Google Chromeで印刷されることを想定した、ページを作成しております。
印刷したいページにて、右クリックをし、印刷ボタン押した時に表示されるプレビュー画面では、余白は表示されていないのですが、印刷を行うと四方に余白が表示されてしまいます。
CSSにて、
css
1@page { 2 size: A4 portrait; /* 横の場合はlandscape */ 3 margin: 0mm; 4}
や、
css
1body { 2 margin: 0; 3 padding: 0; 4}
を、試してみたのですが、変わらず余白が表示されたままとなってしまいます。
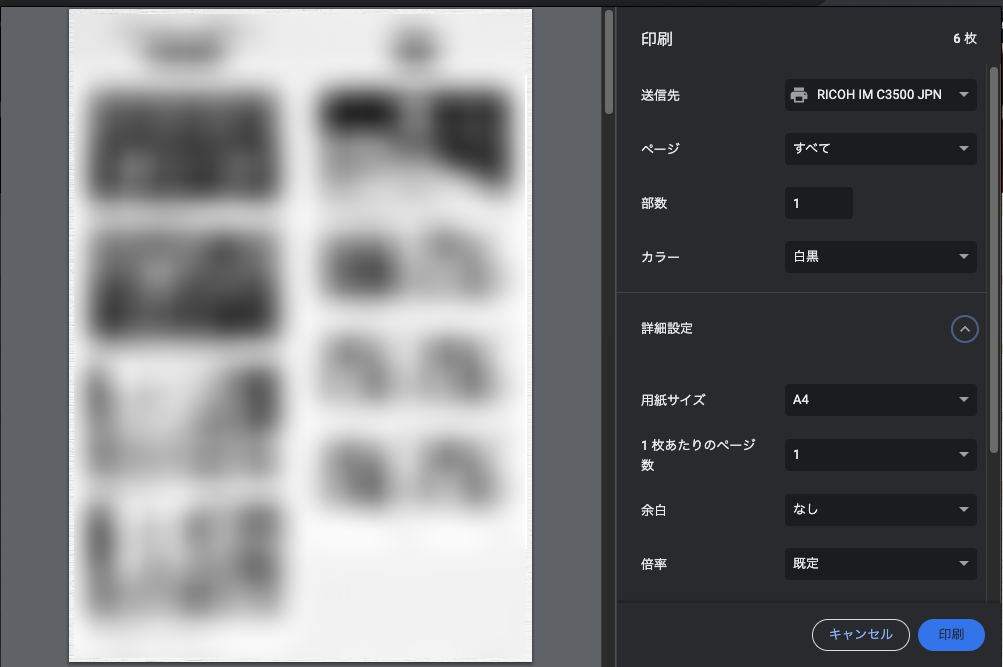
ちなみに、印刷時の設定は以下のようにしてあります。

どなたかわかる方いらっしゃいましたら、ご教示のほどよろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





