「Garden Salad」という文字を大きく下に配置するように実装したいです。
擬似要素でcontentの中に「Garden Salad」という文字を入れて記述したのですが、文字サイズが大きいせいか改行してしまいます。
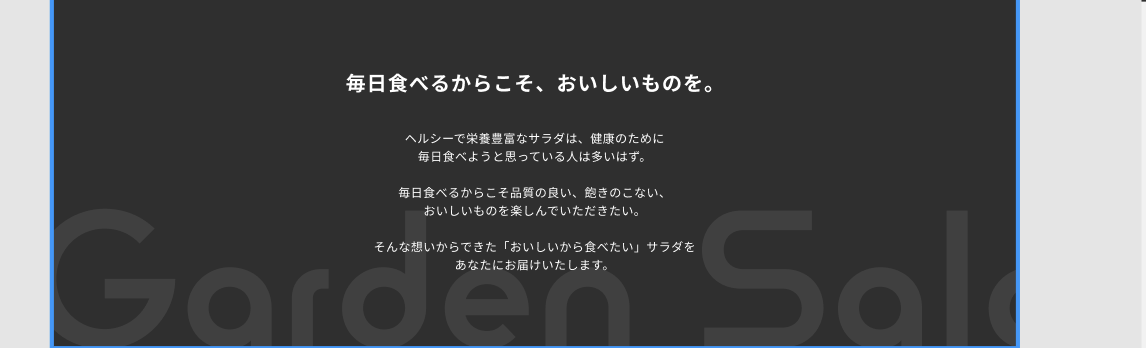
これを横並びにして上の写真のように実装したいです。
ググって試行錯誤してみたのですが、解決に至らなかったのでご質問させていただきました。
どなたかご教授いただけると幸いです。
コードは下記の通りです。
HTML
1 <section class="l-mv_bottom"> 2 <div class="l-mv_bottom_cont"> 3 <p class="l-mv_bottom_title">毎日食べるからこそ、<br class="sp">おいしいものを。</p> 4 <p class="l-mv_bottom_text c-textArea"> 5 ヘルシーで栄養豊富なサラダは、健康のために<br class="pc">毎日食べようと思っている人は多いはず。 6 <br> 7 <br> 8 毎日食べるからこそ品質の良い、飽きのこない、<br class="pc">おいしいものを楽しんでいただきたい。 9 <br> 10 <br> 11 そんな想いからできた「おいしいから食べたい」サラダを<br class=pc">あなたにお届けいたします。 12 </p> 13 </div> 14 </section>
SCSS
1.l-mv_bottom { 2 color:g.$white; 3 background: g.$base-color; 4 text-align: center; 5 position: relative; 6 @include g.sp { 7 padding-top: 48px; 8 padding-bottom: 110px; 9 } 10 &::after { 11 content:'Garden Salad'; 12 width: 100%; 13 display:block; 14 position: absolute; 15 bottom: 0; 16 font-size: 280px; 17 font-weight: 400; 18 font-family: g.$reross; 19 white-space: pre-wrap; 20 color: rgba(103, 103, 103, 0.3); 21 } 22 23} 24 25.l-mv_bottom_cont { 26 padding: 120px 33px 110px 33px; 27} 28 29.l-mv_bottom_title { 30 @include g.fz(30,20); 31 font-weight: bold; 32 letter-spacing: 0.05em; 33 line-height: 1.5; 34} 35 36.l-mv_bottom_text { 37 margin-top: 48px; 38} 39
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/07/13 02:14