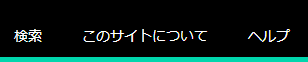
htmlでヘッダーの中にul要素とli要素を使ってナビゲーションをデザインしています
以下は重要なところだけを抜粋したコードです
railsで開発をしているのでerbを使っています
html
1<header> 2 <nav> 3 <ul> 4 <li class="logo"><%= link_to "TOP", '#'%></li> 5 <li><%= link_to "検索", '#'%></li> 6 <li><%= link_to "このサイトについて", '#'%></li> 7 <li><%= link_to "ヘルプ", '#'%></li> 8 </ul> 9 </nav> 10</header>
css
1@import "bootstrap-sprockets"; 2@import "bootstrap"; 3 4/* universal */ 5body { 6 margin: 0; 7} 8 9/* header */ 10nav { 11 background-color: #000000; 12 border-bottom: 5px solid #44D7AC; 13} 14 15ul { 16 display: flex; 17 flex-flow: row; 18 list-style: none; 19 margin: 0; 20 padding: 20px 10px 0 10px; 21} 22 23li.logo { 24 margin-right: auto; 25} 26 27li a { 28 display: block; 29 padding: 10px 20px; 30 text-decoration: none; 31 font-size: 14px; 32 color: #fff; 33} 34 35li:hover { 36 background: #21127C; 37 border-radius: 10px 10px 0 0 ; 38}
一見するとうまくいったかのように見えたのですが、ある問題を見つけました
それは、リンクをhoverとドラッグしたときにli要素の中のa要素のcolor: #fff;とtext-decoration: none;が効かなくなることです
ドラッグしたとき

(このようになってしまいます。他の場所をクリックすると元に戻ります)
何が悪さをしているのか見当がつかなかったので、bootstrapの読み込みをコメントアウトしてみたらこのようなことが起こらなくなりました


ヘッダーのナビゲーションでは素のhtmlとcssを使って、メインコンテンツのレスポンシブ対応でbootstrapのグリッドを使おうと思っていたのですが、bootstrapを読み込んだ状態でリンクをhoverとドラッグしてもCSSが無効化されない方法はあるのでしょうか?
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/11/11 14:38
2017/11/11 14:47