前提・実現したいこと
Wpfの画面で、Excelのように行列が固定(ウィンドウ枠の固定のような動作)でスクロール可能な画面の構築をしようとしています。
縦方向に店舗、横方向に売り上げがあり、折れ線グラフを表示したいと思ってます。
店舗名のボタンを押すと、次の店舗名との間に詳細のウィンドウを開閉させたいです。
今回、書籍やネットなどをみて、ItemsControlを使用して、縦の店舗名とボタンを配置するところまでは
行ったのですが、ボタンを押したとき、押した店舗のみの詳細(DetailNm、Detail)を開く方法を知りたいです。
※縦の店舗やボタンは条件により変動するため、固定にはできないのです。
ただいま勉強中のため、そもそも使用するタグを見直した方が良いなどもあれば、
アドバイスいただきたいです。
該当のソースコード
Wpf
1<Grid x:Name="Grid0"> 2<Grid.RowDefinitions> 3 <RowDefinition Height="50"/> 4 <RowDefinition Height="*"/> 5 <RowDefinition Height="25"/> 6</Grid.RowDefinitions> 7<Grid.ColumnDefinitions> 8 <ColumnDefinition Width="150"/> 9 <ColumnDefinition Width="*"/> 10 <ColumnDefinition Width="18"/> 11</Grid.ColumnDefinitions> 12 13<ScrollViewer x:Name="YokoSenViewer" Padding="0" Grid.Column="1" Grid.Row="0" Grid.RowSpan="3" 14 ScrollViewer.HorizontalScrollBarVisibility="Visible" 15 ScrollViewer.VerticalScrollBarVisibility="Disabled" ScrollChanged="Yoko_Scroll"> 16 <Border x:Name="YokoSen" Background="Transparent" BorderBrush="Transparent" BorderThickness="2,0,2,0" > 17 <StackPanel x:Name="YokoSenPanel" Orientation="Vertical"/> 18 </Border> 19</ScrollViewer> 20 21<ScrollViewer x:Name="AreaNmViewer" Padding="0" Grid.Column="0" Grid.Row="1" 22 ScrollViewer.HorizontalScrollBarVisibility="Disabled" 23 ScrollViewer.VerticalScrollBarVisibility="Hidden"> 24 <Canvas x:Name="AreaNmPanel" VerticalAlignment="Top"> 25 <ItemsControl x:Name="Test2" ItemsSource="{Binding AreaList}"> 26 <ItemsControl.ItemTemplate> 27 <DataTemplate> 28 <StackPanel Orientation="Vertical"> 29 <StackPanel Orientation="Horizontal" Height="30" Width="150" Margin="0"> 30 <Label x:Name="AreaName" Content="{Binding TenpoMei}"/> 31 <Button Padding="0" Content="詳細" Name="BtnDetail" Visibility="{Binding IsDetail}" Click="BtnDetail_Click"/> 32 </StackPanel> 33 <Canvas x:Name="DetailNm" Height="0" Margin="0,0,0,0" Background="AliceBlue"/> 34 </StackPanel> 35 </DataTemplate> 36 </ItemsControl.ItemTemplate> 37 </ItemsControl> 38 </Canvas> 39</ScrollViewer> 40 41<ScrollViewer x:Name="AreaSenViewer" Padding="0" Grid.Column="1" Grid.Row="1" Grid.ColumnSpan="2" 42 ScrollViewer.HorizontalScrollBarVisibility="Disabled" 43 ScrollViewer.VerticalScrollBarVisibility="Visible" 44 ScrollChanged="Tate_Scroll"> 45 <Canvas x:Name="Oresen" VerticalAlignment="Top"> 46 <ItemsControl x:Name="Test" ItemsSource="{Binding AreaList}"> 47 <ItemsControl.ItemTemplate> 48 <DataTemplate> 49 <StackPanel Orientation="Vertical"> 50 <StackPanel Orientation="Horizontal" Height="30" Width="1900" Margin="0"> 51 <canvas x:Name="Area"></canvas> 52 </StackPanel> 53 <Canvas x:Name="Detail" Height="10" Margin="0,0,0,0" Background="AliceBlue"></Canvas> 54 </StackPanel> 55 </DataTemplate> 56 </ItemsControl.ItemTemplate> 57 </ItemsControl> 58 59 </Canvas> 60</ScrollViewer> 61 62<ScrollViewer x:Name="TenpoUriageViewer" Grid.Column="1" Grid.Row="1" 63 ScrollViewer.HorizontalScrollBarVisibility="Hidden" 64 ScrollViewer.VerticalScrollBarVisibility="Hidden" PreviewMouseWheel="_MouseWheelScroll"> 65<Border BorderBrush="#99DDCC" BorderThickness="2"> 66 <Grid x:Name="UriageSenGrid" Background="Transparent"> 67 <Canvas x:Name="tenpoUriagePanel" PreviewMouseLeftButtonDown="tenpoUriagePanel_click"> 68 </Canvas> 69 </Grid> 70</Border> 71</ScrollViewer> 72 73</Grid> 74 75</Grid>
補足情報(FW/ツールのバージョンなど)
C# VisualStudio2010
kota190さん
>Wpfの画面で、Excelのように行列が固定でスクロール可能な画面の構築をしようとしています。
>縦方向に店舗、横方向に売り上げがあり、折れ線グラフを表示したいと思ってます。
縦軸が店舗で横軸が売り上げ等のデータはわかりますが、グラフというのはどういうことですか?
詳細のウィンドウにグラフがあるという意味ですか?
>ボタンを押したとき、押した店舗のみの詳細(DetailNm、Detail)を開く方法を知りたいです。
Canvas x:Name="DetailNm"とCanvas x:Name="Detail"のことだと思いますが、中身はもう入っているということでしょうか?
ScrollViewer がいっぱいありしかも重なっていますが、一体どういう関係なんでしょうか?
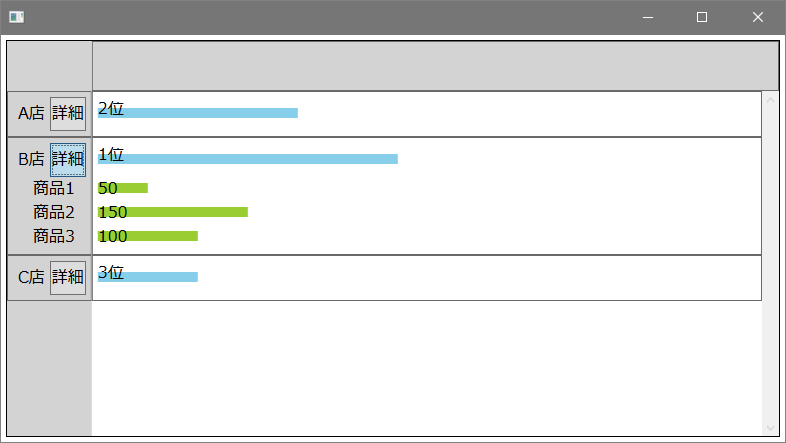
完成イメージを簡単な図で出していただいたほうがいい気がします。
TN8001さん
質問を見ていただきありがとうございます。
>縦軸が店舗で横軸が売り上げ等のデータはわかりますが、グラフというのはどういうことですか?
>詳細のウィンドウにグラフがあるという意味ですか?
店舗単位の折れ線グラフも表示するのですが、
ボタンを開くと、商品アイテムごとの折れ線が出るイメージです。
>Canvas x:Name="DetailNm"とCanvas x:Name="Detail"のことだと思いますが、中身はもう入っているということでしょうか?
ボタンを押したときに最新の中身を表示したいです。
>ScrollViewer がいっぱいありしかも重なっていますが、一体どういう関係なんでしょうか?
縦の店舗でもスクロールが発生し、横の売り上げでもスクロールが発生するため、
Excelのように行、列ヘッダの固定のように動作させたいため、ScrollViewerを重ねました。
YokoSenViewerのスクロールバーを移動すると、TenpoUriageViewerが横スクロールし、
AreaSenViewerのスクロールバーを縦に移動すると、TenpoUriageViewerが同期して縦にスクロールするイメージです。
縦・横固定スクロールを実現するために考えたのものですが、通常はこのような作りにしないなどのことがあれば、教えていただきたいです。
>完成イメージを簡単な図で出していただいたほうがいい気がします。
初めて投稿するため、完成イメージ図の出し方がわからず、これからヘルプなどをみて
投稿できるかやってみます。
[teratailで画像を貼る方法|teratail](https://teratail.com/questions/31272
TN8001さん
画像の貼り方の情報ありがとうございました。
回答1件
あなたの回答
tips
プレビュー