Adobe XD や Microsoft Visio などを使って画面の遷移状態を確認し、それからプログラムに移したことがあります。
Overflow は初めて知りましたが、共通して言えそうなことは、「これらはデザイナーだけのためのツールではない」ということでしょうか。
Overflow の紹介記事からわかることは、これらのツールにおける究極の目的は「各UIパーツを押した時の挙動を明らかにする」ことだと思います。
つまり、各パーツをタップした時の挙動を、図示し明確にすることによって、デザインにおける定義漏れを少しでも防ごう、というところに良さがあると思います。
当然、一回の作業で確認が済むわけではなく、一回挙動を決めたら、プレビュー、あるいは印刷物を使って一つひとつの挙動をシミュレートし、定義漏れや疑問点、あるいは多くの人が迷いそうなデザインがあれば、再度デザインし直し、シミュレートするという流れの繰り返しになります。
過去に小学校に協力をお願いし、教育の場で使うPDAのインタフェースを考えたことがあります(PDAというくらいなので、それ相応に昔のことですが)。
共同作業をした小学校とは地理的にかなり離れていたため、学校に試作品を持って行くことはできません。
そこで試したことは、Micorosoft Visio を使った状態遷移の確認です。
また、小学生ということなので、読める漢字や理解できる語彙にも限りがありますので、出来上がった状態遷移をメールで送り、コメントしてもらうことで作業を進めました。
また、そこで出来上がった状態遷移をもとにプログラムを作成するという作業を行いました(その時は私はスーパーバイザーをやってので、コードはほとんど書いていませんが)。
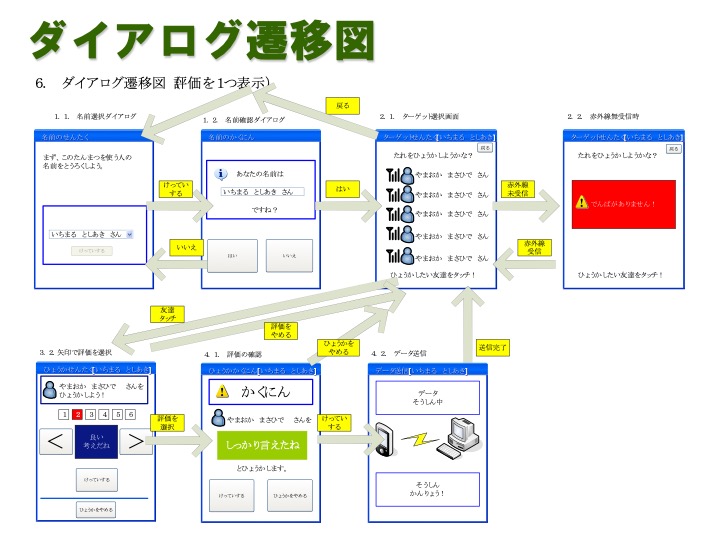
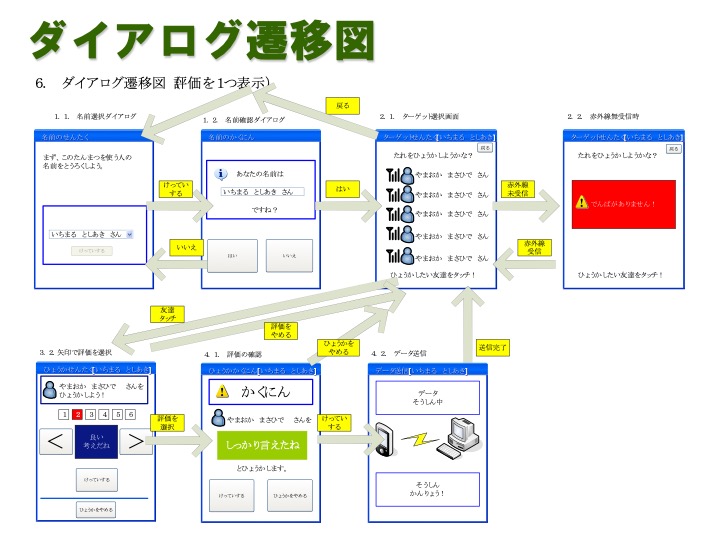
あまりお見せできるものではありませんが、たとえばこんな感じです。

このような作業の繰り返しでわかることの一つに、「動作未定義の発見」があります。
たとえば、図中右上「2.2 赤外線受信時」のウィンドウ内部にある「戻る」ボタン(見にくいですが、「誰を評価しようかな?」というラベルの右上にあります)の動作。
ここから伸びる矢印がないわけですが、これはまさに動作の定義を行なっていなかったことになるわけです。
これを何度も繰り返してゆけば、その回数だけ洗練されたインタフェイスに近づくのではないでしょうか。
このような手法は「ヒューリスティック評価」と言われたりします。この手法ですが、ある程度の経験者 3 名から 5 名程度で実施するのが良いと言われています。ちなみに、1名で発見できる問題点は潜在的な問題点の35%。3名で50%、5名だと75%発見できると言われています[Nielsen et al:Finding usability problems through heuristic evaluation, CHI ’92, pp. 373-380, 1992.]。
ちなみに似たような作業に「認知的ウォークスルー」があります。理論でいえば「探査学習理論」とか言ったりします。
まぁ、細かい話は調べていただくとして、誤解を恐れず大雑把にいえば、一つひとつのUIツールはどのような動作が行えるのか、言い換えれば粗探しのような作業をやります。
「ヒューリスティック評価」と何が違うのか紛らわしいのですが、とりあえずはそういう理論もあると覚えておいて貰えばいいかと思います。
もっと簡単に行うのであれば、ノートに手書きでUIデザインを行い、それらを矢印で結ぶことで同じような作業は可能です。
お金もかかりませんし、ツールを習得するための時間も必要ありません。
紙と鉛筆さえあれば、どんな場所でも作業できるメリットがあります。
先日作ったインタフェイスは、ノートに手書きでやってしまいました。
唯一XDを使ったのは、「スライダ」と「セングメンテッドコントロール」のどちらを使えばより直感的か、あるいはAppleが理想とするインタフェイスに近づくか確認したいときでした。
長々と思うままに書きましたが、重要なのはツールではなく、「そこで何を確認したいのか」という意識だと思います。
ツールは最終手段であって、方法にすぎません。
目的もなくプロトタイプツールを使っても漠然としたものしか出来ませんし、逆に手書きであっても目的と実践方法がしっかりしていれば、素晴らしい成果が出てくるとおもいます。
あとは繰り返しプロトタイプすることを厭わないことですね(ちなみに、「繰り返し手法」とか「Iterative approach」といったりします)。
たしかに、繰り返すことは多少なりとも時間はかかりますが、全体のコーディングがおわってからインタフェイスを作り直すとなると、プロトタイプと比較しても莫大な時間がかかりますし、バグを含むコードになる可能性も遥かに高くなりますから。