#「受けた影だけを描画するシェーダ」について
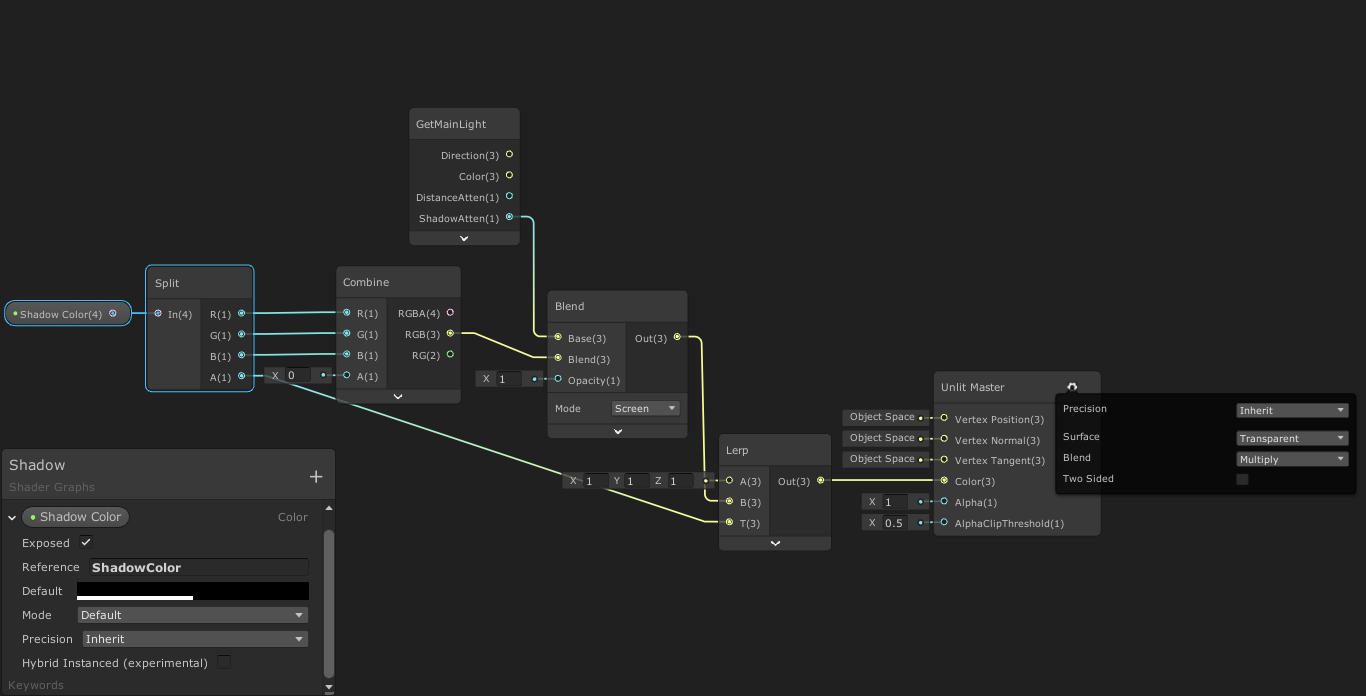
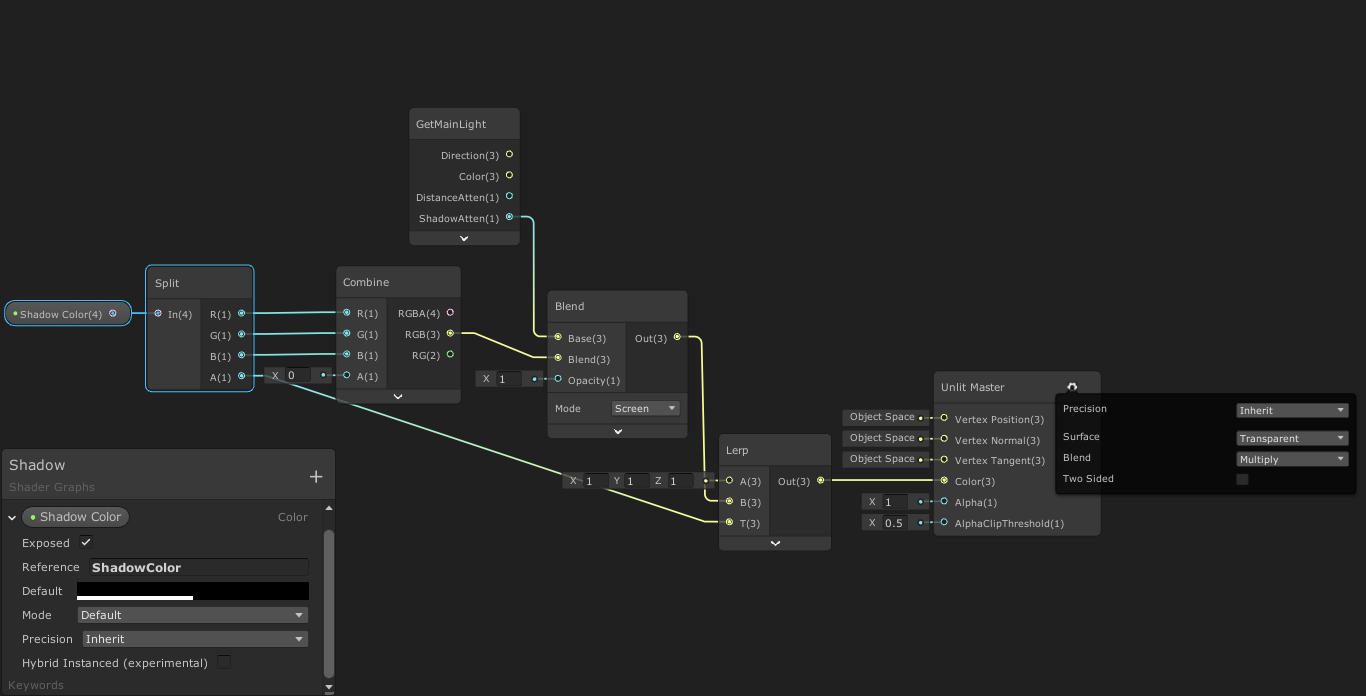
下図のように、マスターノードの設定を乗算モードにしてやるというのはどうでしょうか?
ついでに、影の色を調節できた方がいいかと思ってプロパティを用意し、そのRGBは影にスクリーン合成、さらにAに応じて白色を乗せてやり影を薄めるようにしてみました。

マスターノードですが、すみませんが勉強不足につきPBRマスターが内部で何をしているか分からず、余計な色を乗せてしまうかもしれないと不安になりまして、PBRよりも素直な色を描いてくれるだろうと期待してUnlitマスターを使用しました。
ですがこれだとシェーダーグラフのカスタムライティング:Unity 2019 でグラフを拡張する - Unity Technologies Blogのやり方そのままでは正しくShadowAttenを得ることができず、Unity2019.3 URP ShaderGraph Unlit マスターで影を受けるの方法に基づいてライト情報取得ノードのコードを下記のように変更しました。
HLSL
1#if SHADERGRAPH_PREVIEW
2 Direction = half3(0.5, 0.5, 0);
3 Color = 1;
4 DistanceAtten = 1;
5 ShadowAtten = 1;
6#else
7#if SHADOWS_SCREEN
8 half4 clipPos = TransformWorldToHClip(WorldPos);
9 half4 shadowCoord = ComputeScreenPos(clipPos);
10#else
11 half4 shadowCoord = TransformWorldToShadowCoord(WorldPos);
12#endif
13 Light mainLight = GetMainLight();
14 Direction = mainLight.direction;
15 Color = mainLight.color;
16 DistanceAtten = mainLight.distanceAttenuation;
17 ShadowSamplingData shadowSamplingData = GetMainLightShadowSamplingData();
18 half4 shadowParams = GetMainLightShadowParams();
19 ShadowAtten = SampleShadowmap(TEXTURE2D_ARGS(_MainLightShadowmapTexture, sampler_MainLightShadowmapTexture), TransformWorldToShadowCoord(WorldPos), shadowSamplingData, shadowParams, false);
20#endif
#「透明マント」について
当初はレンダリングパイプラインのカスタマイズで何とかしようと思ったものの、ご質問者さんのおっしゃる影問題をどうにも解決できずあきらめました...もしかするとパイプラインの途中にちょこっと追加処理を挟むだけでは困難で、レンダリングパイプラインを完全に自作してやる必要があるかもしれません。
代替案として、カメラをもう一つ用意して背景だけを描かせ、メインのカメラのレンダリング時にはそれを透明マントの表面に貼り付ける方針を検討してみました。
まずシーン上にあるオブジェクトのうち、透明マントを着たオブジェクト(ご質問者さんの想定における薄紫色のキューブ)と透明マントを通すと見えなくなるオブジェクト(ご質問者さんの想定における不透明キューブ)のレイヤーをともに「InvisibilityCloakEffect」と名前を付けたレイヤーに設定しました。これ以外のレイヤーにあるものは透明マントを通しても見ることができるという想定です(背景オブジェクトなど)。
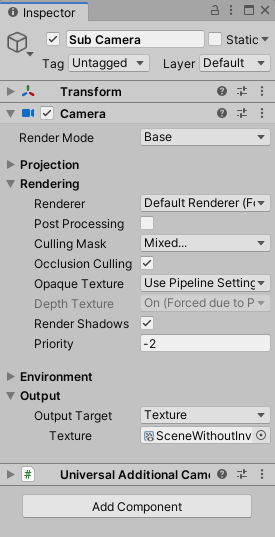
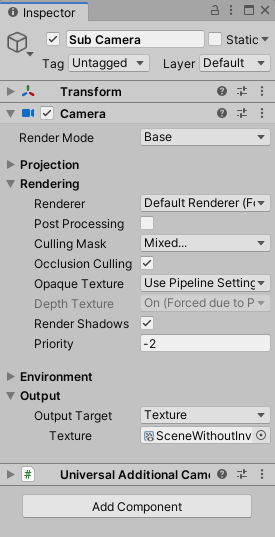
メインカメラの子としてもう一つカメラを作り(メインカメラを動かした際に追従して動かしたかったため)、下図のようにPriorityを-2、Output Targetを適当なレンダーテクスチャとしました。Culling MaskからはInvisibilityCloakEffectレイヤーを除外しています。
なお、もしおっしゃるように本当に自身よりも奥のオブジェクトをすべて透過する...つまり地面すら貫通して背景が見えるようにしたい場合はレイヤー分けすら不要で、Culling MaskをNothingにしてしまえばいいでしょう(ARとのことですので、背景は実写映像であって地面は不要ということでしょうか)。
Audio Listenerもメインカメラのものがあるので外しました。

メインカメラ側は特に設定はいじっていません。

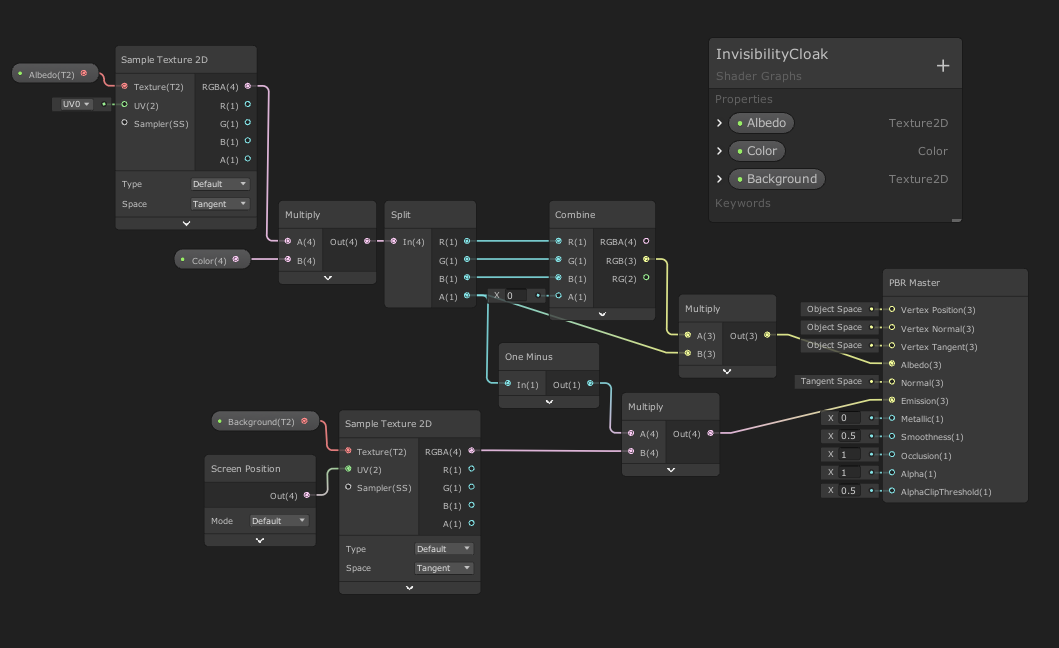
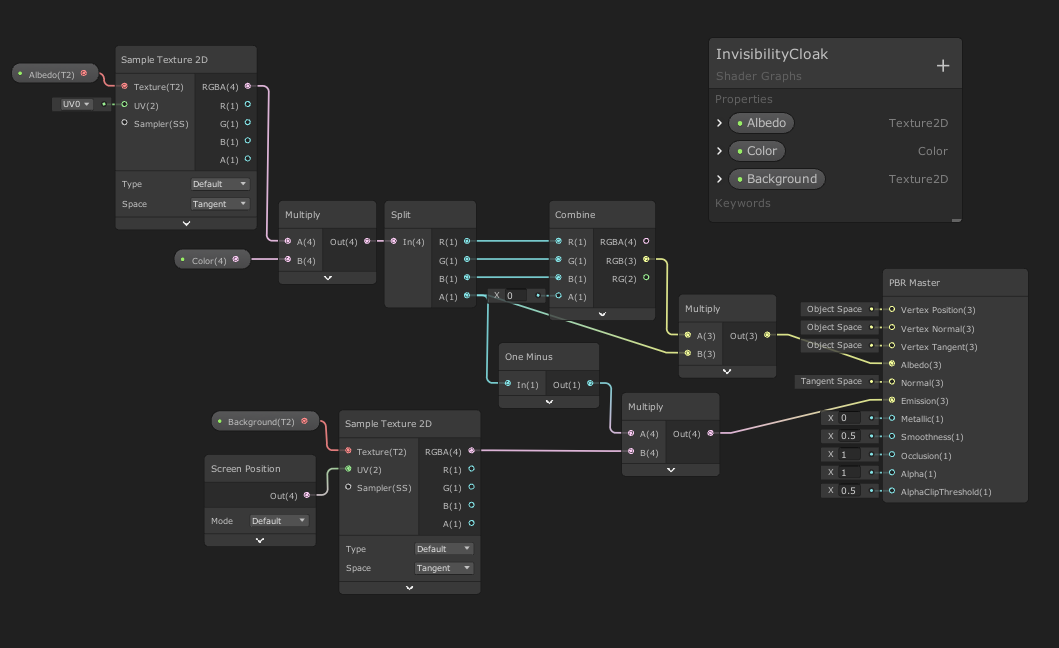
透明マント用マテリアルは下図のような構成にしました。テクスチャプロパティとして「Albedo」と「Background」、色プロパティとして「Color」を作り、Albedoからサンプリングした色とColorを掛け、RGBにはAを乗算して暗くしてからアルベド色として出力しました。
Backgroundからはスクリーンスペース座標を基に色を取ってきて、アルファに応じて強度を落としてからエミッションに接続しました。

それを使ったマテリアルを作り、Backgroundにはサブカメラのレンダリング先となるレンダーテクスチャをセットしておきます。ColorやAlbedoを調整すると色を乗せることができ、それらのアルファが小さいほど背景色が優位となって透けていきます。

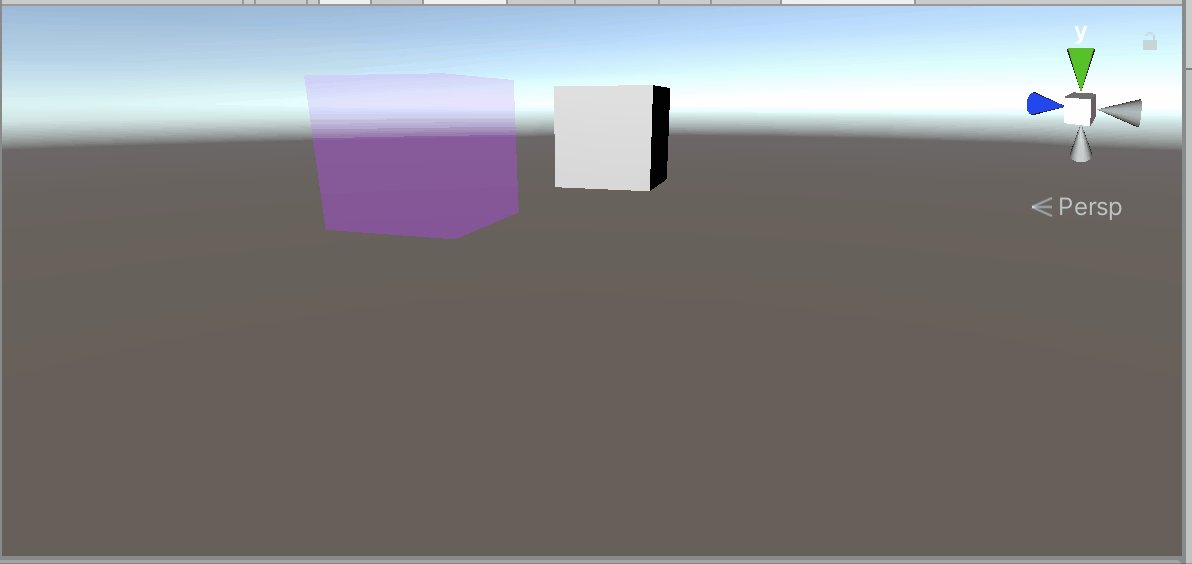
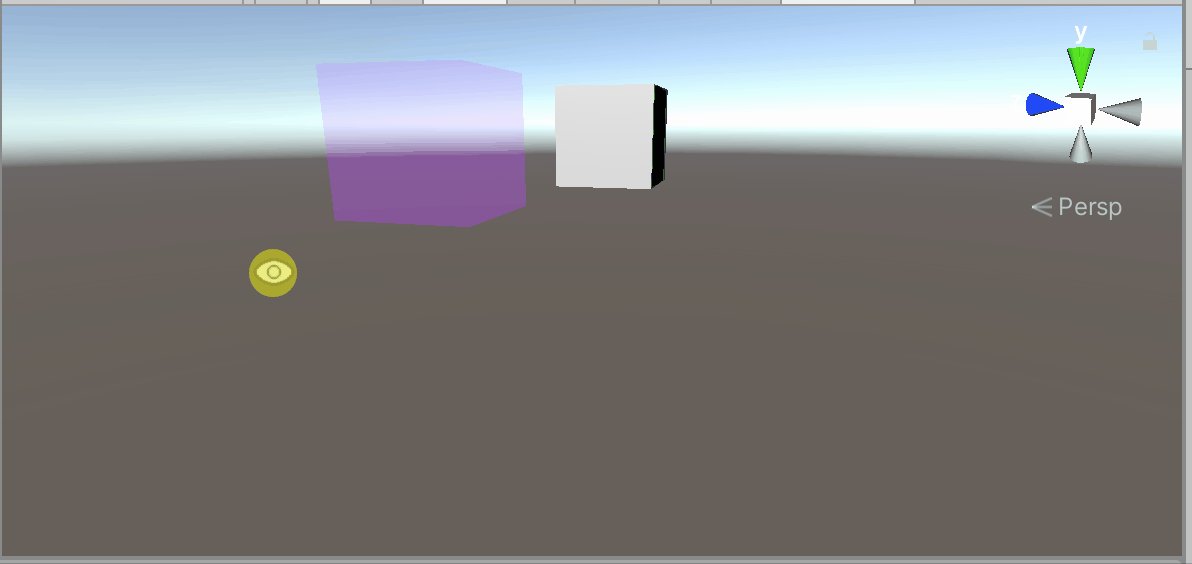
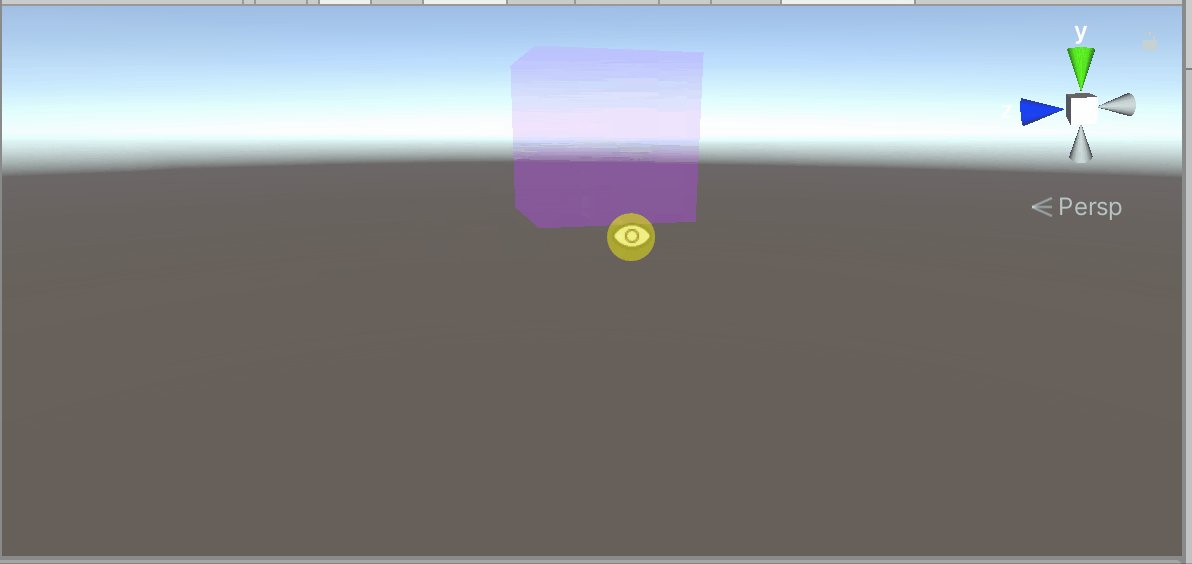
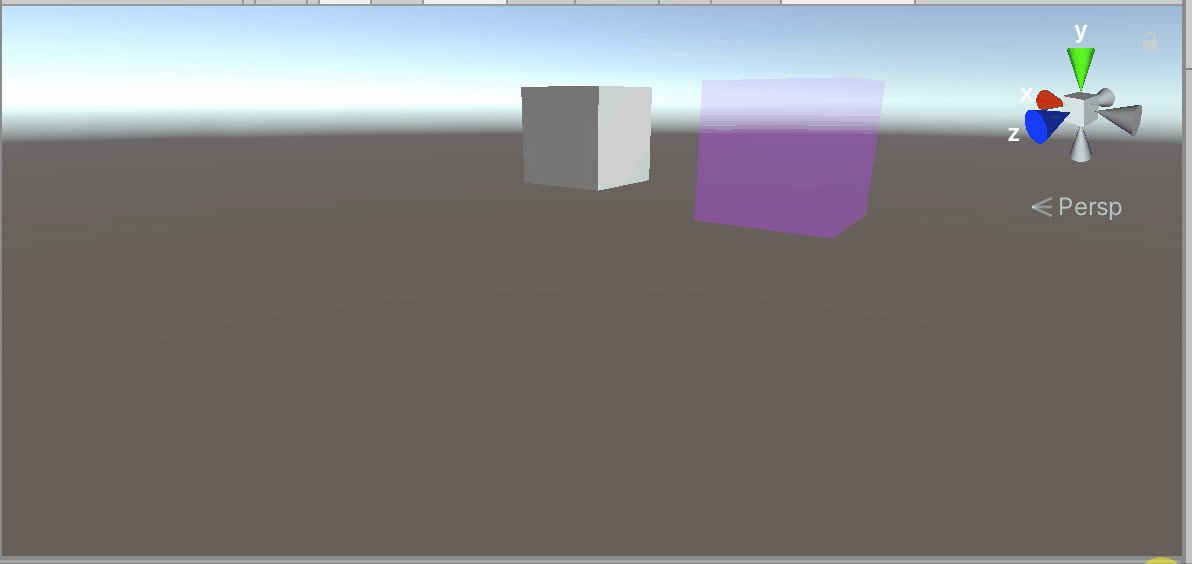
この結果、下図のような見た目になりました。
奥にある青玉、半透明の赤玉、市松模様の床はサブカメラのレンダリング対象になっているので透明マントを通して見えるのに対し、白と灰色のキューブは透明マントによって隠されます。透明マントを着た中央の紫キューブは実際のところ不透明オブジェクトとして扱われていますので、影を落としたり影を受けたりすることが可能です。

透過部分の映像はサブカメラに依存していますので、シーンビューでは背景がずれて表示されてしまう欠点がありますが、ゲームビュー上ではまともに見えるかと思います。この方式の利点としては、透明部分の見え方を透明マントマテリアル側でコントロールしやすいというのが挙げられるかもしれません。たとえばBackgroundテクスチャをサンプリングする際にサンプリング座標を適当に変調させてやれば、プレデターみたいに背景が歪んでかすかに存在を察知できる...みたいな表現もできそうです。













2020/02/07 12:32
2020/02/07 13:52