こんにちは。下記について是非お力を貸してください。
###前提・実現したいこと
タイトルの通り,JavaFXのコード上で以下の要求を満たすグラフ(Chart)を描画したいです。
- XY平面上で散布図を描画する
- 散布図と同じグラフ上に,楕円(Ellipse)を描画する
散布図はScatterChartを使っています。
重ねて描画なので,PaneにはStackPaneを使っています。
私なりに正しく動作すると想定して書いたコードが以下です。
public class MyGraph extends Application { public static void main(String[] args) { MyGraph.launch(); } @Override public void start(Stage primaryStage) throws Exception { Stage stage = new Stage(); Axis<Number> axisX = new NumberAxis(); axisX.setLabel("x"); Axis<Number> axisY = new NumberAxis(); axisY.setLabel("y"); ScatterChart<Number, Number> scatter = new ScatterChart<>(axisX, axisY); XYChart.Series<Number, Number> series = new XYChart.Series<>(); series.getData().add(new XYChart.Data<>(-10, -10)); series.getData().add(new XYChart.Data<>(-10, 10)); series.getData().add(new XYChart.Data<>(10, -10)); series.getData().add(new XYChart.Data<>(10, 10)); scatter.setData(FXCollections.observableArrayList(series)); // todo: // 例えば (x,y) = (1,2) を中心に,xradius:3, yradius:2の楕円を上書きしたいが, // 下記のコードだと第4象限に小さな楕円が描画されてしまう。 int xCenter = 1; int yCenter = 2; int xRadius = 3; int yRadius = 2; Ellipse ellipse = new Ellipse(xCenter, yCenter, xRadius, yRadius); ellipse.setFill(Color.BLUE); StackPane stackPane = new StackPane(); stackPane.getChildren().add(scatter); stackPane.getChildren().add(ellipse); stage.setScene(new Scene(stackPane)); stage.show(); } }
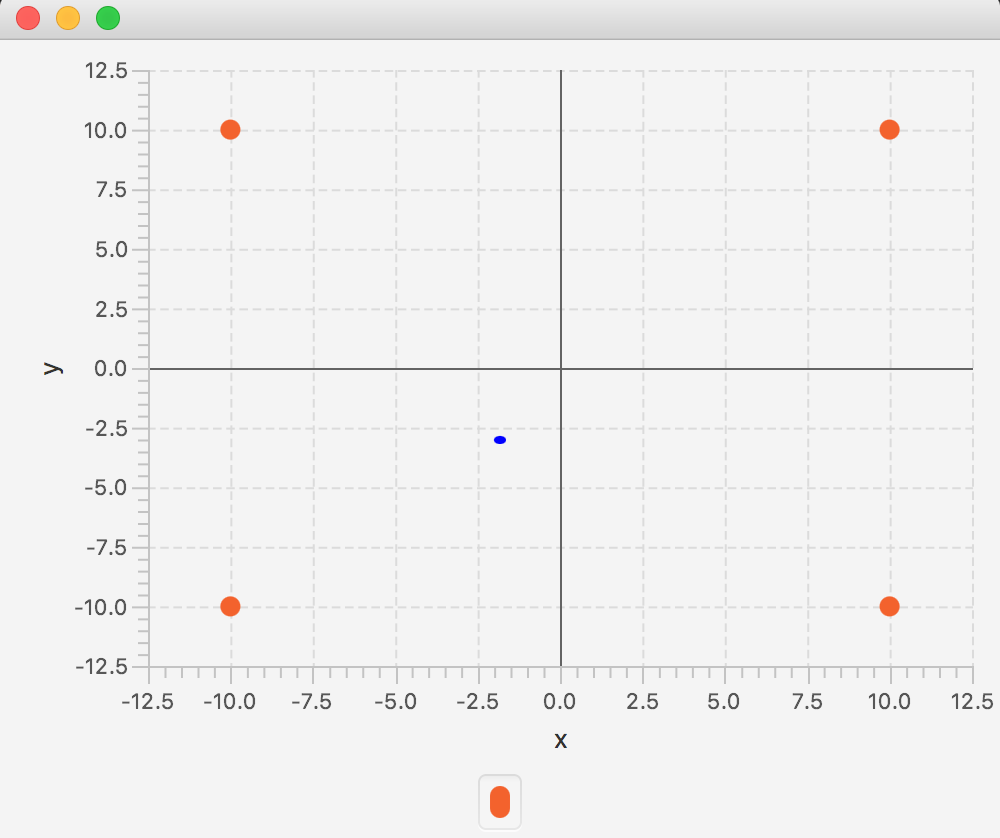
下記が出力される画像です。
散布図の表示は問題ないのですが,楕円の描画が上手くいきません。
画面上の座標軸とChart(?)の座標軸が異なっているようで,指定したつもりの座標,__(x,y)=(1,2)__の周辺に描画されていません。
このような要求がある場合,どのように座標の変換等を行えばいいのでしょうか?
localToParent()やlocalToScreen(),getTransforms()などのメソッドも発見しましたが,あれこれ試してみたものの,今のところいい結果が出てきません……。
.
お知恵拝借できると幸いです。
どうぞよろしくお願いします。
回答1件
あなたの回答
tips
プレビュー





2017/09/26 14:28