やりたいこと
iOS XR 以外の機種でも、pickerが画面に収まるように表示させたい。
現状
RxSwift で書いており、基本的に storyboard を使用しています。
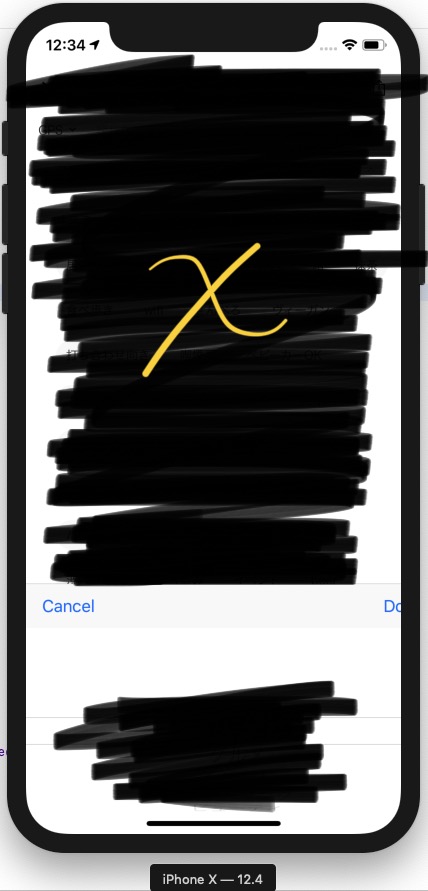
picker は呼び出されてはいるのですが、XR以外の機種だと画像のように見切れてしまいます。
(見にくいですが、SEでのスクリーンショットです)
pickerのXibをUIViewに呼び出しています。
<pickerについて>
picker の xib は、viewにtoolbarとpicker viewを置き、toolbarにcancel,doneボタンを設置しています。
autolayout での制約は、上下左右につけています。heightの制約はつけていますがwidthの制約はつけていません。
<呼び出しているuiviewについて>
autolayoutでの制約は、下・左右とheightにつけています。
また、aspect to fill設定にしています。
また、呼び出しているVCでは、viewDidLoad()にて
genrePickerView.updateConstraints() genrePickerView.delegate = self
を書いています。
なぜ、見切れてしまうのでしょうか??
よろしくお願いします。
補足
解決方法
Xib の大元の View の AutolayoutAutoresizingの付け忘れでした。
修正依頼をくださった方々、またご回答くださった方 誠にありがとうございました。

回答1件
あなたの回答
tips
プレビュー