静的ページで作ったソースをWordpressのTwenty Seventeenの子テーマにコピーしました。
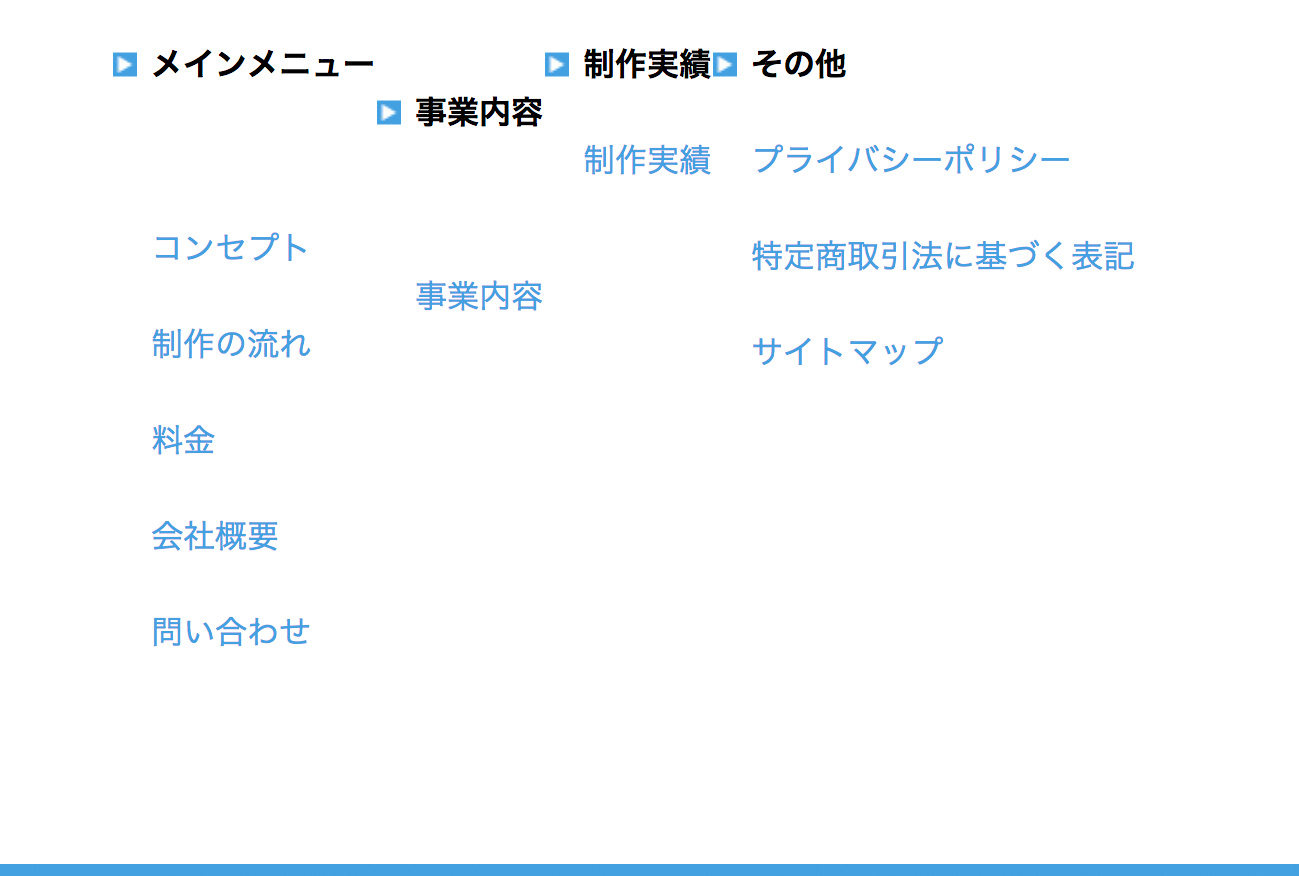
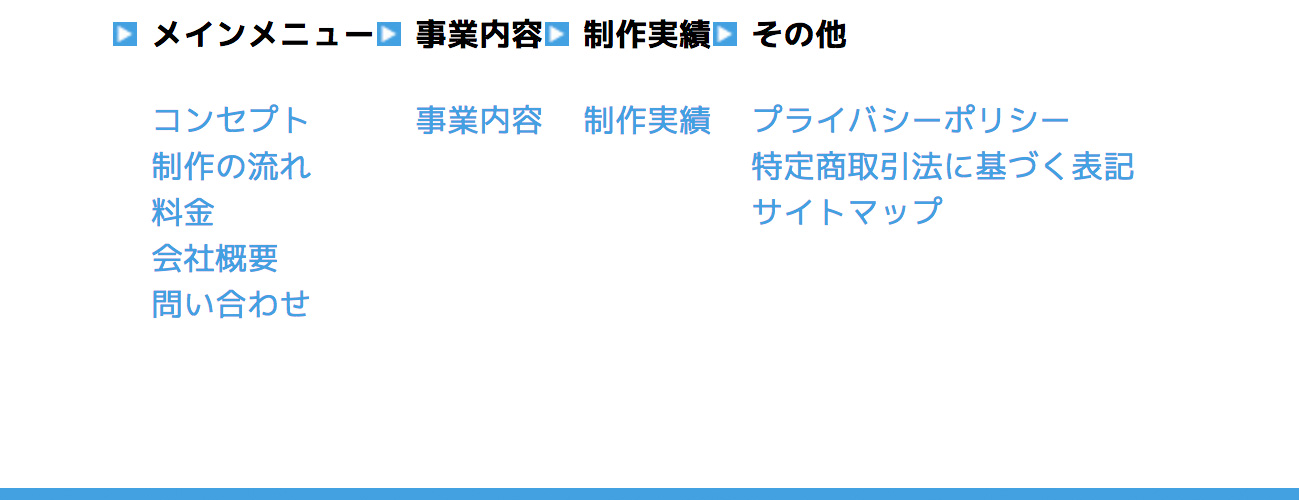
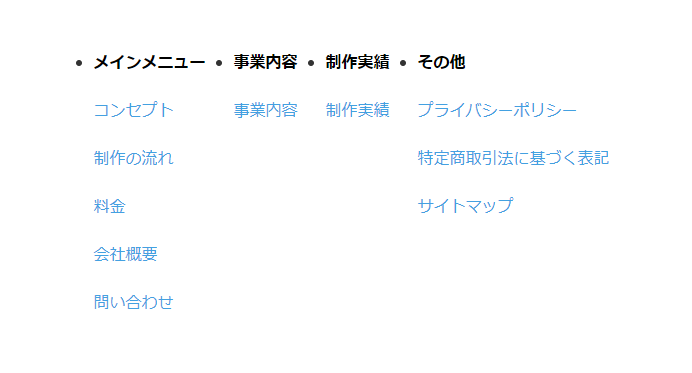
すると下記のリストが静的ページのように綺麗に並んでくれませんし余白がすごいできます。
何が原因があるのでしょうか?
<!-- sitemap_box --> <section id="sitemap_box" class="clearfix"> <!-- box1 --> <div class="box1"> <ul> <li><span class="title_span">メインメニュー</span></li> </ul> <p class="map_p1"><a href="concept.html">コンセプト<span class="sp_span">▶</span></a></p> <p class="map_p2"><a href="flow.html">制作の流れ<span class="sp_span">▶</span></a></p> <p class="map_p3"><a href="price.html">料金<span class="sp_span">▶</span></a></p> <p class="map_p3"><a href="company.html">会社概要<span class="sp_span">▶</span></a></p> <p class="map_p4"><a href="contact.html">問い合わせ<span class="sp_span">▶</span></a> </div> <!-- box1 --> <!-- box2 --> <div class="box2"> <ul> <li><span class="title_span">事業内容</span></li> </ul> <p class="map_p5"><a href="qa.html">事業内容<span class="sp_span">▶</span></a></p> </div> <!-- box2 --> <!-- box3 --> <div class="box3"> <ul> <li><span class="title_span">制作実績</span></li> </ul> <p class="map_p6"><a href="performance.html">制作実績<span class="sp_span">▶</span></a></p> </div> <!-- box3 --> <!-- box4 --> <div class="box4"> <ul> <li><span class="title_span">その他</span></li> </ul> <p class="map_p7"><a href="privacy.html">プライバシーポリシー<span class="sp_span">▶</span></a></p> <p class="map_p8"><a href="sctl.html">特定商取引法に基づく表記<span class="sp_span">▶</span></a></p> <p class="map_p9"><a href="sitemap.html">サイトマップ<span class="sp_span">▶</span></a></p> </div> <!-- box4 --> </section> <!-- sitemap_box -->
[CSS]
#sitemap_box { margin-top:80px; max-width:100%; -webkit-justify-content: center; justify-content: center; display: -webkit-flex; display: flex; /* flexコンテナ化 */ font-size:100%; } #sitemap_box .box1,.box2,.box3,.box4 { vertical-align: middle; } #sitemap_box .box2 { margin-left:20px; margin-right:20px; } #sitemap_box .box4 { margin-left:20px; } #sitemap_box ul { list-style-image: url("/img/sitemap_arrow.jpg"); } #sitemap_box li { vertical-align:middle; } #sitemap_box .title_span { color:#000; } #sitemap_box .map_p1 { margin-top:20px; color:#43A1E1; } #sitemap_box .map_p2,.map_p3,.map_p4 { color:#43A1E1; } #sitemap_box .map_p5 { margin-top:20px; color:#43A1E1; } #sitemap_box .map_p6 { margin-top:20px; color:#43A1E1; } #sitemap_box .map_p7 { margin-top:20px; color:#43A1E1; } #sitemap_box .map_p8 { color:#43A1E1; } #sitemap_box .map_p9 { color:#43A1E1; } #sitemap_box .title_span { font-weight:bold; } #sitemap_box .sp_span { display:none; } #sitemap_box a { cursor:pointer; } #sitemap_box a:link { color: #43A1E1;} #sitemap_box a:visited { color: #43A1E1; } #sitemap_box a:hover { color: #f5b45b; } #sitemap_box a:active { color: #f5b45b; } #sitemap_box .sp_span { display:none; }
「試したこと」
・ネガティブマージンを使って余白を無くそうとしたが、ネガティブマージンがきかなかった。
・function.phpに余白で削れる物は全て書き込んで削ってみたが何も変化はなかった。
function MyFunction() { echo ''; } add_action('wp_head', 'MyFunction'); */ /* コード削除 */ remove_action( 'wp_head', 'wp_generator' ); remove_action( 'wp_head', 'wlwmanifest_link' ); remove_action( 'wp_head', 'feed_links_extra', 3 ); remove_action( 'wp_head', 'feed_links', 2 ); remove_action( 'wp_head', 'rsd_link' ); remove_action( 'wp_head', 'index_rel_link' ); remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 ); remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head'); remove_action( 'wp_head', 'wp_shortlink_wp_head');
「Wordpressでアップした全コード」
<?php /** * The template for displaying all single posts * * @link https://developer.wordpress.org/themes/basics/template-hierarchy/#single-post * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>テスト会社 -</title> </head> <body> <header class="head"> <!-- line --> <div class="line"></div> <!-- line --> <nav> <h1><a href="index.html"><span>テスト会社</span></a></h1> <input id="menu-cb" type="checkbox" value="off"> <label id="menu-icon" for="menu-cb">≡</label> <label id="menu-background" for="menu-cb"></label> <!-- ham-menu --> <div id="ham-menu"> <ul> <li class="menu01"><a href="concept.html"><span class="menu_title">コンセプト</span><br> <span class="menu_subtitle">CONCEPT</span></a></li> <li class="menu02"><a href="flow.html"><span class="menu_title">制作の流れ</span><br> <span class="menu_subtitle">FLOW</span></a></li> <li class="menu03"><a href="PRICE.html"><span class="menu_title">料金</span><br> <span class="menu_subtitle">PRICE</span></a></li> <li class="menu04"><a href="company.html"><span class="menu_title">会社概要</span><br> <span class="menu_subtitle">COMPANY</span></a></li> <li class="menu05"><a href="contact.html"><span class="menu_title">お問い合わせ</span><br> <span class="menu_subtitle">CONTACT</span></a></li> </ul> </div> <!-- ham-menu --> </nav> </header> <!-- main_box --> <section id="main_box"> <p><span class="title_span">NEWS</span><br> <span class="eng_title_span">新着情報</span></p> </section> <!-- main_box --> <!-- sub_box --> <section id="sub_box"> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/post/content', get_post_format() ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) : comments_template(); endif; endwhile; // End of the loop. ?> <!-- logo_box --> <section id="logo_box"> <p><a href="index.html"><img src="/img/sub_logo.jpg" alt=""></a></p> </section> <!-- logo_box --> <!-- sitemap_box --> <section id="sitemap_box" class="clearfix"> <!-- box1 --> <div class="box1"> <ul> <li><span class="title_span">メインメニュー</span></li> </ul> <p class="map_p1"><a href="concept.html">コンセプト<span class="sp_span">▶</span></a></p> <p class="map_p2"><a href="flow.html">制作の流れ<span class="sp_span">▶</span></a></p> <p class="map_p3"><a href="price.html">料金<span class="sp_span">▶</span></a></p> <p class="map_p3"><a href="company.html">会社概要<span class="sp_span">▶</span></a></p> <p class="map_p4"><a href="contact.html">問い合わせ<span class="sp_span">▶</span></a> </div> <!-- box1 --> <!-- box2 --> <div class="box2"> <ul> <li><span class="title_span">事業内容</span></li> </ul> <p class="map_p5"><a href="qa.html">事業内容<span class="sp_span">▶</span></a></p> </div> <!-- box2 --> <!-- box3 --> <div class="box3"> <ul> <li><span class="title_span">制作実績</span></li> </ul> <p class="map_p6"><a href="performance.html">制作実績<span class="sp_span">▶</span></a></p> </div> <!-- box3 --> <!-- box4 --> <div class="box4"> <ul> <li><span class="title_span">その他</span></li> </ul> <p class="map_p7"><a href="privacy.html">プライバシーポリシー<span class="sp_span">▶</span></a></p> <p class="map_p8"><a href="sctl.html">特定商取引法に基づく表記<span class="sp_span">▶</span></a></p> <p class="map_p9"><a href="sitemap.html">サイトマップ<span class="sp_span">▶</span></a></p> </div> <!-- box4 --> </section> <!-- sitemap_box --> <footer> <small>© TEST All right reserved.</small> </footer> </body>
回答3件
あなたの回答
tips
プレビュー