgreSQL
|
|
14
16
|
|
|
15
|
-
|
|
16
17
|
### 備考
|
|
17
18
|
使用ツールは変更できません。
|
|
19
|
+
使用するJavascriptやフレームワーク系は変更可能です。
|
|
18
20
|
他、必要事項があればコメントいただけるとうれしいです。
|
|
19
|
-
よろしくお願いいたします。
|
|
21
|
+
よろしくお願いいたします。
|
|
22
|
+
|
|
23
|
+
### 追記(2022.06.16)
|
|
24
|
+
ソースコード要求があったため、一応上記の画像のソースコードを載せます。
|
|
25
|
+
|
|
26
|
+
```HTML,CSS,JavaScript
|
|
27
|
+
|
|
28
|
+
<!DOCTYPE html>
|
|
29
|
+
<html lang="ja">
|
|
30
|
+
<head>
|
|
31
|
+
<meta charset="SHIFT-JIS">
|
|
32
|
+
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
|
33
|
+
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
|
34
|
+
<meta http-equiv="Content-Style-Type" content="text/css">
|
|
35
|
+
<meta http-equiv="Content-Script-Type" content="text/javascript">
|
|
36
|
+
<link rel="stylesheet" href="./css/jquery.treeview.css">
|
|
37
|
+
<link rel="stylesheet" href="./css/bootstrap.min.css">
|
|
38
|
+
<script type="text/javascript" src="./js/jquery-3.6.0.js"></script>
|
|
39
|
+
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
|
|
40
|
+
<script type="text/javascript" src="./js/jquery.treeview.js"></script>
|
|
41
|
+
<script type="text/javascript" src="./js/jquery.cookie.js"></script>
|
|
42
|
+
|
|
43
|
+
<script type="text/javascript">
|
|
44
|
+
$(document).ready(init);
|
|
45
|
+
function init(){
|
|
46
|
+
$("#soshiki").treeview({
|
|
47
|
+
persist: "cookie",
|
|
48
|
+
cookieId: "tree2Cookie",
|
|
49
|
+
collapsed: true,
|
|
50
|
+
unique: false
|
|
51
|
+
});
|
|
52
|
+
};
|
|
53
|
+
</script>
|
|
54
|
+
|
|
55
|
+
<title>test</title>
|
|
56
|
+
|
|
57
|
+
</head>
|
|
58
|
+
<body>
|
|
59
|
+
<p>名称:</p>
|
|
60
|
+
<ul id="soshiki" class="treeview" style="margin-left:50px">
|
|
61
|
+
<li>トップ1
|
|
62
|
+
<ul>
|
|
63
|
+
<li>親1
|
|
64
|
+
<ul>
|
|
65
|
+
<li>子1</li>
|
|
66
|
+
<li>子2
|
|
67
|
+
<ul>
|
|
68
|
+
<li>孫1
|
|
69
|
+
<ul>
|
|
70
|
+
<li>ひ孫1</li>
|
|
71
|
+
</ul>
|
|
72
|
+
</li>
|
|
73
|
+
<li>孫2</li>
|
|
74
|
+
</ul>
|
|
75
|
+
</li>
|
|
76
|
+
<li>子3</li>
|
|
77
|
+
</ul>
|
|
78
|
+
</li>
|
|
79
|
+
<li>親2</li>
|
|
80
|
+
<li>親3
|
|
81
|
+
<ul>
|
|
82
|
+
<li>子1</li>
|
|
83
|
+
<li>子2
|
|
84
|
+
<ul>
|
|
85
|
+
<li>孫1</li>
|
|
86
|
+
<li>孫2</li>
|
|
87
|
+
<li>孫3</li>
|
|
88
|
+
</ul>
|
|
89
|
+
</li>
|
|
90
|
+
</ul>
|
|
91
|
+
</li>
|
|
92
|
+
</ul>
|
|
93
|
+
</li>
|
|
94
|
+
<li>トップ2
|
|
95
|
+
<ul>
|
|
96
|
+
<li>親1</li>
|
|
97
|
+
<li>親2</li>
|
|
98
|
+
</ul>
|
|
99
|
+
</li>
|
|
100
|
+
</ul>
|
|
101
|
+
</body>
|
|
102
|
+
</html>
|
|
103
|
+
```
|
