ドロップダウンメニューに関して、再度わからないところがでてきたため、質問させていただきます。
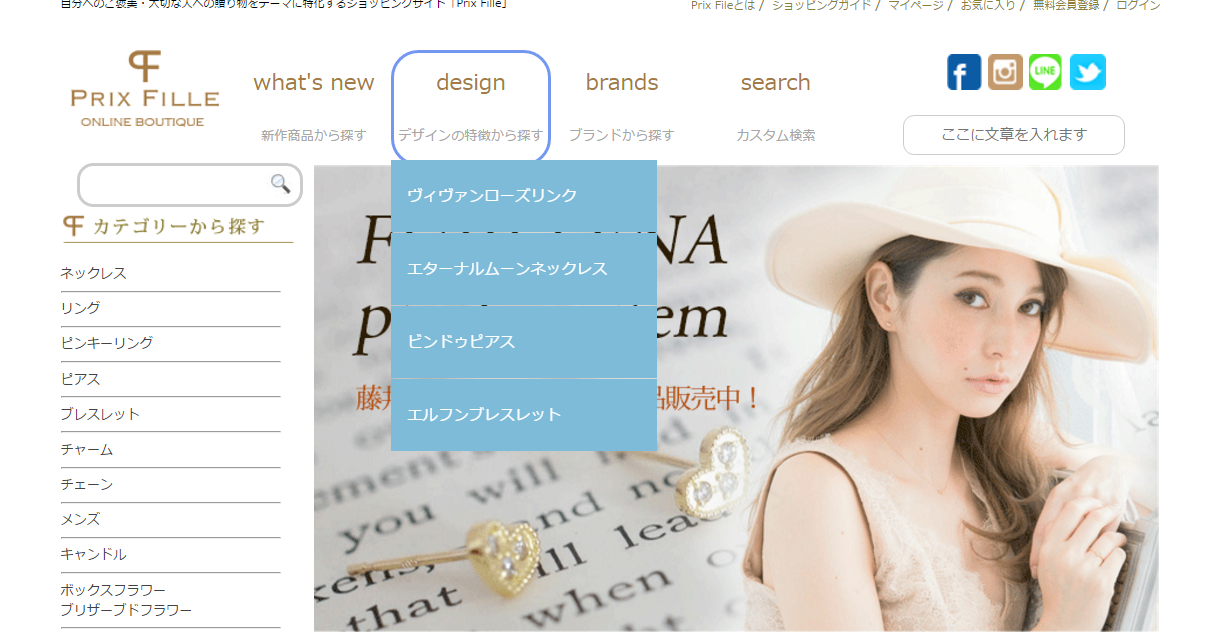
下の画像を見ていただくとお分かりいただけると思いますが、ドロップダウンメニューをATOMエディタで確認したときは隙間がなかったのに、chromeのブラウザで確認した時、隙間があることこを確認しました。
どうすれば、chromeのブラウザで確認した時、この隙間を埋めた状態にすることができるでしょうか?
この問題がわかる方、大変恐縮ではございますが、ご回答いただけると幸いです。
よろしくお願いします。
念のために、私のwebsiteのURLを記載させていただきます。
HTML
<div class= "header-dash"> <div class="logo"><a href="#"><img src="box img/header/logo.gif" alt=""></a> </div> <ul class="nav2"> <li> <a href="#" class="tile"> <div class="new"> <span class="date2">what's new</span><br /> <span class="title2">新作商品から探す</span> </div> </a> <ul> <li><a href="#">ヴィヴァンローズリンク</a></li> <li><a href="#">エターナルムーンネックレス</a></li> <li><a href="#">ビンドゥピアス</a></li> <li><a href="#">エルフンブレスレット</a></li> </ul> </li> <li> <a href="#" class="tile"> <div class="design"> <span class="date2">design</span><br /> <span class="title2">デザインの特徴から探す</span> </div> </a> <ul> <li><a href="#">ヴィヴァンローズリンク</a></li> <li><a href="#">エターナルムーンネックレス</a></li> <li><a href="#">ビンドゥピアス</a></li> <li><a href="#">エルフンブレスレット</a></li> </ul> </li> <li> <a href="#" class="tile"> <div class="brands"> <span class="date2">brands</span><br /> <span class="title2">ブランドから探す</span> </div> </a> <ul> <li><a href="#">ヴィヴァンローズリンク</a></li> <li><a href="#">エターナルムーンネックレス</a></li> <li><a href="#">ビンドゥピアス</a></li> <li><a href="#">エルフンブレスレット</a></li> </ul> </li> <li> <a href="#" class="tile"> <div class="custom-search"> <span class="date2">search</span><br /> <span class="title2">カスタム検索</span> </div> </a> <ul> <li><a href="#">ヴィヴァンローズリンク</a></li> <li><a href="#">エターナルムーンネックレス</a></li> <li><a href="#">ビンドゥピアス</a></li> <li><a href="#">エルフンブレスレット</a></li> </ul> </li> </ul> コード
CSS
/*headerの中のnav2に関して*/ .nav2 { *zoom: 1; width: 600px; height: auto; display:inline-block; font-size:0; padding:0; margin:0; } .nav2 li { position: relative; width: 140px; height: 100px; text-align: center; } .nav2 li:last-child { border-right: none; } .nav2 li a { display: inline-block; width:100%; height: 100px; color: #fff; font-size: 14px; line-height: 2.8; transition: 0.5s; z-index:100; } .nav2 li ul { left:0; top:100%; position:absolute; z-index:1000; padding:0; margin:0; } .nav2 li ul li { overflow: hidden; height:0; transition:0.2s; width:100%; } .nav2 li ul li a { padding: 13px 15px; border-top: 1px solid #7ebbd9; background: #7ebbd9; text-align: left; white-space: nowrap; height:auto; } .nav2 li:hover > ul > li { overflow: visible; width:100%; height:auto; } a.tile:hover{ border-radius:25px; border:3px solid rgb(116, 151, 240); } .nav2 li ul li a:hover{ background:rgb(179, 205, 217); } .nav2:after{ clear:both; } .nav2:before, .dropmenu:after{ content: ""; display: table; } コード
Windows/Chromeにて問題が再現しません。
ご回答いただきありがとうございます。さきほど、再確認したのですが、 chrome バージョン 57.0.2987.133 (64-bit) windows10 でタブの隙間を確認できました。 大変恐縮ですが、なぜ表示が変わってしまうのか不可解な状況です。この点も、含めてご回答いただけると幸いです。 よろしくお願いします。
chromeの拡大縮小率が100%になっていないとか無いでしょうか
ご回答いただきありがとうございます。 おかげさまで、chromeの拡大率100%の際、隙間がなくなることが確認できました。しかし、拡大率100%以上にすると隙間が空いてしまいます。拡大率100%以上にしても、隙間ができない方法はありますでしょうか?大変恐れ入りますが、ご回答いただけると幸いです。よろしくお願いします。
それは難しい問題です。ブラウザの拡大表示の仕組みとサイトの組み方の2つの要因が複雑に絡み合って起きるのでしょう。サイト内に文字の拡大縮小ボタンがあるとかでなければ、ブラウザの拡大縮小にまで対応する必要は無いと個人的に判断します。どうしても…というのなら単位はpxなどを使わずemとか%とか使うとか?それで上手くいく確証もないですが
回答1件
あなたの回答
tips
プレビュー