###解決したいこと
オリジナルテーマのwordpressを制作しているのですが、自作したJQueyファイルを読み込ませたいです。ネットで調べて試してみたのですがうまくいきません。。
<追加>
質問内容や記載コードを大幅に変更しました。
自作ファイル:jquery.test.js
###functions.php
このコードを試してもエラーとなってしまいます。
<エラー文>
Parse error: syntax error, unexpected 'wp_deregister_script' (T_STRING) in /home/dream77/dream77.wp.xdomain.jp/public_html/wp-content/themes/ wp-simpleKotori/functions.php on line 11
jquery
1<?php 2if ( function_exists('register_sidebar') ) 3 register_sidebar(); 4?> 5 6<?php 7 8function my_scripts() { 9 10//wpのjqueryを読み込まない 11wp_deregister_script('jquery'); 12 13//jqueryの読み込み 14wp_enqueue_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js', "", "20160608", false ); 15 16//自作jaueryファイル 17wp_enqueue_script( 'jquery', get_bloginfo( 'stylesheet_directory') . '/jquery.test.js', array(), false, true ); 18} 19add_action( 'wp_enqueue_scripts', 'my_scripts'); 20 21?>
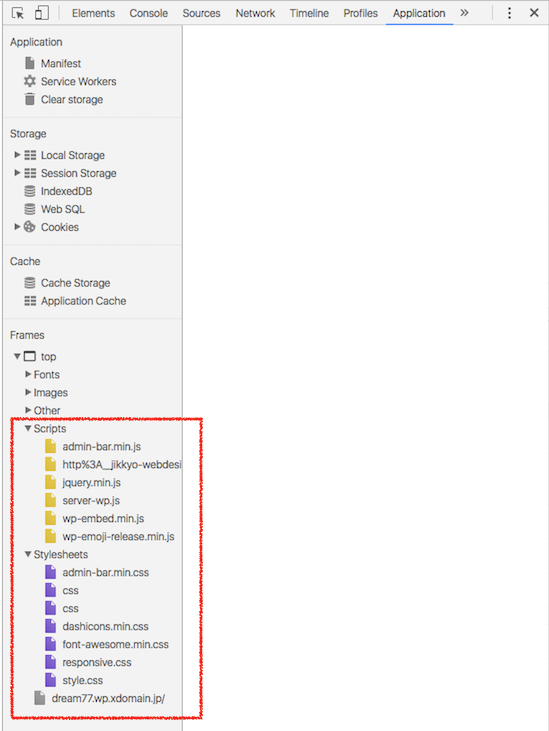
###デベロッパーツルーでの確認(chrome)
自作jqueryファイル(jquery.test.js)をデベロッパーツルーで確認してもうまく読み込まれていないためか、ファイル自体確認できませんでした。
試しにjquery.test.jsファイル内にコードを記述しアップしてみたのですが変わりませんでした。
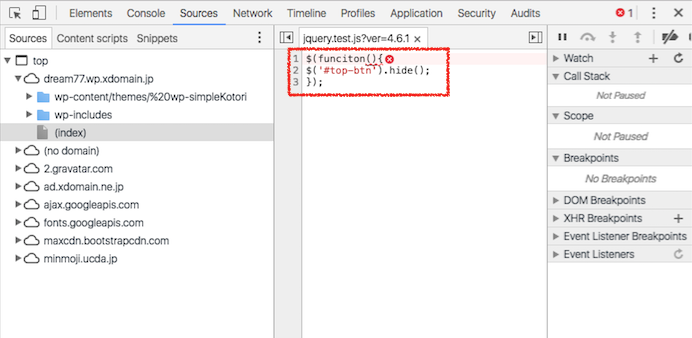
###jquery.test.js
Uncaught SyntaxError: missing ) after argument list
というエラーが出ています。
引数に何か記述すればよいのか、ググってみてもわかりません。
回答2件
あなたの回答
tips
プレビュー