Flaskを使って、webで動くページを作りました。
テキストエリアに何か入力し、ボタンをクリックするとデータが追加され表示されるというだけのものです。

Python側の処理は次のようになっています。
Python
1from flask import Flask, request, render_template 2import csv 3import datetime 4 5 6app = Flask(__name__) 7 8 9def add_data(date, data): 10 with open('test_data.csv', 'a', encoding='utf-8', newline='') as csv_file: 11 csv_writer = csv.writer(csv_file) 12 csv_writer.writerow([date, data]) 13 14 15def load_data(): 16 lst = [] 17 with open('test_data.csv', 'r', encoding='utf-8') as f: 18 csv_reader = csv.reader(f) 19 for d in csv_reader: 20 lst.append(d) 21 22 return lst 23 24@app.route('/', methods=['GET', 'POST']) 25def index(): 26 result = {} 27 if request.method == 'POST': 28 data = request.form.get('txt_area', '') 29 if data: 30 date = datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S') 31 add_data(date, data) 32 33 csv_data = load_data() 34 csv_data.sort(reverse=True) 35 date_list = [] 36 data_list = [] 37 for d in csv_data: 38 date_list.append(d[0]) 39 data_list.append(d[1]) 40 result['date'] = date_list 41 result['data'] = data_list 42 43 loop_range = [i for i in range(len(csv_data))] 44 result['range'] = loop_range 45 46 return render_template('index.html', **result) 47 48if __name__ == '__main__': 49 app.run(debug=True)
何となくHTTPのリクエストメソッドについては理解できたのですが、まだいまいち完全に理解できていませんので質問させていただきました。
質問はタイトル通りPOSTメソッド実行後の処理についてです。
このページに接続があった場合は、次のような手順になると認識しています。
- このページにリクエストが発生すると、上のPythonの処理が実行される。
- Pythonの処理の結果を反映したHTMLファイルがGETメソッドによってブラウザ側(ユーザー)に渡される。
- ユーザーのブラウザにHTMLが反映され表示される。
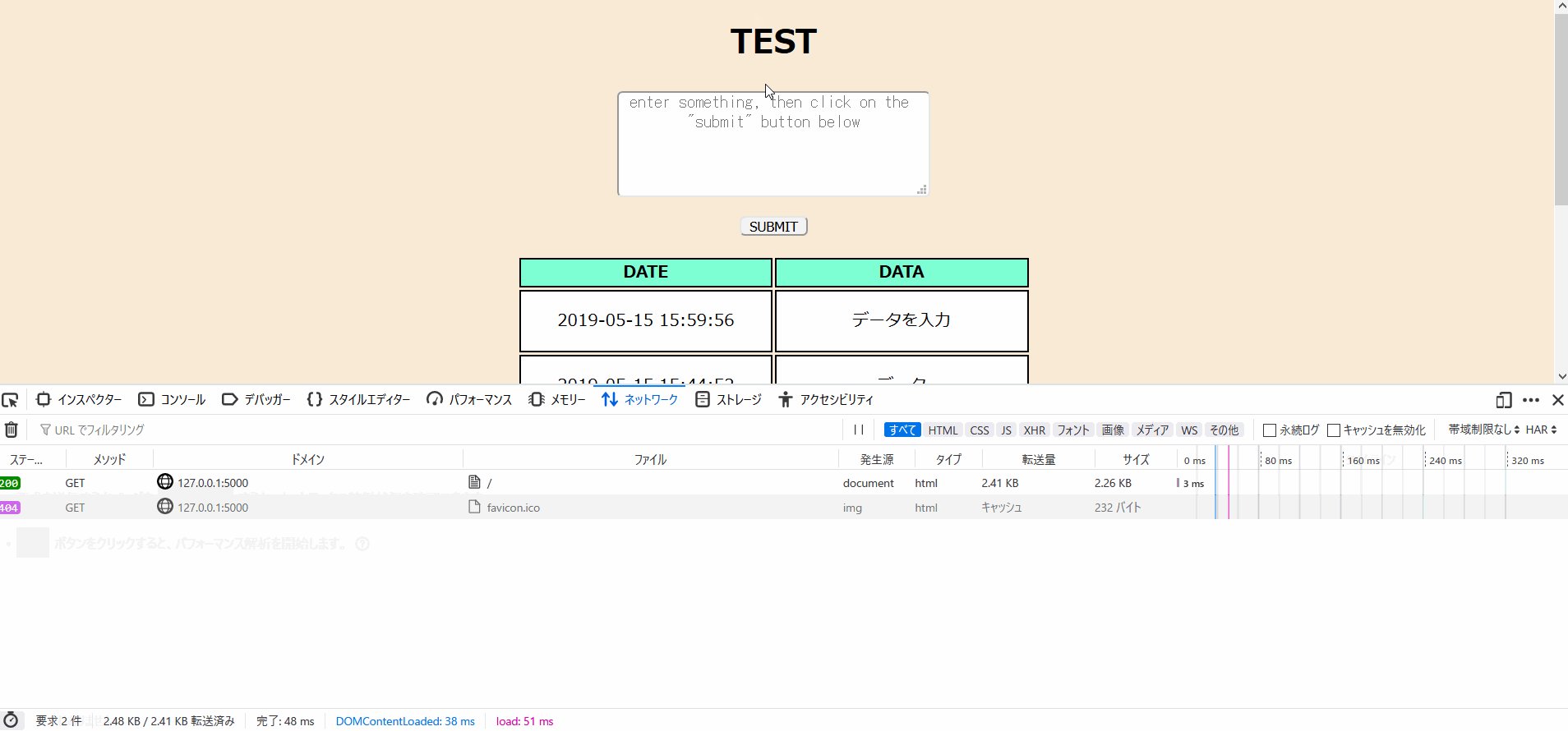
ここまでを実行すると、ページ側にフォームが表示されます。
フォームにデータを入力し送信するとデータがCSVファイルに書き込まれます。
上のGIFを見ていただいてわかる通り、フォームを送信すると同時にページ上に新たなデータが表示されます。
ここで疑問が生じました。
このPythonファイルの処理では、POSTメソッドの処理が実行した後にリダイレクトの処理を書いていないにも関わらず、なぜフォームで入力したデータが即座にページに反映されるのでしょうか?
私の認識では、リクエストメソッドのGETを行っていないのにも関わらずPOSTした後に新たなデータが即座に反映されるというのは違和感があります。
なぜならGETをしていないにも関わらず新たなHTMLの状態になるというのはおかしいと考えてしまうからです。
Python
1if request.method == 'POST':
のPOSTメソッド処理の最後に
Python
1return redirect('/')
を加えてリダイレクトし直すことで表示が更新されるなら納得できるのですが、リダイレクトしていないのに表示が更新されるのはなぜかわかりません。
一応もう一枚GIFがあります。

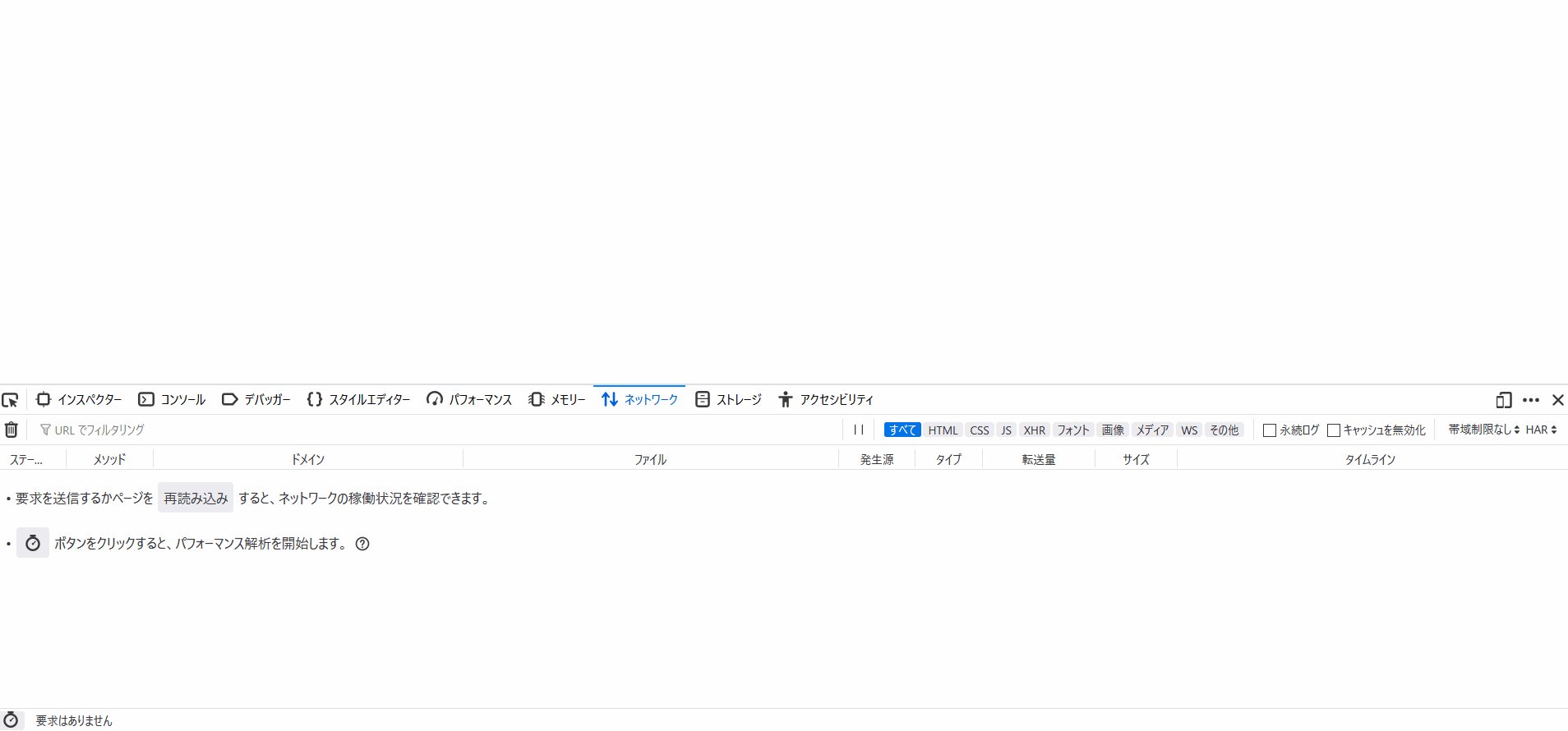
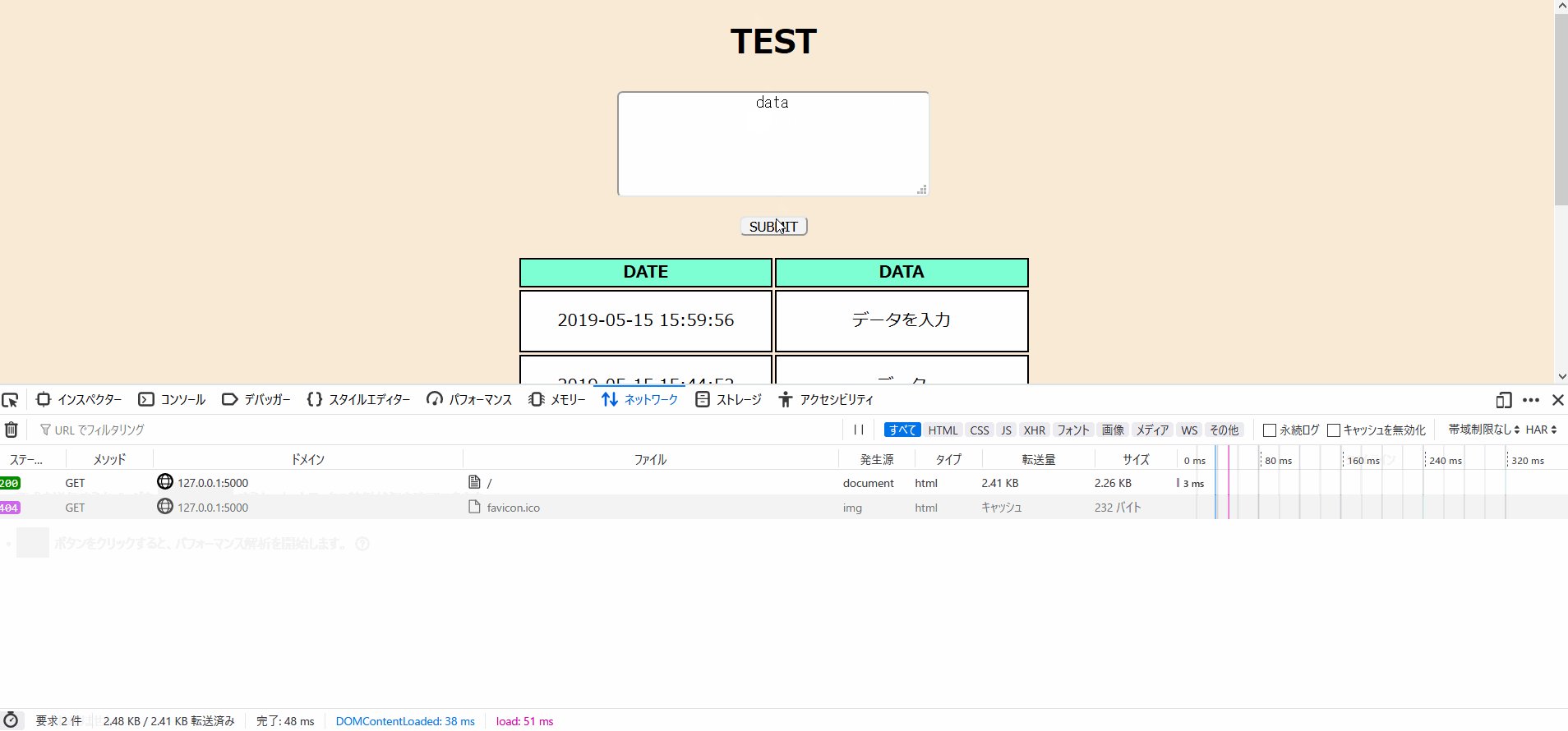
ここでネットワークを確認してみてもPOSTした後にGETのリクエストが発生しているようには見えません。
最初に接続した時にGETでページを読み込み、POSTした後にはPOSTのネットワークしか存在していません。
なぜGETせずにページの表示が更新されるのでしょうか?
ご教授いただければ幸いです。宜しくお願い致します。
回答1件
あなたの回答
tips
プレビュー




2019/05/15 07:42
2019/05/15 07:53 編集
2019/05/15 08:22 編集