VisualStudio2015、ストアアプリ、xamlでデザイン中なのですが、
textboxとtextboxの間に22ptの半角文字1つが入るスペースを空けたいです。
どうするのが最適でしょうか?
イラレで書かれたデザイン通りに仕上げたいので、
その通りに、textblockで空白spaceを入れようと思いました。
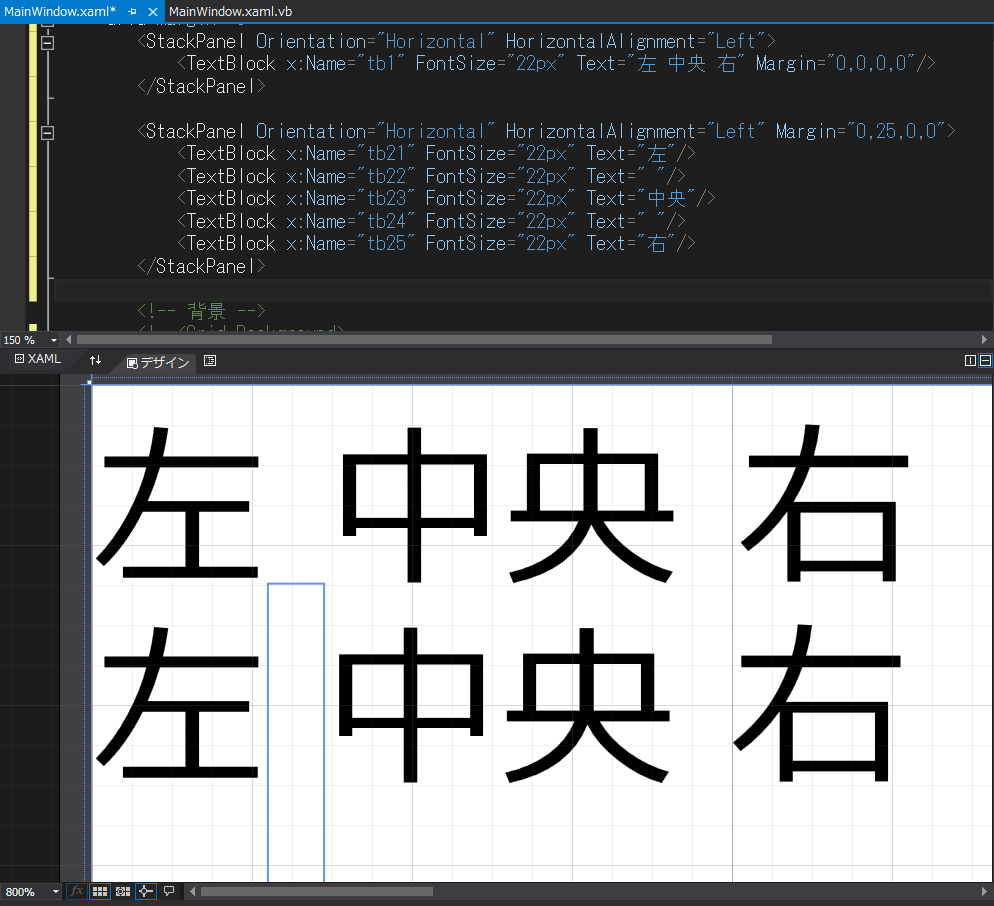
下記がコードサンプルです。
なぜ、同じテキストブロック内で、間に空白を入れないのかというと、
片側だけ、後でプログラムで値を変動させるために名前を割り振りたいからです。
xaml
1<Grid > 2 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> 3 <TextBlock x:Name="1" Text="左" /> 4 <TextBlock x:Name="2" Text=" " /> 5 <TextBlock x:Name="3" Text="中 央" /> 6 <TextBlock x:Name="4" xml:space="preserve"></TextBlock> 7 <TextBlock x:Name="5" Text="右 右" /> 8 </StackPanel> 9</Grid>
下記すべて試しましたがダメでした↓
ノーブレークスペース
フォントサイズの半分のスペース
フォントサイズのスペース
xml:space="preserve"
\t
参考にしようと思ったサイト
http://akabeko.me/blog/2009/11/xaml-%E3%81%A7%E8%A4%87%E6%95%B0%E8%A1%8C%E3%81%AE%E6%96%87%E5%AD%97%E5%88%97%E3%83%AA%E3%82%BD%E3%83%BC%E3%82%B9%E3%82%92%E5%AE%9A%E7%BE%A9%E3%81%99%E3%82%8B%E6%96%B9%E6%B3%95/
このサイトは正解でしょうか?
xaml
1<ResourceDictionary 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:sys="clr-namespace:System;assembly=mscorlib"> 5 6 <sys:String x:Key="Text.Description">Line 1. 7Line 2.</sys:String> 8</ResourceDictionary>
と書いてあるのですが、テキストブロックとは違いますか?
Dictionary使ったことがなくて、、すみません。
結果的に、22pt半角1文字分が、はさんでいる文字ときれいに並べば大丈夫ですので、絶対textblockでないといけないわけではありません。
宜しくお願い致します。
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/09/07 04:26
2015/09/07 05:01