###発生している問題・エラーメッセージ
Three.jsでMeshBasicMaterialで作成したオブジェクトに
丸い透過png画像をテクスチャとして貼って表示したのですが
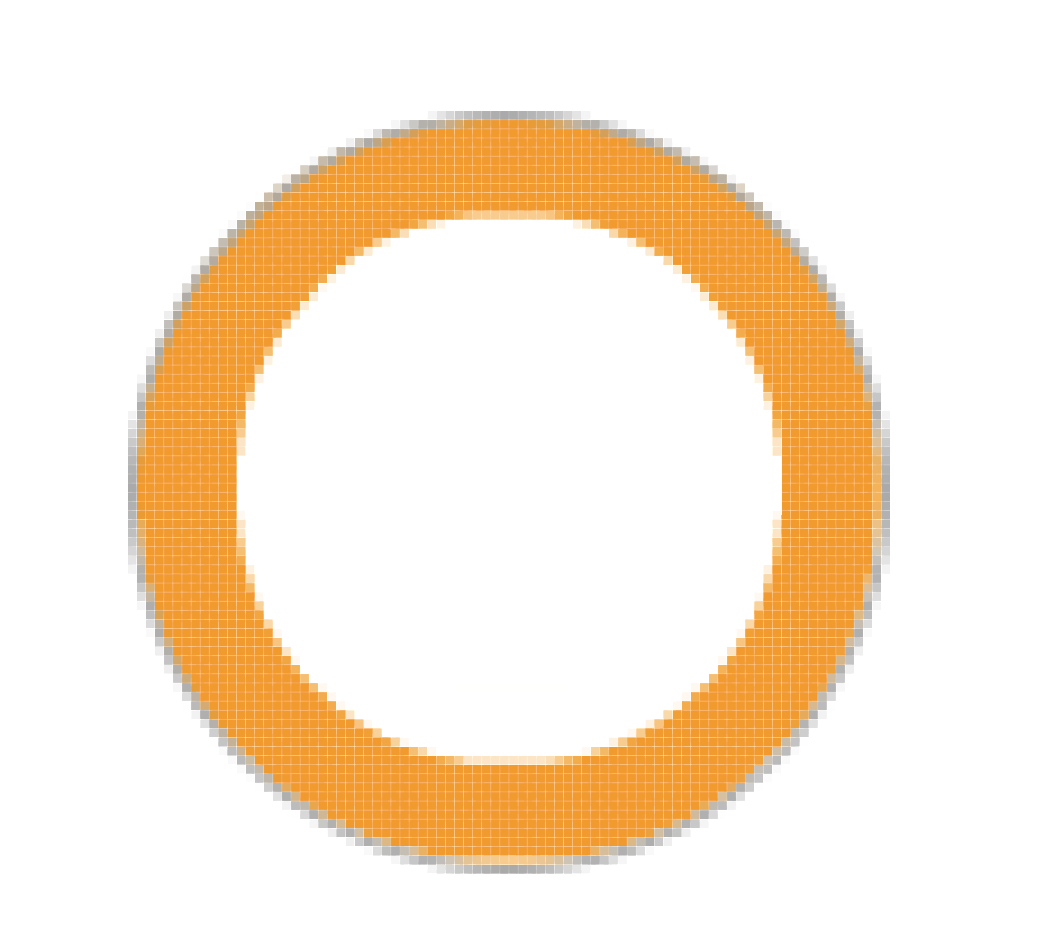
透過した丸い部分に沿って灰色の線が入ってしまいます。
画像を滑らかにする半透明の部分が灰色に塗られている?ようなイメージです。
※イメージ画像を添付させていただきます。
###該当のソースコード
// ポリゴン作成
new THREE.PlaneGeometry(2.2, 2.6);
// テクスチャ読み込み
var texture = loader.load( 'images/example.png' );
// メッシュ作成
new THREE.MeshBasicMaterial({
map: texture,
transparent: true,
side:THREE.DoubleSide,
});
###補足情報
・基本的にすべてのオブジェクトをMeshBasicMaterialで作成していますので、ライトは使用しておりません。
・blendに関する処理もデフォルトのままです。
・canvasの背景色は透明になっています(背景にはDOMオブジェクトを表示したい為)
足りない情報などありましたら追加させていただきますので、
お力を貸していただけると助かります。
回答1件
あなたの回答
tips
プレビュー





2016/09/05 11:10