wxPythonを用いて、プログラミングの文法を手軽に確認できるツールみたいなものを作っています。
以下がコードです。
Python
1import wx 2import os 3 4#Python用の関数を宣言 5def python_button(event): 6 if event.GetId() == 3: 7 os.system('data\3_list_and_loop.txt') 8 elif event.GetId() == 4: 9 os.system('data\4_function_and_module.txt') 10 elif event.GetId() == 1: 11 os.system('data\1_variable.txt') 12 elif event.GetId() == 2: 13 os.system('data\2_input_and_if.txt') 14 elif event.GetId() == 5: 15 os.system('data\5_file_control.txt') 16 elif event.GetId() == 6: 17 os.system('data\6_text_control.txt') 18 elif event.GetId() == 7: 19 os.system('data\7_recall_function.txt') 20 elif event.GetId() == 8: 21 os.system('data\8_COM_Sapi.txt') 22 23 24application = wx.App() 25frame = wx.Frame(None, wx.ID_ANY, 'プログラミング言語文法確認辞書&ツール', size=(700, 450)) 26frame.CreateStatusBar() 27image = wx.Image('img\background.jpg')#追記したコード1 28bitmap = image.ConvertToBitmap()#追記したコード2 29 30notebook = wx.Notebook(frame, wx.ID_ANY) 31 32#それぞれのパネルにnotebook(タブ)の属性を付与する 33panel_1 = wx.Panel(notebook, wx.ID_ANY) 34panel_2 = wx.Panel(notebook, wx.ID_ANY) 35panel_3 = wx.Panel(notebook, wx.ID_ANY) 36 37wx.StaticBitmap(panel_1, -1, bitmap, pos=(0, 0), size=image.GetSize()) #追記したコード3 38 39#タブパネルごとのバックグラウンドカラーを指定 40#panel_1.SetBackgroundColour('#FF0000') 41panel_2.SetBackgroundColour('#00FF00') 42panel_3.SetBackgroundColour('#0000FF') 43 44#タブメニュー文字列の表示を指定 45notebook.InsertPage(0, panel_1, 'Python') 46notebook.InsertPage(1, panel_2, 'tab_2') 47notebook.InsertPage(2, panel_3, 'tab_3') 48 49#ボタンの戻り値と表示文字列の指定 50button_1_py = wx.Button(panel_1, 1, '変数') 51button_2_py = wx.Button(panel_1, 2, '入力と\n条件分岐') 52button_3_py = wx.Button(panel_1, 3, 'リストとループ') 53button_4_py = wx.Button(panel_1, 4, '関数と\nモジュール') 54button_5_py = wx.Button(panel_1, 5, 'ファイル操作') 55button_6_py = wx.Button(panel_1, 6, 'テキスト処理\n(乱数・正規表現)') 56button_7_py = wx.Button(panel_1, 7, '再起呼出\n(2進数計算)') 57button_8_py = wx.Button(panel_1, 8, 'COM(Sapi)') 58 59#フォントサイズの指定 60font = wx.Font(20, wx.FONTFAMILY_DEFAULT, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_NORMAL) 61button_1_py.SetFont(font) 62button_2_py.SetFont(font) 63button_3_py.SetFont(font) 64button_4_py.SetFont(font) 65button_5_py.SetFont(font) 66button_6_py.SetFont(font) 67button_7_py.SetFont(font) 68button_8_py.SetFont(font) 69notebook.SetFont(font) 70 71#ボタンクリック時の動作を指定 72frame.Bind(wx.EVT_BUTTON, python_button, button_1_py) 73frame.Bind(wx.EVT_BUTTON, python_button, button_2_py) 74frame.Bind(wx.EVT_BUTTON, python_button, button_3_py) 75frame.Bind(wx.EVT_BUTTON, python_button, button_4_py) 76frame.Bind(wx.EVT_BUTTON, python_button, button_5_py) 77frame.Bind(wx.EVT_BUTTON, python_button, button_6_py) 78frame.Bind(wx.EVT_BUTTON, python_button, button_7_py) 79frame.Bind(wx.EVT_BUTTON, python_button, button_8_py) 80 81#ボタン配置のレイアウトを指定 82layout = wx.GridSizer(rows=4, cols=3, gap=(0, 0)) 83layout.Add(button_1_py, 0, wx.GROW) 84layout.Add(button_2_py, 0, wx.GROW) 85layout.Add(button_3_py, 0, wx.GROW) 86layout.Add(button_4_py, 0, wx.GROW) 87layout.Add(button_5_py, 0, wx.GROW) 88layout.Add(button_6_py, 0, wx.GROW) 89layout.Add(button_7_py, 0, wx.GROW) 90layout.Add(button_8_py, 0, wx.GROW) 91panel_1.SetSizer(layout) 92 93frame.Centre() 94frame.Show() 95 96application.MainLoop()
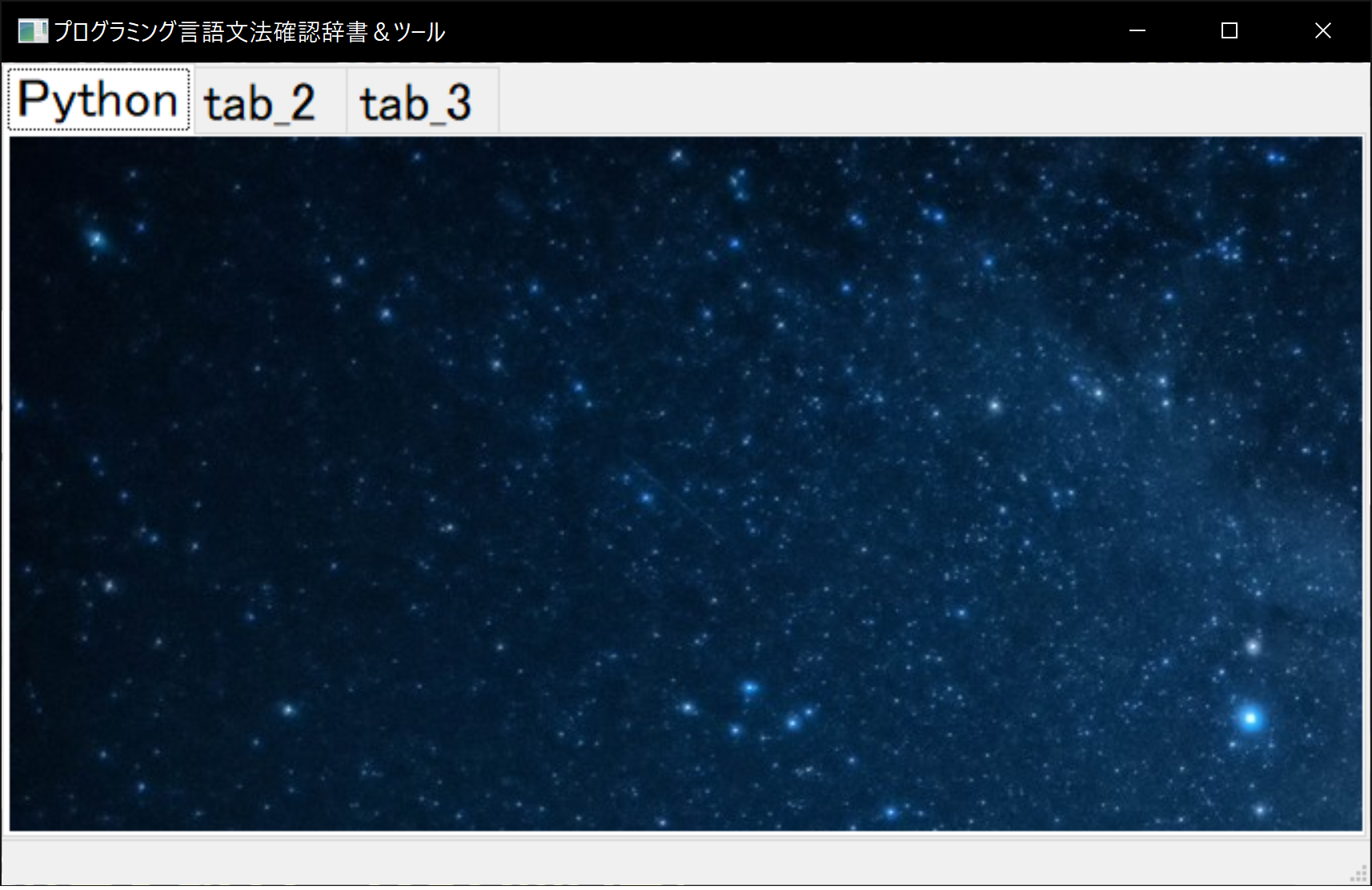
これを実行するとそれぞれのテキストファイルにアクセスするための、ボタンが表示されるのですが、パネルの背景に画像を入れようとしましたが、画像が最前面に表示されてしまい、ボタンが表示されなくなってしまいます。
 ]
]
追加したコードはコメントに書いています。
##試したこと
パネルに画像を表示するためのコード↓
Python
1wx.StaticBitmap(panel_1, -1, bitmap, pos=(0, 0), size=image.GetSize())
実行順序を変えようと記述位置をいろいろ変えたが、目立った変化はなし。
次に生成した「bitmap」オブジェクトに対して、バックグラウンドで画像を読み込む系のモジュールを探したがとくに見つからなかった。
これ以上は分からなかったため、こちらで質問させていただきました。
wxPythonに詳しい方、ご教授いただけると幸いです。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/27 11:26