前提
Flutter初学者です。
簡単なFlexibleの自作widgetをクリック(タップ)可能にしたいです。
(下にソースを載せています。)
Flexible(widthがdouble.maxFinite)にしてしまったからか、
InkWellやGestureDetectorでwrapすると、
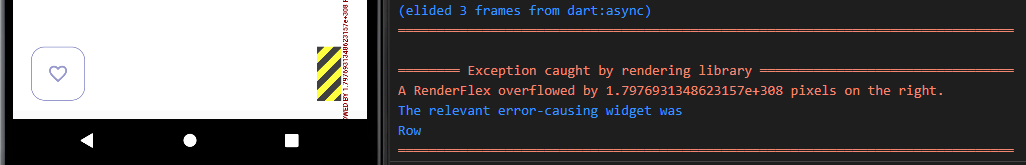
ビルド時にオーバーフローしてしまいます。
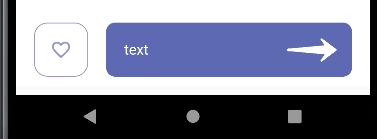
余白をいっぱいに広がるボタンを配置するには
どのように変更すればよいでしょうか。
実現したいこと
- 動作するようにする
↓
発生している問題・エラーメッセージ
════════════════════════════════════════════════════════════════════════════════ ════════ Exception caught by rendering library ═════════════════════════════════ A RenderFlex overflowed by 1.7976931348623157e+308 pixels on the right. The relevant error-causing widget was Row lib\pages\detail_page.dart:263 ════════════════════════════════════════════════════════════════════════════════
該当のソースコード
自作のwidget
dart
1 2class ResponsiveButton extends StatelessWidget { 3 4 ResponsiveButton({Key? key}) 5 : super(key: key); 6 7 8 Widget build(BuildContext context) { 9 return Flexible( 10 child: Container( 11 //幅いっぱい 12 width: double.maxFinite, // ← ※ここでmaxFiniteを設定しています 13 height: 60, 14 decoration: BoxDecoration( 15 borderRadius: BorderRadius.circular(10), 16 color: AppColors.mainColor), 17 //ボタンに画像だけでなく、文字も入れたい場合はrowで横に並べる。 18 child: Row( 19 mainAxisAlignment: iMainAxisAlignment.spaceBetween 20 children: [ 21 //テキスト表示 22 Container( 23 margin: const EdgeInsets.only(left: 20), 24 child: Text('text'), 25 ), 26 Image.asset("img/arrow.png"), 27 ], 28 ), 29 ), 30 ); 31 }
使用箇所
dart
1 2 3 Widget build(BuildContext context) { 4 5 return Scaffold( 6 body: Container( 7 width: double.maxFinite, 8 height: double.maxFinite, 9 child: Stack( 10 children: [ 11 12 ~~略~~ 13 14 //フッターボタン 15 Positioned( 16 bottom: 20, 17 left: 20, 18 right: 20, 19 child: Row( 20 children: [ 21 //お気に入りボタン 22 InkWell( 23 onTap: () { 24 //setStateで状態を更新 25 setState(() { 26 isFavorite = !isFavorite; 27 }); 28 }, 29 child: AppButtons( 30 size: 60, 31 color: isFavorite == true 32 ? Colors.pink 33 : AppColors.textColor1, 34 backgroundColor: Colors.white, 35 borderColor: isFavorite == true 36 ? Colors.pinkAccent.withOpacity(0.9) 37 : AppColors.textColor1, 38 isIcon: true, 39 icon: isFavorite == true 40 ? Icons.favorite_rounded 41 : Icons.favorite_border, 42 ), 43 ), 44 45 const SizedBox( 46 width: 20, 47 ), 48 49//問題のコードここから----------------------------------- 50 51 GestureDetector( 52 onTap: () { 53 // タップ時の処理 54 }, 55 child: ResponsiveButton(), 56 ), 57 58//問題のコードここまで----------------------------------- 59 60 ], 61 ), 62 ) 63 ], 64 ), 65 ), 66 ); 67 } 68 69
試したこと
ExpandやFlexibleなど試してみましたが、
知識が浅いためうまくいきませんでした。
ボタン側のwidthを固定値にするとエラーにはならないのですが、
ここでは幅いっぱいに広げたいです。
もし不足しているソースがあればそちらもアップしますので
教えてください。
以上、よろしくお願いいたします。
補足情報(FW/ツールのバージョンなど)
Flutter 2.5.1
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/05/16 14:34