前提・実現したいこと
Unity標準アセットのSmoothFollow.csのコードについて、
処理が分からない箇所があるのでご教示お願いします。
該当のソースコード
メインカメラにアタッチしました。
C#
1 public class SmoothFollow : MonoBehaviour 2 { 3 4 // The target we are following 5 [SerializeField] 6 private Transform target; 7 // The distance in the x-z plane to the target 8 [SerializeField] 9 private float distance = 10.0f; 10 // the height we want the camera to be above the target 11 [SerializeField] 12 private float height = 5.0f; 13 14 [SerializeField] 15 private float rotationDamping; 16 17 [SerializeField] 18 private float heightDamping; 19 20 // Use this for initialization 21 void Start() { 22 } 23 24 // Update is called once per frame 25 void LateUpdate() 26 { 27 // Early out if we don't have a target 28 if (!target) 29 return; 30 31 // Calculate the current rotation angles 32 var wantedRotationAngle = target.eulerAngles.y; 33 var wantedHeight = target.position.y + height; 34 35 var currentRotationAngle = transform.eulerAngles.y; 36 var currentHeight = transform.position.y; 37 38 // Damp the rotation around the y-axis 39 currentRotationAngle = Mathf.LerpAngle(currentRotationAngle, wantedRotationAngle, rotationDamping * Time.deltaTime); 40 41 // Damp the height 42 currentHeight = Mathf.Lerp(currentHeight, wantedHeight, heightDamping * Time.deltaTime); 43 44 // Convert the angle into a rotation 45 var currentRotation = Quaternion.Euler(0, currentRotationAngle, 0); 46 47 // Set the position of the camera on the x-z plane to: 48 // distance meters behind the target 49 transform.position = target.position; 50 transform.position -= currentRotation * Vector3.forward * distance; 51 52 // Set the height of the camera 53 transform.position = new Vector3(transform.position.x ,currentHeight , transform.position.z); 54 55 // Always look at the target 56 transform.LookAt(target); 57 58 59 } 60 }
試したこと
ソースコードを上から読んでいき、下記コード辺りまではおそらく理解できました。
C#
1var currentRotation = Quaternion.Euler(0, currentRotationAngle, 0);
currentRotationは、Y軸周りの角度に関して、
thisのY軸の角度から、targetのY軸の角度に変化していくものかと思います。
また、Heightに関する処理のコードも理解できていると思います。
質問
・質問1。
理解しているつもりですが、念のため質問です。
currentRotationのコードについて、
transform.eulerAngles.yをtarget.eulerAngles.yに変えていると思いますが、
これは、thisのZ軸の向きを、targetのZ軸の向きに合わせているという認識で合っていますか?
・質問2。
こちらのコードがわかりません。
C#
1 transform.position = target.position; 2 transform.position -= currentRotation * Vector3.forward * distance;
まず、1行目は、thisをtargetの位置に持ってきているかと思いますが、
ここから、2行目で、「currentRotation * Vector3.forward * distance」の分だけ
移動させているかと思うのですが、
Vector3.forward * distanceに、左からcurrentRotation * を掛けているのが、
どのようなベクトルになるかがわかりません。
仮にコードが下記であれば、イメージは付きます。
C#
1 transform.position = target.position; 2 transform.position -= Vector3.forward * distance;
追記。
クォータニオンとベクトルの掛け算について考えました。
・質問2-1。
this.transform.rotationにベクトルdirを掛けたものは、
C#
1 this.transform.rotation * dir
「thisのローカル軸を基準に伸びるベクトルdir」という認識で合っていますか?
そう考えると、
・質問2-2。
「『Rotation(クォータニオン) * dir(ベクトル)』は、『Rotationの回転軸を基準に伸びるベクトルdir』」
という認識で合っていますか?
・質問3。
質問2の時点のコードが理解できていないので、さらにその先もわからないのですが、
C#
1 transform.LookAt(target);
これのコードをコメントアウトするのとしないのとでは、カメラの動きが大きく変わる理由がわかりません。
「transform.LookAt(target);」これ自体のコードは、
thisのZ方向の向きをtargetに向かせるだけの処理かと思うのですが、
これをコメントアウトするのとしないのとでは、なぜこんなにも処理が大きく変わってしまうのでしょうか?
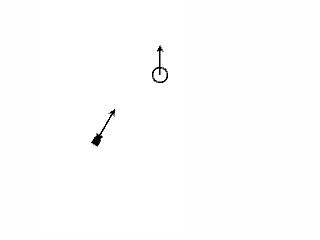
・ゲーム実行前。
targetは球です。
球のZ軸の向きはワールドのZ軸の向きと同じです。

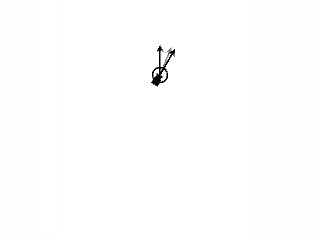
・LookAtをコメントアウトしてゲームを実行した場合。
その場で、targetの方向に向きました。
currentRotationでは、thisのZ軸の向きを、targetのZ軸の向きに合わせていたかと思うのですが、
thisのZ軸の向きがtargetのZ軸の向きと合っていないというのも、
質問2に関係することかと思いますが、わかりません。

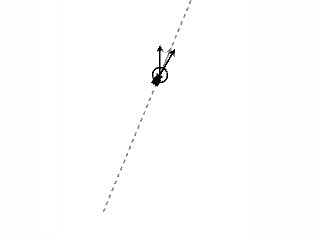
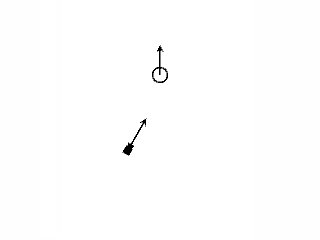
・LookAtを有効にした場合。
図のオレンジ色の矢印の軌跡をゆっくり描いて最終的に図のようになりました。
今度はthisのZ軸の向きがtargetのZ軸の向きに合っているようです。
ただ、thisのZ方向の向きをtargetに向かせるだけの「transform.LookAt(target);」の処理を
有効にしただけのはずなのに、なぜ急にオレンジ色の矢印の軌跡移動をするようになったのかわかりません。

回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/09/25 19:31 編集
2019/09/25 20:16
退会済みユーザー
2019/09/26 19:09
2019/09/27 21:56 編集
退会済みユーザー
2019/09/28 15:14 編集
2019/09/28 23:39
退会済みユーザー
2019/09/29 14:57
退会済みユーザー
2019/09/30 15:12 編集
2019/09/30 19:51
退会済みユーザー
2019/10/01 12:22