progateのHTML&CSS学習コース中級編をやっています。
課題内容はログインリンクを完成させることを目指したものです。
自分の理解があってるのかわからないのでその部分を教えて下さい。
それは、ログインリンクのおすボタンを初期状態ではインライン要素であったため、押しづらいのを解消するためにdisplay:block;にするよう指示がありました。
それに対する自分の理解は、headerタグの中にあるheader-leftがfloatで浮いているため、headerタグの高さは残りのheader-rightがあることが理由で保たれてる。そのため、headr-right aに対してdisplay:blockと指定してもheader-leftが無いものと認識してるから、横幅いっぱいにとるblock要素の指定がokなのかな〜と考えています。
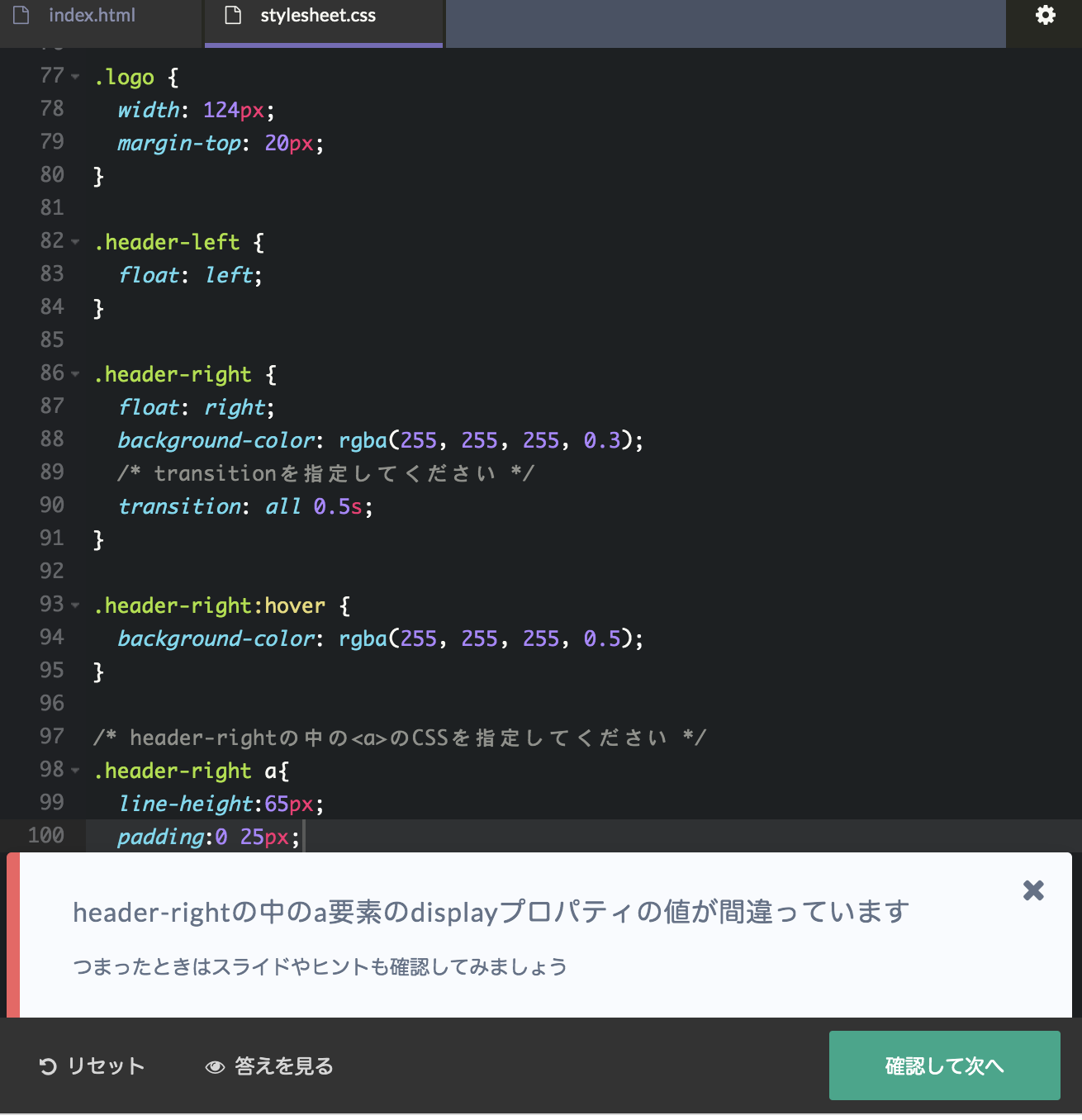
その考えがあってるなら別にdisplay:inline-blockでも構わないんじゃないかと思ったので、指定の方をinline-blockで試しました。結果はダメでした。指示がblockと書いてある理由で無理なのか、自分の理解が間違っているのか教えて下さい。
ちなみに、検索して調べてみましたが自分の探す答えが見つからなかったです。検索内容『floatとblock要素の併用』

display:inline-block;を指定した結果画像 下。

html
1コード 2<!DOCTYPE html> 3<html> 4 <head> 5 <meta charset="utf-8"> 6 <title>Progate</title> 7 <link rel="stylesheet" href="stylesheet.css"> 8 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> 9 </head> 10 <body> 11 <header> 12 <div class="container"> 13 <div class="header-left"> 14 <img class="logo" src="https://prog-8.com/images/html/advanced/main_logo.png"> 15 </div> 16 <div class="header-right"> 17 <a href="#" class="login">ログイン</a> 18 </div> 19 </div> 20 </header> 21 <div class="top-wrapper"> 22 <div class="container"> 23 <h1>LEARN TO CODE.</h1> 24 <h1>LEARN TO BE CREATIVE.</h1> 25 <p>Progateはオンラインプログラミング学習サービスです。</p> 26 <p>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 27 <div class="btn-wrapper"> 28 <a href="#" class="btn signup">新規登録はこちら</a> 29 <p>or sign up with</p> 30 <a href="#" class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</a> 31 <a href="#" class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</a> 32 </div> 33 </div> 34 </div> 35 <div class="lesson-wrapper"> 36 </div> 37 <div class="message-wrapper"> 38 </div> 39 <footer> 40 </footer> 41 </body> 42</html>
CSS
1コード 2body { 3 margin: 0; 4 font-family: "Hiragino Kaku Gothic ProN"; 5} 6 7a { 8 text-decoration: none; 9} 10 11.container { 12 width: 1170px; 13 padding: 0 15px; 14 margin: 0 auto; 15} 16 17.top-wrapper { 18 padding: 180px 0 100px 0; 19 background-image: url(https://prog-8.com/images/html/advanced/top.png); 20 background-size: cover; 21 color: white; 22 text-align: center; 23} 24 25.top-wrapper h1 { 26 opacity: 0.7; 27 font-size: 45px; 28 letter-spacing: 5px; 29} 30 31.top-wrapper p { 32 opacity: 0.7; 33} 34 35.btn-wrapper { 36 margin: 20px 0; 37} 38 39.btn-wrapper p { 40 margin: 10px 0; 41} 42 43.signup { 44 background-color: #239b76; 45} 46 47.facebook { 48 background-color: #3b5998; 49 margin-right: 10px; 50} 51 52.twitter { 53 background-color: #55acee; 54} 55 56.btn { 57 padding: 8px 24px; 58 color: white; 59 display: inline-block; 60 opacity: 0.8; 61 border-radius: 4px; 62} 63 64.btn:hover { 65 opacity: 1; 66} 67 68.fa { 69 margin-right: 5px; 70} 71 72header { 73 height: 65px; 74 width: 100%; 75 background-color: rgba(34, 49, 52, 0.9); 76} 77 78.logo { 79 width: 124px; 80 margin-top: 20px; 81} 82 83.header-left { 84 float: left; 85} 86 87.header-right { 88 float: right; 89 background-color: rgba(255, 255, 255, 0.3); 90 /* transitionを指定してください */ 91 transition: all 0.5s; 92} 93 94.header-right:hover { 95 background-color: rgba(255, 255, 255, 0.5); 96} 97 98/* header-rightの中の<a>のCSSを指定してください */ 99.header-right a{ 100 line-height:65px; 101 padding:0 25px; 102 color:white; 103 display:block; 104} 105 106
追記
『通常はinline-blockにfloatは使用しませんが(text-alignを使用する)』という知識をえた。
リンク内容
『高さが保たれているのは、header 要素で高さを指定している』という視点を学べた。
リンク内容
回答2件
あなたの回答
tips
プレビュー



