VisualStudio2015、ストアアプリに関してですが、
WPFでいうところの、WrapPanelってありますか?
StackPanelを使っていたのですが折り返しができなくて><、
textblockでいう、wrappingみたいに、
指定した大きさ内で、折り返して表示させたいです。
具体的なサンプルコードは、
(xaml)
xaml
1<StackPanel Height="50" Width="100" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" > 2 <TextBlock Text="12" Style="{StaticResource Numeric}"/> 3 <TextBlock Text="時と" Style="{StaticResource String}"/> 4 <TextBlock Text="15" Style="{StaticResource Numeric}"/> 5 <TextBlock Text="時はおなかがへって力が出ない" Style="{StaticResource String}"/> 6</StackPanel>
Runを使わない理由は、Styleを使えないからです。
StackPanel
水平方向、或いは垂直方向にただただ配置するパネル。
やる事、やれる事がシンプルなので軽い。Gridよりは軽い。
StackPanelはそれ(軽さ)で重宝される。
WrapPanel
折り返しができるStackPanel。折り返しができるのがポイント。
折り返せることに意味がある。
宜しくお願い致します。
------------------------------追記------------------------------
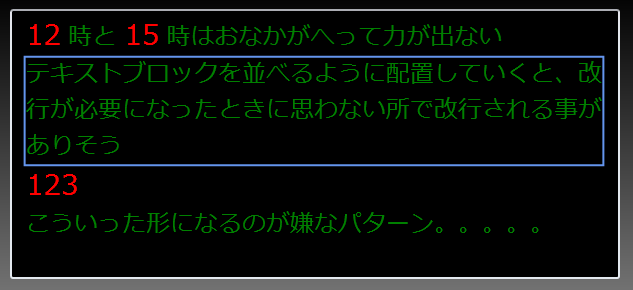
こうしたい↓

枠からはみ出るのを、白い枠内で折り返したい。
TextAlignmentでしょうか?
違うような...







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/09/18 05:19