問題点
繰り返し再生させたいので遷移をそのアニメーションを選択してやってみましたが繰り返されるものの途中から再生されているような感じになっています。

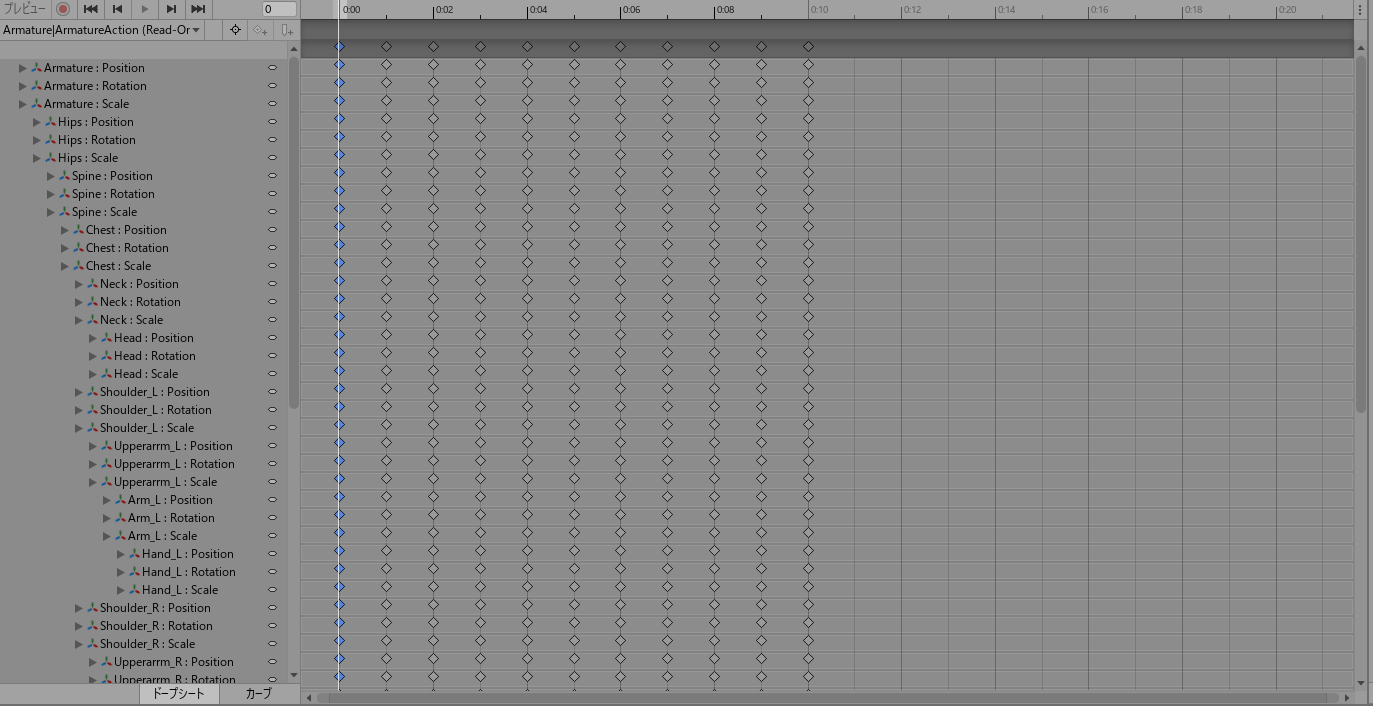
アニメーションタブの再生ボタンを押した場合思い通りに動きます。

原因がBlenderにあるのかUnityにあるのかすらもわからず悩んでいます。初歩的な質問で申し訳ないですがお願いいたします。
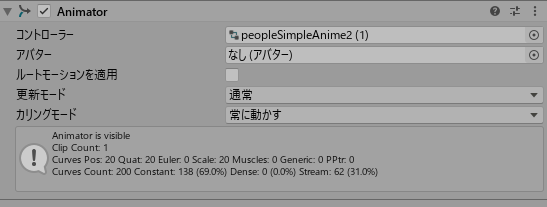
Animator Controller の State の動きを見る限り問題なさそうですね。私はモデルとアニメーションを見ないとわからないですね。
回答1件
あなたの回答
tips
プレビュー