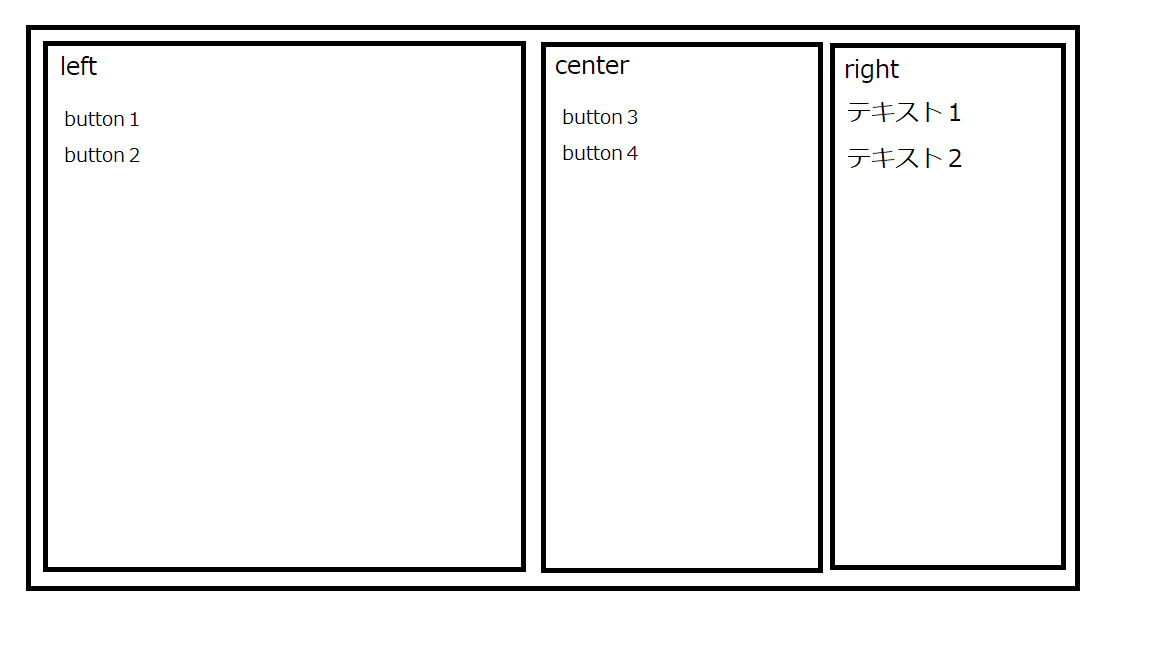
wxPythonを使って以下の画像のようなレイアウトを作りたいのですが、うまくできないのでお力添えをお願いします。
MainFrameでroot_panelを作成し、そこへBoxSizerのHORIZONTALで各クラスのStaticBoxを並べる作りです。
以下が自分の作ったコードなのですが実行すると予想と違って変な配置になってしまいます。
Python
1import wx 2 3class MainFrame(wx.Frame): 4 def __init__(self): 5 wx.Frame.__init__(self, None, wx.ID_ANY, "タイトル", size=(800,500)) 6 7 # ステータスバー 8 self.CreateStatusBar() 9 self.SetStatusText("ステータスバー") 10 11 # アイコン設定 12 # icon = wx.Icon("icon.ico", wx.BITMAP_TYPE_ICO) 13 # self.SetIcon(icon) 14 15 # ルートパネルの構築 16 self.root_panel = wx.Panel(self, wx.ID_ANY) 17 18 # 各パネルのインスタンス化 19 self.left_panel = LeftPanel(self.root_panel) 20 self.center_panel = CenterPanel(self.root_panel) 21 self.right_panel = RightPanel(self.root_panel) 22 23 # 横3列配置 24 layout = wx.BoxSizer(wx.HORIZONTAL) 25 layout.Add(self.left_panel, flag=wx.GROW, proportion=2) 26 layout.Add(self.center_panel, flag=wx.GROW, proportion=1) 27 layout.Add(self.right_panel, flag=wx.GROW, proportion=1) 28 self.root_panel.SetSizer(layout) 29 30 self.Show() 31 32class LeftPanel(wx.Panel): 33 def __init__(self, parent): 34 wx.Panel.__init__(self, parent, wx.ID_ANY) 35 36 # アイテム 37 self.button1 = wx.Button(self, wx.ID_ANY, "button1") 38 self.button2 = wx.Button(self, wx.ID_ANY, "button2") 39 40 # レイアウト 41 box = wx.StaticBox(parent, wx.ID_ANY, "left") 42 layout = wx.StaticBoxSizer(box, wx.VERTICAL) 43 layout.Add(self.button1) 44 layout.Add(self.button2) 45 self.SetSizer(layout) 46 47class CenterPanel(wx.Panel): 48 def __init__(self, parent): 49 wx.Panel.__init__(self, parent, wx.ID_ANY) 50 51 # アイテム 52 self.button3 = wx.Button(self, wx.ID_ANY, "button3") 53 self.button4 = wx.Button(self, wx.ID_ANY, "button4") 54 55 # レイアウト 56 box = wx.StaticBox(parent, wx.ID_ANY, "center") 57 layout = wx.StaticBoxSizer(box, wx.VERTICAL) 58 layout.Add(self.button3) 59 layout.Add(self.button4) 60 self.SetSizer(layout) 61 62class RightPanel(wx.Panel): 63 def __init__(self, parent): 64 wx.Panel.__init__(self, parent, wx.ID_ANY) 65 66 # アイテム 67 self.text_1 = wx.StaticText(self, wx.ID_ANY, "テキスト1") 68 self.text_2 = wx.StaticText(self, wx.ID_ANY, "テキスト2") 69 70 # レイアウト 71 box = wx.StaticBox(parent, wx.ID_ANY, "right") 72 layout = wx.StaticBoxSizer(box, wx.VERTICAL) 73 layout.Add(self.text_1) 74 layout.Add(self.text_2) 75 self.SetSizer(layout) 76 77if __name__ == "__main__": 78 application = wx.App() 79 frame = MainFrame() 80 frame.Show() 81 application.MainLoop()
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。