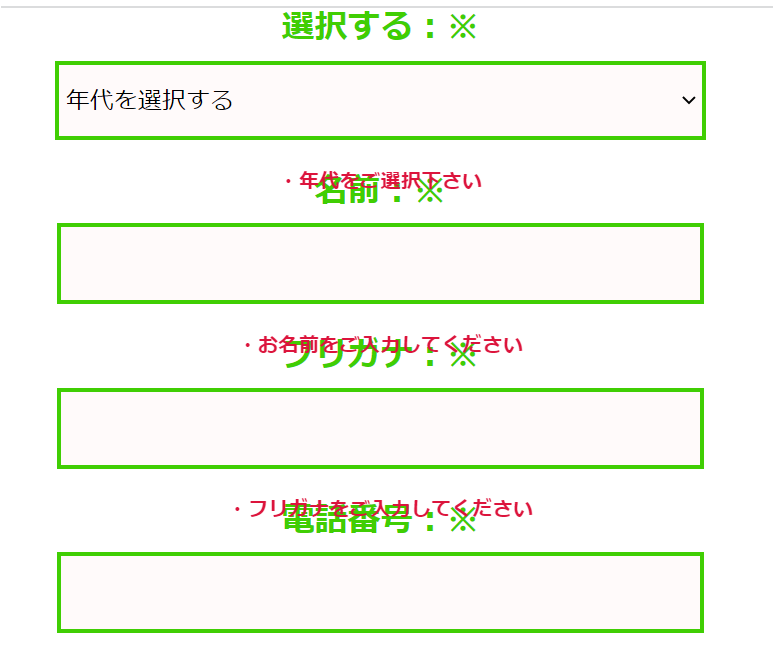
入力フォームで、送信ボタンを押すと、アラートにエラーの他に各フォーム付近に、赤いテキスト文字のエラーメッセージが表示されるようになっていますが、(付属画像)

cssコードはフォーム大きさを指定しています・
赤いテキストエラーメッセージのコードはHTML内のjavascriptとスタイルタグ内に記載しています。
表示される赤いテキスト文字の位置、特に上下の位置を変更したいのですが、上手くいきません。
スタイルタグ内の
.alert.show に
{transform: translate(0px, -20px);}を追加しても、transform: translate(0px, 0px);の位置に文字が出現してしまいます。
特に上下の位置を変更したいのですが、この場合、何とかならないでしょうか?
html
1<!DOCTYPE html> 2 3<html lang="ja"> 4 5<head> 6 <meta content="text/html; charset=utf-8" /> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 9 10 <title>a</title> 11 12 <style> 13/* ボタンクリック後フォーム付近に, 14赤いテキストエラーの表示 */ 15 16.alert { font-size: 0.85em; font-weight: bold; color: crimson; } 17.alert { visibility: hidden; } 18.alert.show { visibility: visible; } 19 20 21/* 入力フォームの位置 */ 22 23.auto-style1 { 24 25text-align: center; 26 27} 28 29/* セレクトボックスの位置 */ 30.auto-style2 { 31 32text-align: center; 33/* セレクトボックス中央に配置 */ 34margin-top: 90px; 35} 36 37/* セレクトボックスの位置 */ 38.auto-style6 { 39 40text-align: center; 41/* セレクトボックス中央に配置 */ 42margin-top: 0px; 43} 44 45</style> 46 47</head> 48<body> 49 50 51<!--javaによるエラー表示のためid="form"を追加--> 52<form action="LPmouth1.php" method="post" id="form"> 53 54 55 <div class="auto-style2"> 56 57 <p class="tel-titile"> 58 選択する:※ 59 </p> 60 61 62 63 <span class="selectbox"> 64 <select id="age" class="age" name="age"> 65 <option value="">年代を選択する</option> 66 67 <option value="60代">>60代 68 </option> 69 70 71 72 </select> 73 </span> 74 <div class="alert">・年代をご選択下さい</div> 75 </div> 76 77 78 <div class="auto-style1"> 79 80 <p class="tel-titile"> 81 名前:※ 82 </p> 83 <input type="text" class="name" name="name" id="name" value="<?php if(isset($name)){ echo $name; } ?>" /> 84 <div class="alert">・お名前をご入力してください</div> 85 </div> 86 87 <div class="auto-style6"> 88 89 <div class="auto-style1"> 90 91 <p class="tel-titile"> 92 フリガナ:※ 93 </p> 94 <input type="text" class="furigana" name="furigana" id="furigana" 95 value="" /> 96 <div class="alert">・フリガナをご入力してください</div> 97 </div> 98 99 <p class="tel-titile"> 100 商品を選択:※ 101 </p> 102 103 104 <span class="selectbox"> 105 <select id="pay" class="pay" name="pay"> 106 <option value="">商品を選択:※</option> 107 <option value="A">>A 108 </option> 109 110 </select> 111 </span> 112 <div class="alert">・商品をご選択ください</div> 113</div> 114 115 <div class="auto-style1010"> 116 117 <button type="submit" id="submit" name="submit" class="auto-style40" value="submit"> 118 <img src="image/25mouth.png" alt="確認画面へ" class="button-simple"/></button> 119 </div> 120 121</form> 122 123 124<script> 125 //ボタンクリックフォーム付近に赤い後テキストアラートの表示 126 { 127 const 128 form = document.getElementById('form'), 129 inputs = [...form.querySelectorAll('input[type="text"]')], 130 Checker = (elm)=>{ 131 const cls = elm.nextElementSibling.classList; 132 const flag = elm.value.trim() == ""; 133 if(flag) cls.add('show'); else cls.remove('show'); 134 return flag; 135 }; 136 137 form.addEventListener('change', e=>{ 138 if(inputs.indexOf(e.target) >= 0) Checker(e.target); 139 }); 140 form.addEventListener('submit', e=>{ 141 if(inputs.map(e => Checker(e)).indexOf(true) >= 0) e.preventDefault(); 142 }); 143 } 144</script> 145 146 147 148 149<script> 150// javaでエラーメッセージの表示 151const key = 'date_key'; 152const form = document.querySelector('#form'); 153 154 const age = document.querySelector('#age'); 155 const name = document.querySelector('#name'); 156 const furigana = document.querySelector('#furigana'); 157const pay = document.querySelector('#pay'); 158 form.addEventListener('submit', function(event) { 159let msg = ""; 160 161 162if (age.value == "") msg += "年代を選択して下さい。\n"; 163if (name.value == "") msg += "名前が入力されていません。\n"; 164if (furigana.value == "") msg += "フリガナが入力されていません。\n"; 165 166if (pay.value == "") msg += "商品を選択して下さい。\n"; 167 168 169if (msg != "") { 170event.preventDefault(); 171alert(msg); 172} 173}); 174 175 176form.addEventListener('change', function() { 177 178if (age.value != "") sessionStorage.setItem('age', age.value); 179if (name.value != "") sessionStorage.setItem('name', name.value); 180if (furigana.value != "") sessionStorage.setItem('furinaga', furigana.value); 181if (pay.value != "") sessionStorage.setItem('pay', pay.value); 182}); 183 184// javaで前面遷移による、(セレクトボックスの値を保持sessionStorage 185 186let val1 = sessionStorage.getItem('age'); 187if(val1!== null)age.value = val1; 188 189let val2 = sessionStorage.getItem('pay'); 190if(val2!== null)pay.value = val2; 191 192// javaで前面遷移による、入力フォームの値を保持sessionStorage 193 194name.value = sessionStorage.getItem('name'); 195furigana.value = sessionStorage.getItem('furigana'); 196 197</script> 198 199</body> 200</html>
css
1 .title5 { 2 font-size: 37px; 3 background-color: #40ce03; 4 color: rgb(248, 245, 245); 5 text-align: center; 6 font-weight: 700; 7 vertical-align: -40px; 8 display: inline-block; 9 width: 100%; 10 text-align: center; 11 padding: 10px; 12 margin-top: 20px; 13 } 14 15 /* 年代選択のセレクトボックスのスタイル */ 16 #age{ 17 vertical-align: middle; 18 box-sizing: border-box; 19 border: 3px solid #40ce03; /* 枠線 */ 20 background-color: snow; /* 背景色 */ 21 width: 27.1em; /* 横幅 */ 22 height: 53px; /* 高さ */ 23 font-size: 1.0em; /* テキスト内の表示文字サイズ */ 24 color: #000000; 25 line-height: 1.2; /* 行の高さ */ 26 27 } 28 29 30 31 32 /* 入力フォームのスタイル */ 33 #name { 34 35 border: 3px solid #40ce03; /* 枠線 */ 36 padding: 0.5em; /* 内側の余白量 */ 37 background-color: snow; /* 背景色 */ 38 width: 25.6em; /* 横幅 */ 39 height: 32px; /* 高さ */ 40 font-size: 1em; /* テキスト内の表示文字サイズ */ 41 line-height: 1.2; /* 行の高さ */ 42 43 } 44 45 #furigana { 46 47 border: 3px solid #40ce03; /* 枠線 */ 48 padding: 0.5em; /* 内側の余白量 */ 49 background-color: snow; /* 背景色 */ 50 width: 25.6em; /* 横幅 */ 51 height: 32px; /* 高さ */ 52 font-size: 1em; /* テキスト内の表示文字サイズ */ 53 line-height: 1.2; /* 行の高さ */ 54 55 } 56 57 /* セレクトボックスのスタイル */ 58 #pay{ 59 vertical-align: middle; 60 box-sizing: border-box; 61 border: 3px solid #40ce03; /* 枠線 */ 62 background-color: snow; /* 背景色 */ 63 width: 27.1em; /* 横幅 */ 64 height: 53px; /* 高さ */ 65 font-size: 1.0em; /* テキスト内の表示文字サイズ */ 66 color: #000000; 67 line-height: 1.2; /* 行の高さ */ 68 69 } 70 71 /* ボックスからしたの余白とフォーム間の余白, */ 72 select.age{ 73 margin-top: 22px; 74 margin-bottom: 21px; 75 } 76 77 /* ボックスからしたの余白とフォーム間の余白, */ 78 select.pay{ 79 margin-top: 22px; 80 margin-bottom: 60px; 81 } 82 /* 入力フォームとフォーム間の上下の余白, */ 83 84 85 86 input.name{margin:21px 0px;} 87 input.furigana{margin:21px 0px;} 88 input.tel{margin:21px 0px;} 89 input.email{margin:21px 0px;} 90 91 92 /* pxで指定 入力フォーム、セレクトボックスの上の文字タイトルの行間の大きさ、文字サイズ、太さ*/ 93 .tel-titile{ 94 line-height: 0px;/* 文字の行間 */ 95 font-size: 22px;/* 文字の大さ */ 96 font-weight: 900;/* 文字の太さ */ 97 text-align: center;/* 文字を中央に配置 */ 98 color: #40ce03; 99 } 100
回答1件
あなたの回答
tips
プレビュー



