現在iosアプリを作っており、collectionViewを使った無限にスクロールできるメニューを実装しようとしています(メルカリのカテゴリメニューのようなものです)
collectionViewのセル一つ一つがメニューとなっていて
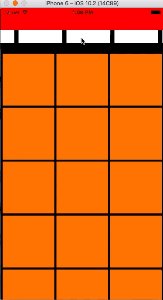
ここにメニューのタイトルを入れようとすると下記のようにうまく表示されません。

swift
1//メニュー部分全体のView 2class MenuBarView: UIView { 3 var pageTabItemsWidth: CGFloat = 0.0 4 var collectionView:UICollectionView! 5 var titles: [String] = Constant.menuTitle 6 override init(frame: CGRect) { 7 super.init(frame: frame) 8 setUpCollectionView() 9 } 10  14 required init?(coder aDecoder: NSCoder) { 15 fatalError("init(coder:) has not been implemented") 16 } 17} 18 19extension MenuBarView: UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout { 20 fileprivate func setUpCollectionView(){ 21 let layout = UICollectionViewFlowLayout() 22 layout.itemSize = CGSize(width:100, height:30) 23 layout.scrollDirection = .horizontal 24 collectionView = UICollectionView(frame: CGRect(x: 0, y: 0, width: frame.size.width, height: frame.size.height), collectionViewLayout: layout) 25 // Cellに使われるクラスを登録. 26 collectionView.delegate = self 27 collectionView.dataSource = self 28 collectionView.showsHorizontalScrollIndicator = false 29 collectionView.register(MenuBarViewCell.self, forCellWithReuseIdentifier: "MyCell") 30 self.addSubview(collectionView) 31 32 } 33 34 func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { 35 print("items") 36 return titles.count * 3 37 } 38 39 /* 40 Cellに値を設定する 41 */ 42 func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { 43 let cell : MenuBarViewCell = collectionView.dequeueReusableCell(withReuseIdentifier: "MyCell",for: indexPath) as! MenuBarViewCell 44 configureCell(cell: cell, indexPath: indexPath) 45 return cell 46 } 47 48 private func configureCell(cell:MenuBarViewCell, indexPath: IndexPath){ 49 let fixedIndex = indexPath.item % titles.count 50 cell.title = titles[fixedIndex] 51 } 52} 53 54extension MenuBarView: UIScrollViewDelegate { 55 func scrollViewDidScroll(_ scrollView: UIScrollView) { 56 if pageTabItemsWidth == 0.0 { 57 pageTabItemsWidth = floor(scrollView.contentSize.width / 3.0) // 表示したい要素群のwidthを計算 58 } 59 60 if (scrollView.contentOffset.x <= 0.0) || (scrollView.contentOffset.x > pageTabItemsWidth * 2.0) { // スクロールした位置がしきい値を超えたら中央に戻す 61 scrollView.contentOffset.x = pageTabItemsWidth 62 } 63 } 64}
swift
1//MenuBarViewで表示しているcollectionViewCell 2class MenuBarViewCell: UICollectionViewCell { 3 var title:String!{ 4 didSet{ 5 setUpUi() 6 } 7 } 8 9 override func awakeFromNib() { 10 super.awakeFromNib() 11 } 12 13 private func setUpUi(){ 14 self.backgroundColor = .white 15 var label = UILabel(frame: self.bounds) 16 label.text = title 17 label.textColor = .black 18 label.textAlignment = .center 19 self.contentView.addSubview(label) 20 } 21}
足りてない情報等ございましたら、お手数ですがコメントをください。
どんたか教えていただけると大変助かります。よろしくお願い申し上げます。
【追記】
MenuBarViewCellのsetUpUi()内のUILabel(frame: self.frame)部分の記述を
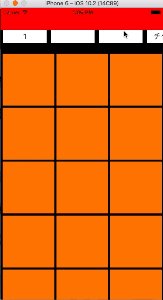
UILabel(frame: self.bounds)に切り替えたところ表示はされるが
素早くスクロールすると一つのセルの中に複数のメニューのタイトルが重なって表示されてしまうようになりました。

【解決方法】
MenuBarViewCellの記述を下記のようにして、addSubViewが呼び出されるのを一度だけにしたところなおりました。
swift
1class MenuBarViewCell: UICollectionViewCell { 2 var isCompletedSetUpUI: Bool = false 3 var title:String!{ 4 didSet{ 5 if !isCompletedSetUpUI { 6 setUpUi() 7 } 8 } 9 } 10 11 override func awakeFromNib() { 12 super.awakeFromNib() 13 } 14 15 private func setUpUi(){ 16 self.backgroundColor = .white 17 var label = UILabel(frame: self.bounds) 18 print(title) 19 label.text = title 20 label.textAlignment = .center 21 self.contentView.addSubview(label) 22 isCompletedSetUpUI = true 23 } 24}
MenuBarViewCellのlabelはStoryboard上で乗せているのではないのでしょうか?
申し訳ございません
先ほど修正いたしまして、現在はStoryBoardもXibも使わず、labelをソースコードから生成して乗せています
なぜStoryboard(xib)をやめたのか謎ですが‥。それはそれとして、現在のコードだとsetUpUi()が呼ばれるたびにUILabelが積み重なっていきます。(私の回答でaddSubviewを削除するように書いたのはそのためです)
MenuBarViewCellの記述を下記のようにして、addSubViewが呼び出されるのを一度だけにしたところなおりました。アドバイスありがとうございました。
回答2件
あなたの回答
tips
プレビュー



