###Autolayoutでmarginを動的に変更したい
現在StoryboardのAutolayoutの勉強をしています。
Viewのサイズを動的(デバイスサイズに合わせて)に変更することは、DummyViewを設ける等で解決しました。しかし、各オブジェクトに対するマージンを同じ様に設定することが出来ず困っています。
%指定した透明なViewを設けてそれに対してmargin:0で指定、という方法も思いつきましたが、とても非効率な気がしています。何か良い方法はございませんでしょうか?
*StackViewは未対応なverが多い様なのでなしでお願いします。
###[追記]
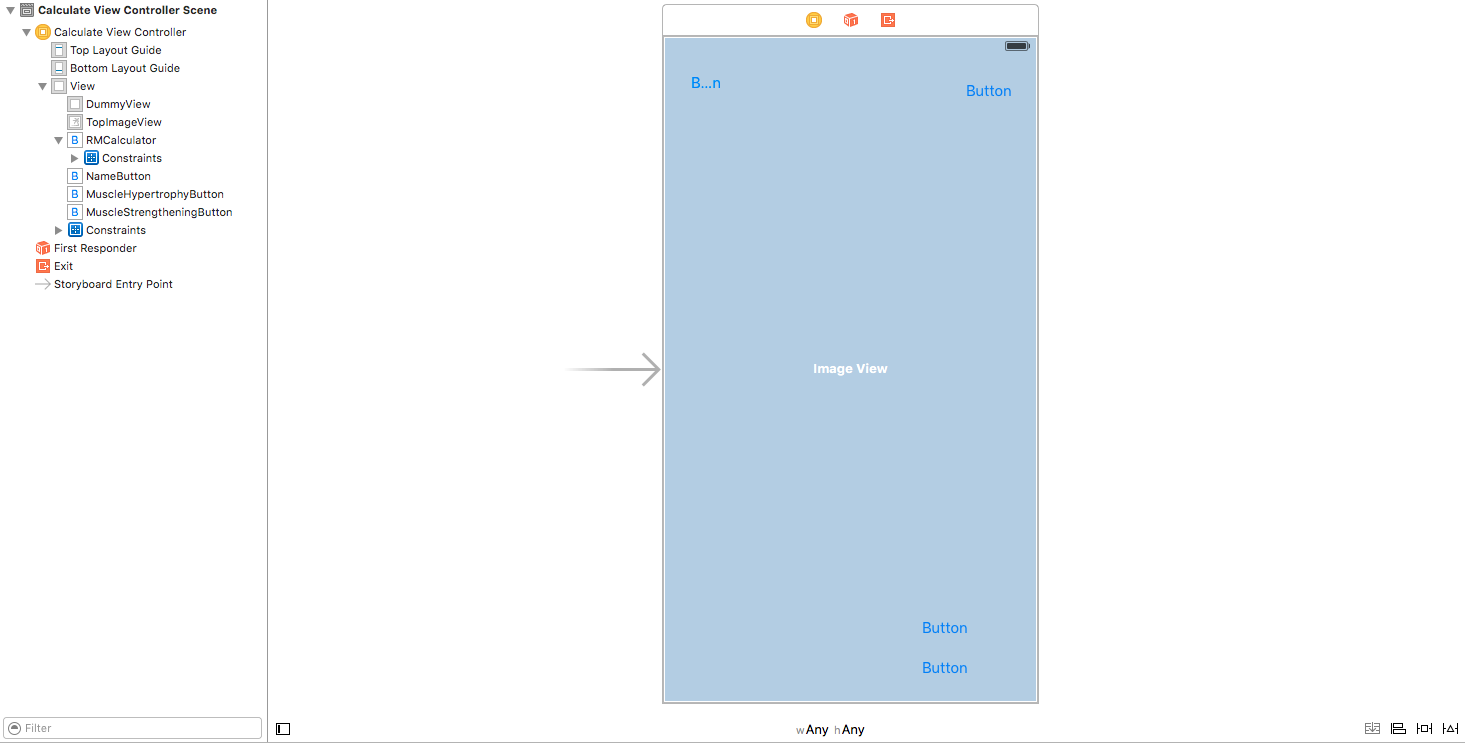
修正依頼がありましたので画像をアップさせて頂きます。お見苦しいかもしれませんがご勘弁下さい。

今回マージンを設定したいのは画面左上のボタン(RMCalculator)と右上のボタン(NameButton)です。
現在の各設定は
・RMCalculator(左上ボタン)
-上マージン:SuperView(View).top+30、 左マージン:SuperView.leading+10
-サイズ:縦横が DummyView*0.05 の正方形
・NameButton(右上ボタン)
-上マージン:RMCalculator.top+10、 右マージン:SuperView.trailing-10
-サイズ:未定義
*DummyViewのサイズはViewと同じ
理想の各設定
・RMCalculator(左上ボタン)
-上マージン:View.topからViewHeight0.03下、 左マージン:View.leadingからView.Width0.01右
-サイズ:設定済
・NameButton(右上ボタン)
-上マージン:RMCalculator.topからViewHeight0.02下、右マージン:View.trailingからViewWidth0.02左
-サイズ:文字数によって可変にするつもりだからまだ未定義
各オブジェクトの画像は現在作成中なので見た目は初期状態のままです。イメージしにくかったらごめんなさい。
上半分のオブジェクトに関しては配置が結構バラバラなので等間隔配置がしたい等の実装ではありません。
また、別問題になりますが書き方に引っかかる点などございましたらついでにご指摘頂けると幸いです。
回答2件
あなたの回答
tips
プレビュー




