※プログラミングの学習を始めたばかりで質問形式や内容に不備不足がございましたら大変申し訳ございません。
質問背景
概要
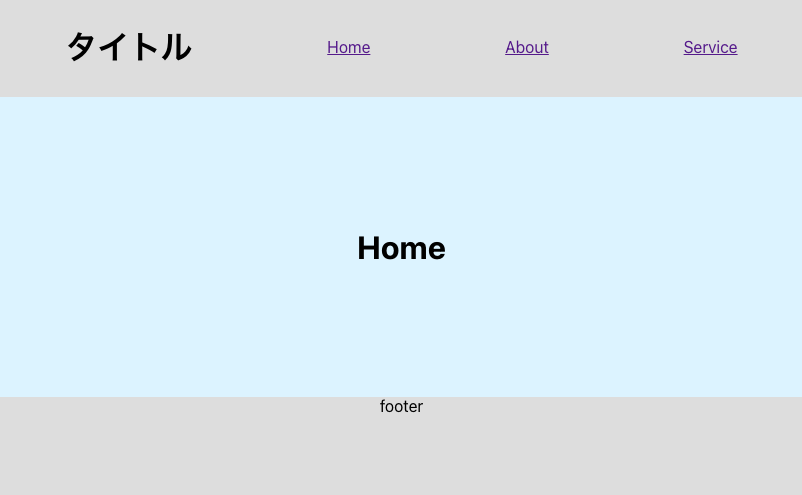
React Routerを使用し、ヘッダーにリンクを置きたいが画面が真っ白になる。
作成したい内容としては、以下の通りです。
1、index.jsから Appコンポーネントの呼び出し
2、App.js内でHeaderコンポーネント、Homeコンポーネント、Footerコンポーネントを呼び出し
3、Headerコンポーネントに記載されているリンクから、HomeコンポーネントをReact Routerを使って、Aboutコンポーネント、Serviceコンポーネントに置き換えたいです。
ヘッダーにLink toを入れると全ての画面が真っ白になってしまい、対処方法がわかる方が居ましたらご教授お願いいたします。
コード
npx create-react-app my-app
を行った後に触れたファイルのコードを記載いたします。
index.jsとApp.jsの他、
作成したconponentsフォルダ直下にheader.jsx、home.jsx、footer.jsx、about.jsx、service.jsxというファイルがあります。
- index.js
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <React.StrictMode> <App /> </React.StrictMode> );
- App.js
import './App.css'; import { BrowserRouter, Routes, Route } from 'react-router-dom'; import Header from './components/header'; import Home from './components/home'; import Footer from './components/footer'; import Service from './components/service'; import About from './components/about'; const App = () => { return ( <div className="App"> <header style={styles.header}> <Header /> </header> <main style={styles.main}> <BrowserRouter> <Routes> <Route path={"/"} element={<Home/>} /> <Route path={"/about"} element={<About/>} /> <Route path={"/service"} element={<Service/>} /> </Routes> </BrowserRouter> </main> <footer style={styles.footer}> <Footer /> </footer> </div> ); } export default App; const styles = { header: { height: 100, background: "#ddd", }, main: { height: 300, }, footer: { height: 100, background: "#ddd", } }
- header.jsx
import React from 'react'; import { Link } from "react-router-dom"; const Header = () => { return ( <> <h1>タイトル</h1> <div> <Link to={`/`}>Home</Link> </div> <div> <Link to={`/about/`}>About</Link> </div> <div> <Link to={`/service/`}>Service</Link> </div> </> ); }; export default Header;
- home.jsx
import React from 'react' const Home = () => { return ( <div>Home</div> ) } export default Home;
- footer.jsx
import React from 'react' const Footer = () => { return ( <div>footer</div> ) } export default Footer
- about.jsx
import React from 'react' const About = () => { return ( <div>about</div> ) } export default About
- service.jsx
import React from 'react' const Service = () => { return ( <div>service</div> ) } export default Service
Link タグが BrowserRouter の中にないからでは。BrowserRouter はなるべく上の階層 (App のトップとか) で使いましょう。
早速のご回答ありがとうございます。
https://qiita.com/zaburo/items/082ec2b191aa466ef15f
こちらのサイトを参考にApp.jsの中に、BrowserRouterとパス"/"でDefaultを呼び出し、
Default.jsの中に、header、main、footerコンポーネントを入れました。
mainからRoutesで分岐させているのですが、今度はabout、serviceのパスでのみ真っ白になってしまいました。。
回答1件
あなたの回答
tips
プレビュー