聞きたいこと
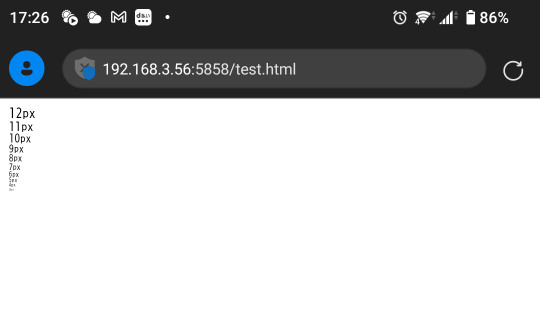
表題の通りです。html/cssでフォントサイズを徐々に小さくしていくと、9px当たりで限界がきてそれより小さいフォントサイズで文字を表示することができません。
なぜこのような仕様になっているのでしょうか
ソースコード
html
1<body> 2 <div style="font-size:12px">12px</div> 3 <div style="font-size:11px">11px</div> 4 <div style="font-size:10px">10px</div> 5 <div style="font-size:9px">9px</div> 6 <div style="font-size:8px">8px</div> 7 <div style="font-size:7px">7px</div> 8 <div style="font-size:6px">6px</div> 9 <div style="font-size:5px">5px</div> 10 <div style="font-size:4px">4px</div> 11 <div style="font-size:3px">3px</div> 12</body>
見た目
回答5件
あなたの回答
tips
プレビュー