MDNのWebサイトには、skew()関数は取り除かれたと記載があります。
translate()やrotate()、scale()関数はありますよね?
なぜ、skew()関数だけ取り除かれたのでしょうか?
傾斜の指定をするときは、skewX()関数とskewY()関数の2つで指定すればよいのでしょうか?
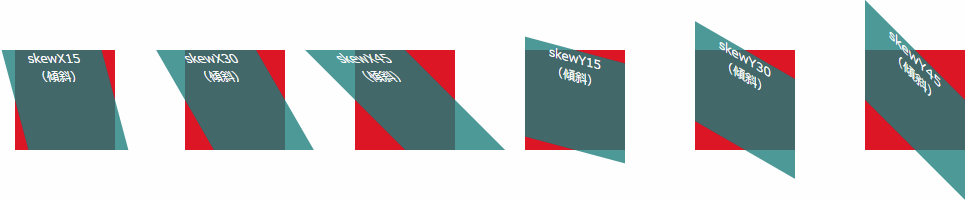
また、transform:skewY(30deg)と指定したときは、Y軸から30度傾斜するかと思いますが、どこの角度が30度になるのでしょうか?
同じくtransform:skewX(30deg)と指定したときは、どこの角度が30度になるのでしょうか?
文章で表現するのは難しいかもしれませんが、ご存じの方いれば教えてください。
回答2件
あなたの回答
tips
プレビュー






退会済みユーザー
2015/09/08 01:23