擬似要素をツールチップとして表示はできるのですが、
擬似要素をホバーして、ツールチップを表示することはできるのでしょうか?
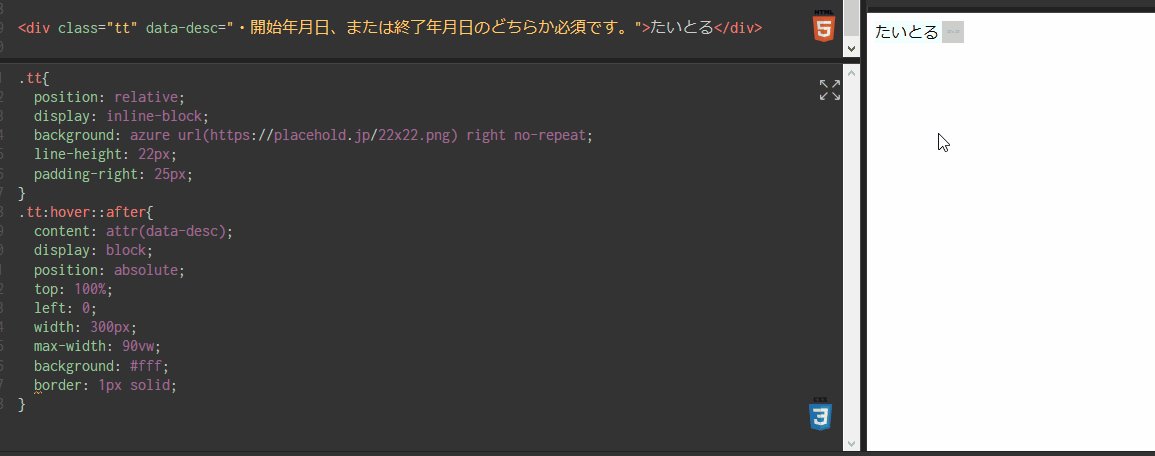
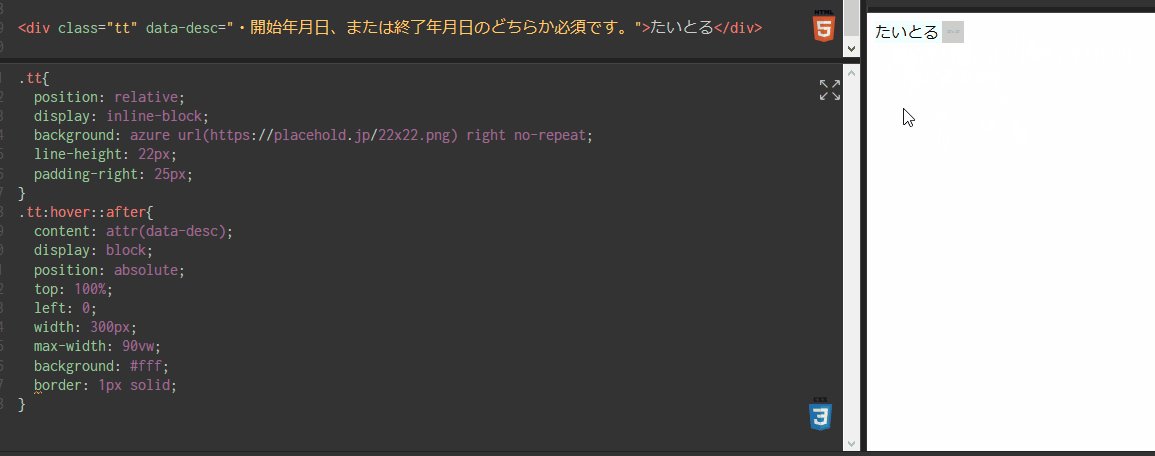
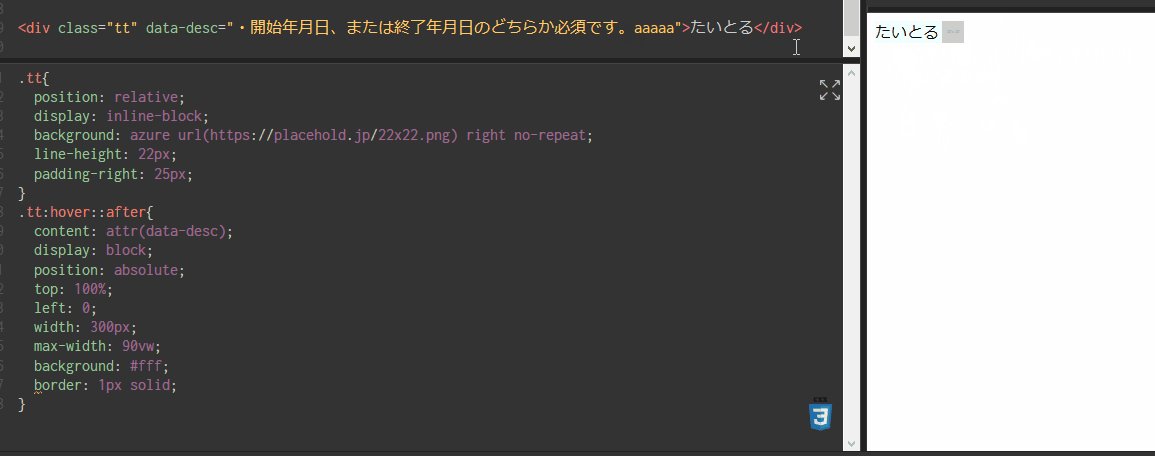
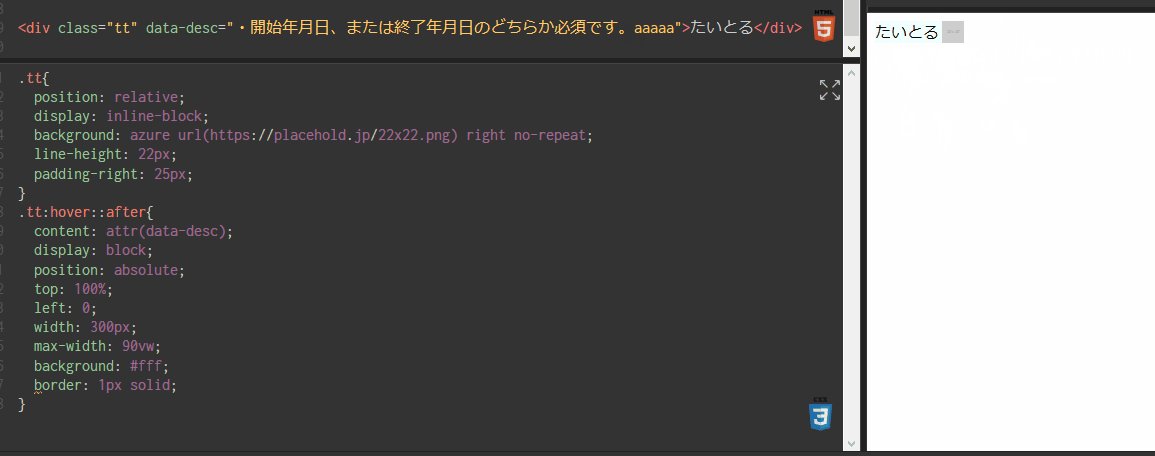
今模索しているソースはこんな感じです。。。
HTML
1<div> 2 <span>たいとる</span> 3 <span id="disp-tip">・開始年月日、または終了年月日のどちらか必須です。</span> 4</div>
css
1/* 擬似要素でアイコンを表示 */ 2div span:nth-child(1):after { 3 content: ''; 4 background-image: url(/img/test.png); 5 background-repeat: no-repeat; 6 background-size: 22px; 7 maxWidth: 450; 8 width: 35px; 9 height: 22px; 10 display:inline-block; 11} 12/* ツールチップ部非表示 */ 13span#disp-tip { 14 display: none; 15} 16/* 擬似要素ホバーでツーチップ表示 */ 17div span:nth-child(1):hover:after ~ span#disp-tip { 18 display: block; 19}
回答3件
あなたの回答
tips
プレビュー