擬似クラス「:link」の需要についた回答が少し気になったので、調べていたのですが理解出来ない挙動があったので教えてください。
:link の挙動に関して、以下の記述があります。
:link - MDN
CSS の :link 疑似クラスは、まだ訪問されていない要素を表します。 <a>, <area>, <link> など、 href 属性を持つ未訪問のすべての要素を選択します。
質問
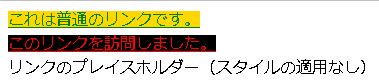
同ページに以下の例があります。
なぜ、訪問後の link の background-color が gold になるのでしょうか?
html
1<a href="#ordinary-target">これは普通のリンクです。</a><br> 2<a href="">このリンクを訪問しました。</a><br> 3<a>リンクのプレイスホルダー(スタイルの適用なし)</a>
CSS
1a:link { 2 background-color: gold; 3 color: green; 4}
例の説明としては以下が記述されています。
既定では、大半のブラウザーが訪問済みのリンクに特殊な color の値を適用しています。そのため、この例のリンクは訪問前でしか特殊な文字色にならないでしょう(よって、再度確認するにはブラウザーの履歴をクリアする必要があるでしょう)。しかし、 background-color の値は大半のブラウザーが既定で訪問済みのリンクに設定していないので残るでしょう。
:link 疑似クラスは、まだ訪問されていない要素への設定だと思うのですが、説明を素直に読むと、:link が訪問後のリンクの装飾にも影響を及ぼしています。
CSS :link の値 < ブラウザの既定値 < CSS :visited の値
の優先順位のようです。
ブラウザの挙動としては想定どおりみたいですが、どういった原理に則っているのでしょうか?
よろしくお願いいたします。
おかしな挙動の追記
*確認した環境は、「firefox 66.0.3」+「codepen」です。
本件の挙動確認をしていたのですが、a:link でbackground-colorを設定しない場合、a:visited のbackground-colorが反映されませんでした。
MDN にある「上書き~」な記述はこれのことなんですかね?
にしては、colorは反映されていて、意味がわからんのですけど。
CSS
1a:link { 2 background-color: gold; 3 color: green; 4} 5 6a:visited { 7 background-color: black; 8 color: red; 9}
CSS
1a:visited { 2 background-color: black; 3 color: red; 4}