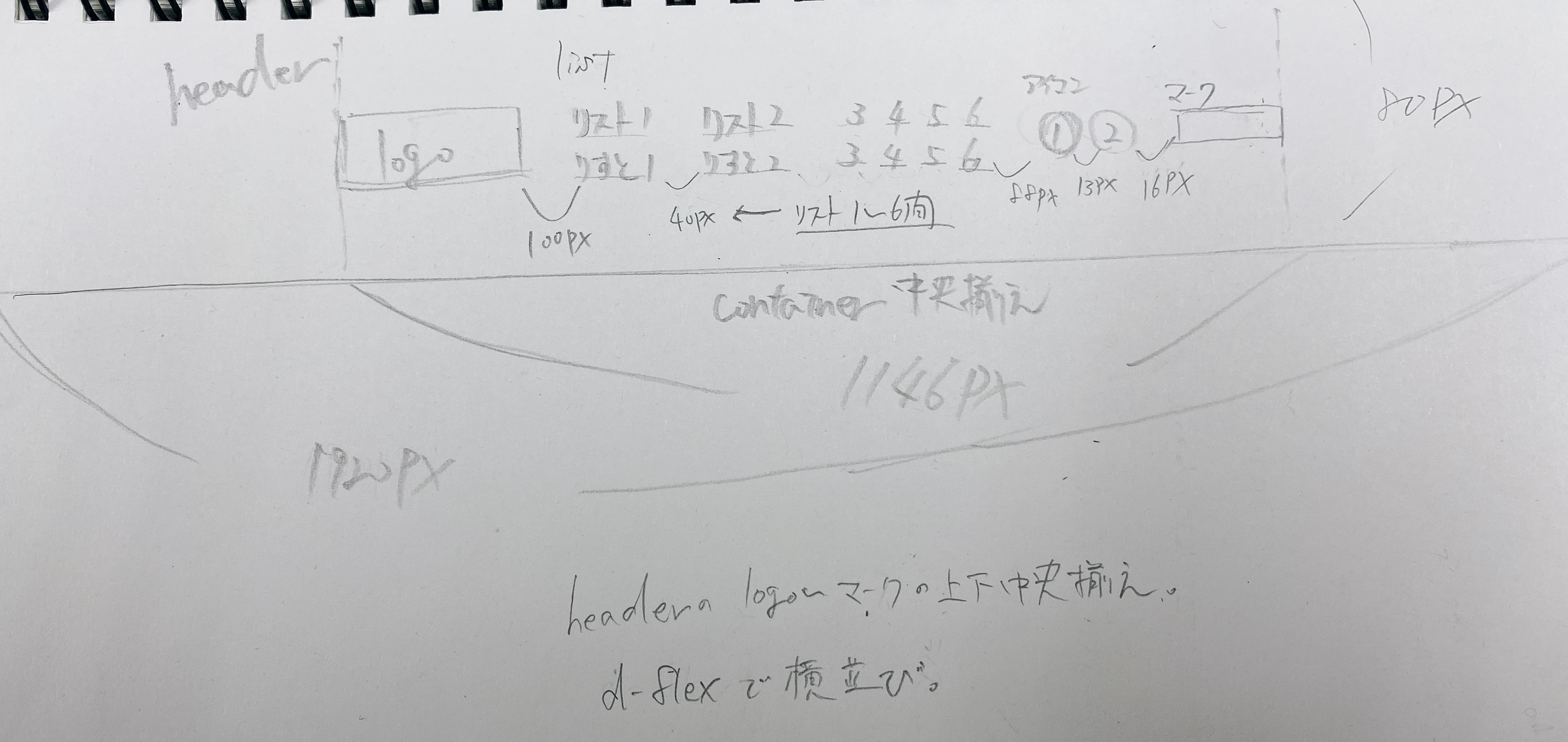
headerを画像の様に横並びさせたいです。
これだと、「リスト」と「りすと」がズレたり、上手くを幅を設定出来ずにいます。
どの様なコードにしたり、追加したら良いのでしょうか。
お助け下さい。
html
1 <header> 2 <div class="container-jg d-flex"> 3 <div class="header-logo"> 4 <img src="..." alt="ロゴ"> 5 </div> 6 <div class="header-block"> 7 <ul class="header-list"> 8 <li>リスト1</li> 9 <li>リスト2</li> 10 <li>リスト3</li> 11 <li>リスト4</li> 12 <li>リスト5</li> 13 <li>リスト6/li> 14 </ul> 15 <ul class="header-list margin-l-r"> 16 <li><span>りすと1</span></li> 17 <li><span>りすと2</span></li> 18 <li><span>りすと3</span></li> 19 <li><span>りすと4</span></li> 20 <li><span>りすと5</span></li> 21 <li><span>りすと6</span></li> 22 </ul> 23 </div> 24 <div class="header-item"> 25 <ul> 26 <li> 27 <a class="navbar-brand" href="..."> <img src="アイコン1" alt="" width="29" height="29"></a> 28 </li> 29 30 <li><a class="navbar-brand" href="..."> <img src="アイコン2" alt="" width="29" height="29"></a> 31 </li> 32 <li class="mark">マーク</li> 33 </ul> 34 </div> 35 </div> 36 </header>
css
1.container-jg{ 2 width: 100%; 3 width: 1146px; 4 margin-left: auto; 5 margin-right: auto; 6} 7 8header{ 9 background-color: #000000; 10 width: 1920px; /* or max-widht */ 11 height: 80px; 12} 13 14.d-flex{ 15 display: flex; 16 flex-wrap: wrap; 17 justify-content: center; 18 align-items:center; 19} 20 21.header-logo img{ 22 padding-top: 27.3px; 23 padding-bottom: 27.3px; 24 padding-right: 100px; 25} 26 27.header-list { 28 float: left; 29 list-style: none; 30} 31.header-list ul{ 32 display:flex; 33} 34.header-list li{ 35 font-family: "Adobe Garamond Pro"; 36 font-weight: normal; 37 font-size: 18px; 38 letter-spacing: 0.05em; 39 line-height: 25px; 40 text-align: left; 41 color: #fff; 42} 43 44ul{ /*ulの余白を消す*/ 45 margin:0; 46 padding:0; 47} 48 49ul li{ 50 list-style:none; /*リスト装飾消す*/ 51} 52.header-list li{ 53 display:inline-block; /*リストを縦に横並び*/ 54} 55.margin-l-r { 56 margin:0 60px; /*下のリストの左右に余白*/ 57} 58 59.header-list li+li{ /*隣合う場所に余白*/ 60 margin-left:20px; 61} 62 63.header-list span{ 64 font-family: YuMincho; 65 font-weight: 500; 66 font-size: 11px; 67 letter-spacing: 0.05em; 68 line-height: 14px; 69 text-align: left; 70 color: #fff; 71} 72.header-item ul{ /* 追加*/ 73 display:flex; /*追加*/ 74 display:space-between; 75} 76.header-item ul li{ 77 margin-left:20px; /*左に余白*/ 78} 79 80.mark{ 81 font-family: "Adobe Garamond Pro"; 82 font-weight: normal; 83 font-size: 18px; 84 line-height: 34px; 85 text-align: left; 86 color: #fff; 87} 88
回答1件
あなたの回答
tips
プレビュー





2022/01/25 15:29