データに応じて高さが変わるユーザーコントロールを作りListBoxにBindしたのですが、ListBoxを一番下までスクロールしてもアイテムが一部分しか表示されません。
こちらの環境はwin10Pro + VisualStudio2015 Community です。
ソリューションをまとめたzipファイルはこちらになります
https://fushihara.org/JTHiac3k.zip
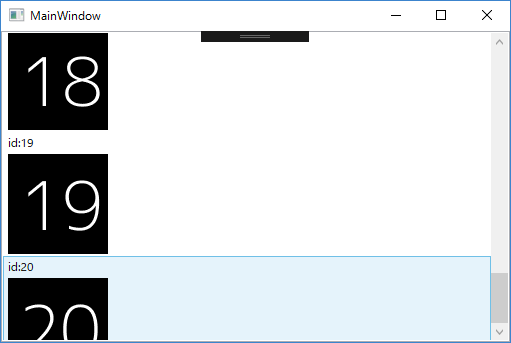
この図ですと最後のアイテムはid:20なのですが、画像が途中までしか表示されません。

キーボードの下キーを押してもこれ以上移動してくれませんし、マウスホイールで下に移動しようとすると一瞬上にスクロールしたりとListBoxの挙動が不安定です。
予めユーザーコントロールの高さを決め打ちしていれば問題ないのですが、Bindされたデータによって高さが変わるのでそれが出来ない状態です。
ListBoxのスクロールバーを見ると、id:20が途中までしか表示されていないのに一番下までスクロールされている状態なのも気になります。
どのようにすれば、高さが不定のユーザーコントロールで最後のアイテムまでスクロールする事が出来ますでしょうか。
よろしくお願いします。
VisualStudioのソリューションは以下の通りです
各ファイルの中身は以下の通りです
xml
1// MainWindow.xaml 2<Window x:Class="DynamicHeightList.MainWindow" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 7 xmlns:local="clr-namespace:DynamicHeightList" 8 mc:Ignorable="d" 9 Title="MainWindow" Height="350" Width="525"> 10 <Grid> 11 <ListBox x:Name="MainList" ItemsSource="{Binding}"> 12 <ListBox.ItemTemplate> 13 <DataTemplate> 14 <local:MainWpfListItemView/> 15 </DataTemplate> 16 </ListBox.ItemTemplate> 17 </ListBox> 18 19 </Grid> 20</Window>
c
1// MainWindow.xaml.cs 2using System.Collections.Generic; 3using System.Windows; 4 5namespace DynamicHeightList { 6 /// <summary> 7 /// MainWindow.xaml の相互作用ロジック 8 /// </summary> 9 public partial class MainWindow : Window { 10 public MainWindow() { 11 InitializeComponent(); 12 List<int> context = new List<int>(); 13 for(int i = 10; i <= 20; i++) { 14 context.Add(i); 15 } 16 this.DataContext = context; 17 } 18 } 19} 20
xml
1// MainWpfListItemView.xaml 2<UserControl x:Class="DynamicHeightList.MainWpfListItemView" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:local="clr-namespace:DynamicHeightList" 8 mc:Ignorable="d" 9 DataContextChanged="UserControl_DataContextChanged" 10 d:DesignHeight="300" d:DesignWidth="300"> 11 <Grid> 12 <Grid.RowDefinitions> 13 <RowDefinition Height="20"/> 14 <RowDefinition Height="*"/> 15 </Grid.RowDefinitions> 16 <TextBlock x:Name="MainText"></TextBlock> 17 <StackPanel Orientation="Horizontal" x:Name="MainStack" Grid.Row="1"> 18 </StackPanel> 19 </Grid> 20</UserControl>
cs
1// MainWpfListItemView.xaml.cs 2using System; 3using System.Windows; 4using System.Windows.Controls; 5using System.Windows.Media.Imaging; 6 7namespace DynamicHeightList { 8 /// <summary> 9 /// MainWpfListItemView.xaml の相互作用ロジック 10 /// </summary> 11 public partial class MainWpfListItemView : UserControl { 12 public MainWpfListItemView() { 13 InitializeComponent(); 14 } 15 16 private void UserControl_DataContextChanged(object sender, DependencyPropertyChangedEventArgs e) { 17 int id = (int)this.DataContext; 18 this.MainText.Text = $"id:{id}"; 19 var image = new Image(); 20 image.Source = new BitmapImage(new Uri($"http://dummyimage.com/100x100/000/fff&text={id}")); 21 this.MainStack.Children.Add(image); 22 } 23 } 24}
回答1件
あなたの回答
tips
プレビュー




