コンタクトフォーム7でテキストを横並びにしたい
現在wordpressでサイトを作成しており、応募フォームでコンタクトフォーム7を使用しております。
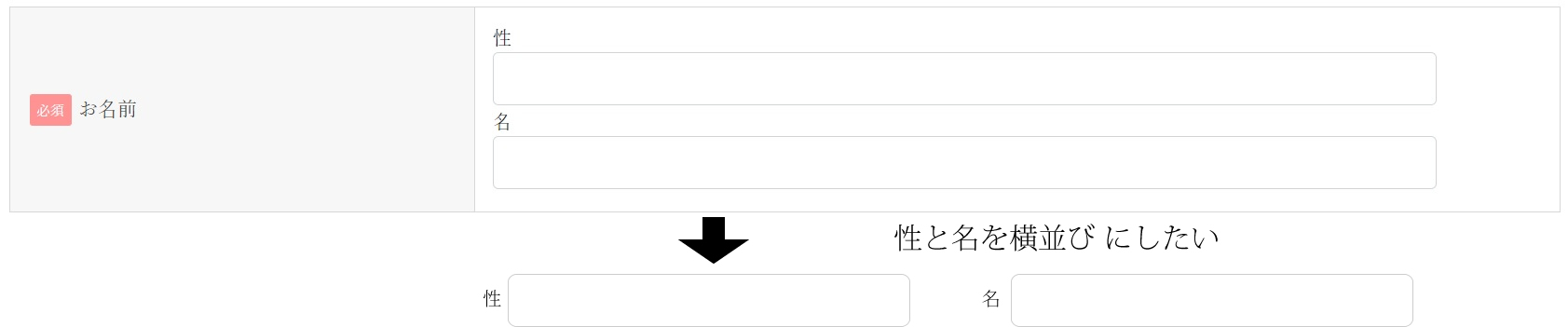
名前入力の欄で、「性」と「名」を横並びにしたいのですが、どうしても上下に並んでしまい、どうやっていいか分かりません。
現在作成しているコンタクトフォーム7は、カゲサイさんのコードを使用させていただいております。
該当のソースコード
html
1 2<table class="inquiry"> 3<tr> 4<th> 5<span class="haveto">必須</span><span>お名前</span> 6</th> 7<td> 8性[text* your-name class:textsp]名[text* your-name class:textsp] 9</td> 10</tr> 11<tr> 12<th> 13<span class="haveto">必須</span><span>メールアドレス</span> 14</th> 15<td>[email* your-email class:mailsp placeholder"kagekage@gmail.com"]</td> 16</tr> 17<tr> 18<th> 19<span class="any">任意</span><span>電話番号</span> 20</th> 21<td> 22[tel your-tel class:tel placeholder"090-1111-2222"] 23</td> 24</tr> 25<tr> 26<th> 27<span class="haveto">必須</span><span>ドロップダウンメニュー</span> 28</th> 29<td> 30[select* dpmenu include_blank class:drop "サンプル1" "サンプル2" "サンプル3"] 31</td> 32</tr> 33<tr> 34<th> 35<span class="any">任意</span><span>チェックボックス横並び【1つを選択】</span> 36</th> 37<td> 38[checkbox checkbox-1 exclusive use_label_element default:1 class:check1 "サンプル4" "サンプル5" "サンプル6"] 39</td> 40</tr> 41<tr> 42<th> 43<span class="haveto">必須</span><span>チェックボックス横並び【複数を選択】</span> 44</th> 45<td> 46[checkbox* checkbox-2 use_label_element default:1 class:check2 "サンプル7" "サンプル8" "サンプル9"]</td> 47</tr> 48<tr> 49<th> 50<span class="any">任意</span><span>チェックボックス縦並び【1つを選択】</span> 51</th> 52<td> 53[checkbox checkbox-3 exclusive use_label_element default:1 class:verticallist class:check3 "サンプル10" "サンプル11" "サンプル12"] 54</td> 55</tr> 56<tr> 57<th> 58<span class="haveto">必須</span><span>チェックボックス縦並び【複数を選択】</span> 59</th> 60<td> 61[checkbox* checkbox-4 use_label_element default:1 class:verticallist class:check4 "サンプル13" "サンプル14" "サンプル15"] 62</td> 63</tr> 64<tr> 65<th> 66<span class="any">任意</span><span>ラジオボタン横並び</span> 67</th> 68<td> 69[radio radio-1 use_label_element default:1 class:radio1 "サンプル16""サンプル17""サンプル18"] 70</td> 71</tr> 72<tr> 73<th> 74<span class="haveto">必須</span><span>ラジオボタン縦並び</span> 75</th> 76<td> 77[radio radio-2 use_label_element default:1 class:verticallist class:radio2 "サンプル19""サンプル20""サンプル21"] 78</td> 79</tr> 80<tr> 81<th> 82<span class="any">任意</span><span>数値のスピン形式</span> 83</th> 84<td> 85[number number-1 min:10 max:100 placeholder class:number1 "数値の値は指定できる"] 86</td> 87</tr> 88<tr> 89<th> 90<span class="haveto">必須</span><span>日付</span> 91</th> 92<td> 93[date* date-960 placeholder class:datesp ] 94</td> 95</tr> 96<tr> 97<th> 98<span class="any">任意</span><span>中級者向け回答形式のタグ</span> 99</th> 100<td> 101[quiz quiz-1 class:qyizsp "質問:2019年に発表された新元号は?|令和"] 102</td> 103</tr> 104<tr> 105<th> 106<span class="haveto">必須</span><span>郵便番号</span> 107</th> 108<td> 109[text* your-postalcode class:p-postal-code placeholder"123-4567"] 110</td> 111</tr> 112<tr> 113<th> 114<span class="haveto">必須</span><span>都道府県</span> 115</th> 116<td> 117[text* your-prefectures class:p-region placeholder"◯◯県"] 118</td> 119</tr> 120<tr> 121<th> 122<span class="haveto">必須</span><span>ご住所</span> 123</th> 124<td> 125[text* your-address class:p-locality placeholder"○○市○○1-2-3 ○○マンション 101号室"] 126</td> 127</tr> 128<tr> 129<th> 130<span class="haveto">必須</span><span>お問い合わせ内容</span> 131</th> 132<td> 133[textarea* your-message class:content placeholder "1行以上のテキスト入力欄"] 134</td> 135</tr> 136</table> 137[acceptance acceptance-442 class:spam1]スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。 138[submit id:formbtn "上記の内容で送信する"]
CSS
1 2/*Contact Form 7カスタマイズ*/ 3/*スマホContact Form 7カスタマイズ*/ 4@media(max-width:500px){ 5.inquiry th,.inquiry td { 6 display:block!important; 7 width:100%!important; 8 border-top:none!important; 9 -webkit-box-sizing:border-box!important; 10 -moz-box-sizing:border-box!important; 11 box-sizing:border-box!important; 12} 13.inquiry tr:first-child th{ 14 border-top:1px solid #d7d7d7!important; 15} 16/* 必須・任意のサイズ調整 */ 17.inquiry .haveto,.inquiry .any { 18font-size:10px; 19}} 20/*見出し欄*/ 21.inquiry th{ 22 text-align:left; 23 font-size:14px; 24 color:#444; 25 padding-right:5px; 26 width:30%; 27 background:#f7f7f7; 28 border:solid 1px #d7d7d7; 29} 30/*通常欄*/ 31.inquiry td{ 32 font-size:13px; 33 border:solid 1px #d7d7d7; 34} 35/*横の行とテーブル全体*/ 36.entry-content .inquiry tr,.entry-content table{ 37 border:solid 1px #d7d7d7; 38} 39/*必須の調整*/ 40.haveto{ 41 font-size:7px; 42 padding:5px; 43 background:#ff9393; 44 color:#fff; 45 border-radius:2px; 46 margin-right:5px; 47 position:relative; 48 bottom:1px; 49} 50/*任意の調整*/ 51.any{ 52 font-size:7px; 53 padding:5px; 54 background:#93c9ff; 55 color:#fff; 56 border-radius:2px; 57 margin-right:5px; 58 position:relative; 59 bottom:1px; 60} 61/*ラジオボタンを縦並び指定*/ 62.verticallist .wpcf7-list-item{ 63 display:block; 64} 65/*送信ボタンのデザイン変更*/ 66#formbtn{ 67 display: block; 68 padding:1em 0; 69 margin-top:30px; 70 width:100%; 71 background:#ffaa56; 72 color:#fff; 73 font-size:18px; 74 font-weight:bold; 75 border-radius:2px; 76 border: none; 77} 78/*送信ボタンマウスホバー時*/ 79#formbtn:hover{ 80 background:#fff; 81 color:#ffaa56; 82}
どうぞよろしくお願いいたします。