前提・実現したいこと
描画しているメッシュの頂点をシェーダーで引き延ばしたい
該当のソースコード
C#
1using System.Collections; 2using System.Collections.Generic; 3using UnityEngine; 4using UnityEngine.EventSystems; 5 6public class PlacementDraw : MonoBehaviour 7{ 8 public Material material; 9 Mesh mesh; 10 List<Vector2> ObjectPositionList = new List<Vector2>(); 11 public Placement.StateType stateType; 12 // Start is called before the first frame update 13 void Start() 14 { 15 mesh = new Mesh(); 16 mesh.vertices = new Vector3[] { 17 new Vector3 (0, 0, 0), 18 new Vector3 (0f, 1f, 0), 19 new Vector3 (1f, 0f, 0), 20 new Vector3 (1f, 1f, 0), 21 }; 22 23 mesh.uv = new Vector2[] { 24 new Vector2 (0f, 0f), 25 new Vector2 (0f, 1f), 26 new Vector2 (1f, 0f), 27 new Vector2 (1f, 1f), 28 }; 29 30 mesh.triangles = new int[] { 31 0, 1, 2, 32 1, 3, 2, 33 }; 34 35 mesh.RecalculateNormals(); 36 mesh.RecalculateBounds(); 37 } 38 39 // Update is called once per frame 40 void Update() 41 { 42 PlacementObject(); 43 for (int i = 0; i < ObjectPositionList.Count; i++) 44 { 45 Graphics.DrawMesh(mesh, ObjectPositionList[i], Quaternion.identity, material, 0); 46 } 47 } 48 void PlacementObject() 49 { 50 var pos = Camera.main.ScreenToWorldPoint(Input.mousePosition); 51 var x = Mathf.FloorToInt(pos.x); 52 var y = Mathf.FloorToInt(pos.y); 53 var pos2 = new Vector2(x, y); 54 Placement placement = GetComponent<Placement>(); 55 if (Input.GetMouseButton(0) && stateType == placement.state) 56 { 57 if (EventSystem.current.IsPointerOverGameObject()) 58 { 59 return; 60 } 61 ObjectPositionList.Add(pos2); 62 } 63 } 64} 65
ShaderLab
1Shader "Unlit/StencilObject" 2{ 3 Properties 4 { 5 [PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {} 6 _Color ("Tint", Color) = (1,1,1,1) 7 [MaterialToggle] PixelSnap ("Pixel snap", Float) = 0 8 } 9 10 SubShader 11 { 12 Tags 13 { 14 "Queue"="Transparent" 15 "IgnoreProjector"="True" 16 "RenderType"="Transparent" 17 "PreviewType"="Plane" 18 "CanUseSpriteAtlas"="True" 19 } 20 21 /*Stencil 22 { 23 Ref 1 24 Comp equal 25 }*/ 26 27 Cull Off 28 Lighting Off 29 ZWrite Off 30 Blend One OneMinusSrcAlpha 31 32 Pass 33 { 34 CGPROGRAM 35 #pragma vertex vert 36 #pragma fragment frag 37 #pragma multi_compile _ PIXELSNAP_ON 38 #include "UnityCG.cginc" 39 40 struct appdata_t 41 { 42 float4 vertex : POSITION; 43 float4 color : COLOR; 44 float2 texcoord : TEXCOORD0; 45 }; 46 47 struct v2f 48 { 49 float4 vertex : SV_POSITION; 50 fixed4 color : COLOR; 51 float2 texcoord : TEXCOORD0; 52 }; 53 54 fixed4 _Color; 55 56 v2f vert(appdata_t IN) 57 { 58 v2f OUT; 59 OUT.vertex = UnityObjectToClipPos(IN.vertex); 60 OUT.texcoord = IN.texcoord; 61 OUT.color = IN.color * _Color; 62 #ifdef PIXELSNAP_ON 63 OUT.vertex = UnityPixelSnap (OUT.vertex); 64 #endif 65 66 return OUT; 67 } 68 69 sampler2D _MainTex; 70 sampler2D _AlphaTex; 71 float _AlphaSplitEnabled; 72 73 fixed4 SampleSpriteTexture (float2 uv) 74 { 75 fixed4 color = tex2D (_MainTex, uv); 76 77#if UNITY_TEXTURE_ALPHASPLIT_ALLOWED 78 if (_AlphaSplitEnabled) 79 color.a = tex2D (_AlphaTex, uv).r; 80#endif //UNITY_TEXTURE_ALPHASPLIT_ALLOWED 81 82 return color; 83 } 84 85 fixed4 frag(v2f IN) : SV_Target 86 { 87 fixed4 c = SampleSpriteTexture (IN.texcoord) * IN.color; 88 c.rgb *= c.a; 89 return c; 90 } 91 ENDCG 92 } 93 } 94}
追加スクリプト
C#
1using System.Collections; 2using System.Collections.Generic; 3using UnityEngine; 4 5public class PlacementShadow : MonoBehaviour 6{ 7 public Material material; 8 Mesh mesh; 9 List<Vector2> ObjectPositionList = new List<Vector2>(); 10 // Start is called before the first frame update 11 void Start() 12 { 13 mesh = new Mesh(); 14 mesh.vertices = new Vector3[] 15 { 16 new Vector3(0f,0f,0f), 17 new Vector3(0f,1f,0f), 18 new Vector3(1f,0f,0f), 19 20 new Vector3(0f,1f,1f), 21 new Vector3(1f,0f,1f), 22 new Vector3(1f,1f,1f), 23 }; 24 mesh.uv = new Vector2[] 25 { 26 new Vector2(0f,0f), 27 new Vector2(0f,1f), 28 new Vector2(1f,0f), 29 new Vector2(0f,1f), 30 new Vector2(1f,0f), 31 new Vector2(1f,1f), 32 }; 33 mesh.triangles = new int[] 34 { 35 0,1,2, 36 37 3,2,1, 38 2,3,4, 39 40 5,4,3, 41 }; 42 mesh.RecalculateBounds(); 43 mesh.RecalculateNormals(); 44 } 45 46 // Update is called once per frame 47 void Update() 48 { 49 Placement(); 50 for(int i = 0;i < ObjectPositionList.Count; i++) 51 { 52 Graphics.DrawMesh(mesh,Vector3.zero, Quaternion.identity, material, 0); 53 } 54 } 55 void Placement() 56 { 57 var pos = Camera.main.ScreenToWorldPoint(Input.mousePosition); 58 var x = Mathf.FloorToInt(pos.x); 59 var y = Mathf.FloorToInt(pos.y); 60 var pos2 = new Vector2(x, y); 61 if (Input.GetMouseButton(0)) 62 { 63 ObjectPositionList.Add(pos2); 64 } 65 } 66} 67
試したこと


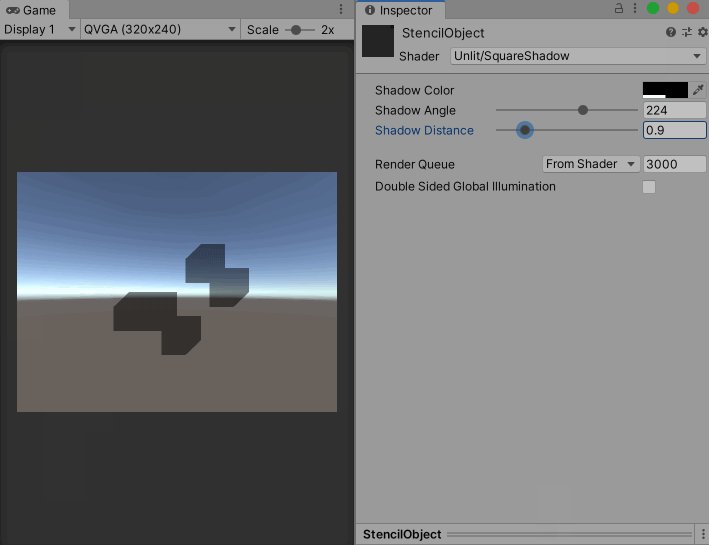
正方形に描画しているメッシュの3つの頂点を引き伸ばして、ボリュームシャドウのようにしたかったのですが、どうすればシェーダーで描画しているメッシュの頂点をいじれるのか、調べても分かりませんでした。
どのようにすればシェーダーでverticesを変更することができますか?
回答お願いします。
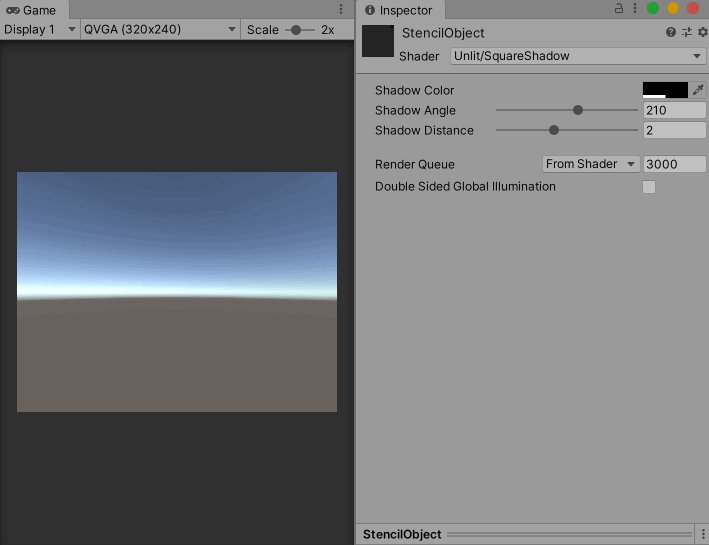
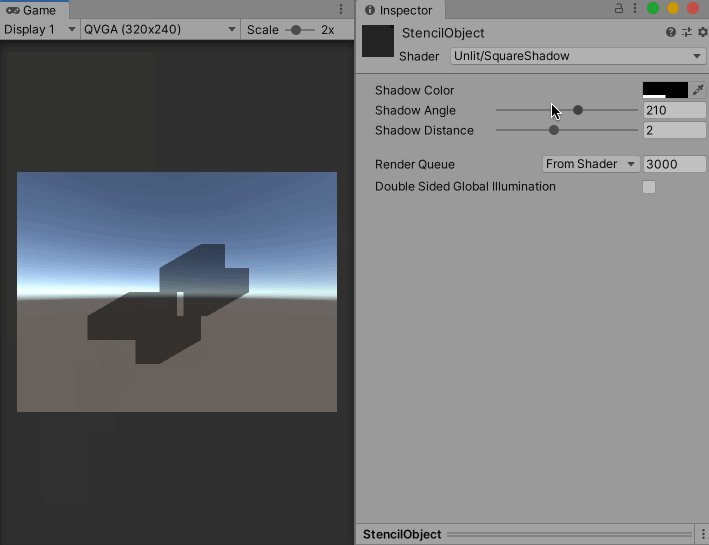
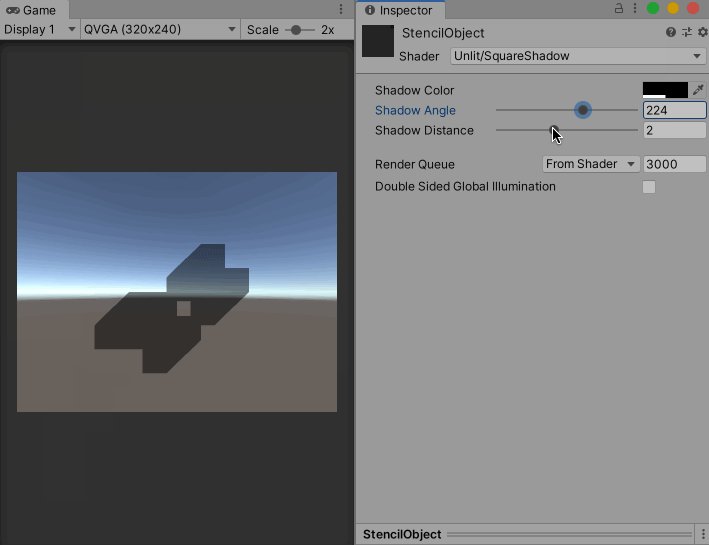
ご提示いただいた図はどういう状況なのでしょうか?
もし試行錯誤した結果の失敗図なのでしたら、他にも外部画像処理ソフトで模擬的な理想図を描いていただいた方がいいかもしれません。
添付した画像は理想図です
回答1件
あなたの回答
tips
プレビュー