問題
Xcode(Swift)で簡単なアプリを作っています。
アプリ起動時のスプラッシュ画像を設定したいのですが、機種によって画像がぼやけてしまいます。
内容
"LaunchScreen.storyboardを使う方法"でスプラッシュ画像を設定しています。
具体的には、以下の操作をしました。
①プロジェクトに画像ファイルを追加
②targets → generalの「Launch Screen File」を"LaunchScreen.storyboard"に変更(以前は空でした)
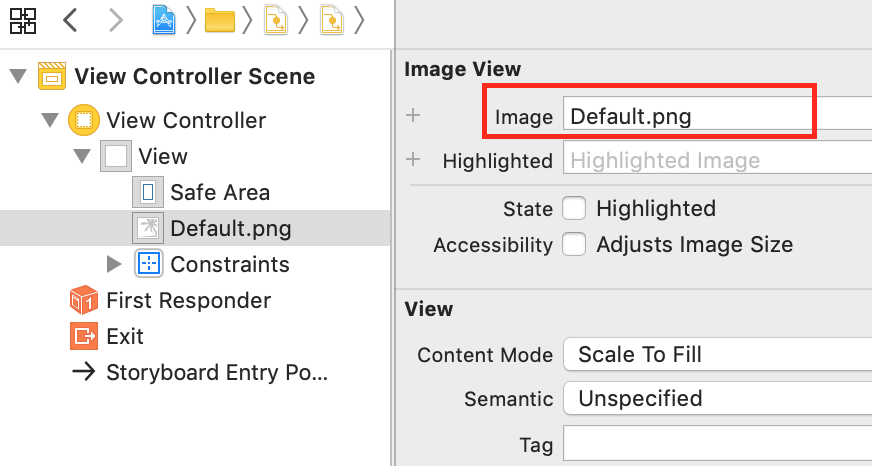
③LaunchScreen.storyboardに"Image View"オブジェクトを追加
④"Image View"オブジェクトにスプラッシュ画像を設定
ここで、画像は一つしか追加していないため機種によってはぼやけてしまいます。
ぼやけるのを回避する方法はありますでしょうか。
良いやり方をご存じの方がいらっしゃいましたら、ご教示のほどお願い申し上げます。
補足情報
Xcode:Version 10.2
Swift5
iOS12.2
こちらの質問の続きとなります。
追加情報(2019.04.26)
情報不足でした。すみません。
スプラッシュに一枚絵を追加したいです。
前提として、以下のAssets.xcassetsに追加しているだけの画像(サイズ違いの画像)は用意できているのですが、LaunchScreen.storyboardを利用するのに、どのサイズの画像を、どこに追加したら良いのかわからない状況です。

今は以下のように640 × 1136 pixelsの画像を用意して、プロジェクトの直下に追加し、LaunchScreen.storyboardのViewController上にImageViewを追加して、Imageに画像を設定しています。


一つのサイズの画像しか設定できていないため、今回のサイズだとiPadでは横伸びになってしまいます。
複数の画像を設定したら良いと思うのですが、どのように複数画像を設定したら良いのでしょうか。
なお、対応予定機種はiOS12対応のiPhone,iPad全てです。
すみませんが、ご教示のほどお願い申し上げます。
回答1件
あなたの回答
tips
プレビュー



