概要
電話番号のフォームの下に「電話番号を正しく入力してください」といメッセージを表示するように<div class="alert2">を追加したのですが、ボタンを押すまでは、<div class="alert2">の文字は見えないようになっています。
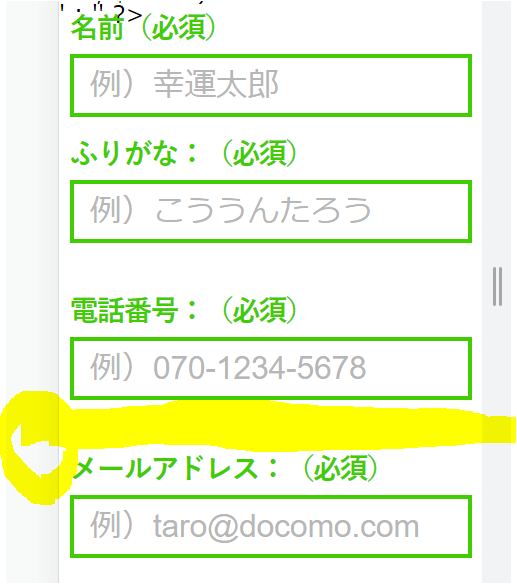
付属画像のように
スマホ横幅300px以下になると、電話番号とメールアドレスのフォームの余白が勝手に広がるのですが、多分、HTMLにある電話番号を正しく入力してください」の文字が折り返され、広がっていると思うのですが、余白を狭めたいです。

該当コードはjavascriptも記載していますが、HTMLとcssだけだと思います。
html
1<!DOCTYPE html> 2 3<html lang="ja"> 4 5<head> 6 <meta content="text/html; charset=utf-8" /> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 9 <title></title> 10 11 <style> 12 13 14 15</style> 16 17 18 19 20</head> 21<body> 22 23 <form action="LPmouth1.php" method="post" id="form"> 24 25<div class="auto-style15"> 26<input type="text" class="tel" name="tel" id="tel" placeholder="例)070-1234-5678" value="" /> 27<div class="alert2">・電話番号を正しく入力してください</div><!--赤いテキストエラーメッセージこの付近--> 28</div> 29 30 31<div class="auto-style15"> 32 33<input type="text" class="email" name="email" id="email" placeholder="例)taro@docomo.com" 34value="" /> 35 36</div> 37 </form> 38 39 40 41 </body> 42 43 44 45 46</html>
css
1 2input.tel{margin:3px 0px;} 3 4input.email{margin:3px 0px;} 5 6 7/* 出現文字show2 alert2 */ 8.alert2 { font-size: 0.85em; font-weight: bold; color: crimson; } 9.alert2 { visibility: hidden; } 10.alert2.show2 { visibility: visible; } 11.alert2.show2{ 12transform: translate(0px, -114px);/* 右側のpx上下調節 */ 13font-size: 11px; 14font-family:' sans-serif','Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3','メイリオ','MS ゴシック','YuGothic','Yu Gothic'; /* 文字の種類 */ 15} 16 17 18#tel { 19 20 border: 3px solid #40ce03; /* 枠線 */ 21 padding: 0.5em; /* 内側の余白量 */ 22 23 height: 2em; /* 高さ */ 24 font-size: 0.84em; /* フォームの四角の内の表示文字サイズ */ 25 line-height: 1.2; /* 行の高さ */ 26 margin-top: 16px; 27 28 29 } 30 31 #email { 32 33 border: 3px solid #40ce03; /* 枠線 */ 34 padding: 0.5em; /* 内側の余白量 */ 35 36 height: 2em; /* 高さ */ 37 font-size: 0.84em; /* フォームの四角の内の表示文字サイズ */ 38 line-height: 1.2; /* 行の高さ */ 39 margin-top: 16px; 40 41 42 }
javascript
1<script> 2 { 3 const 4 form = document.getElementById('form'), 5 inputs = [...form.querySelectorAll('input[type="text"]')], 6 Checker = (elm)=>{ 7 const cls = elm.nextElementSibling.classList; 8 const flag = elm.value.trim() == ""; 9 if(flag) cls.add('show'); else cls.remove('show'); 10 11 if(flag) cls.add('show2'); else cls.remove('show2');// javaでテキスト赤エラーメッセージの表示alert2 12 13 return flag; 14 }; 15 16 form.addEventListener('change', e=>{ 17 if(inputs.indexOf(e.target) >= 0) Checker(e.target); 18 }); 19 form.addEventListener('submit', e=>{ 20 if(inputs.map(e => Checker(e)).indexOf(true) >= 0) e.preventDefault(); 21 }); 22 } 23</script> 24 25 26<script> 27 // javaでエラーメッセージの表示 28 const key = 'date_key'; 29 const form = document.querySelector('#form'); 30 31 const tel = document.querySelector('#tel'); 32 const email = document.querySelector('#email'); 33 34 35 form.addEventListener('submit', function(event) { 36 let msg = ""; 37 38 39 40 if (msg != "") { 41 event.preventDefault(); 42 alert(msg); 43 } 44 }); 45 46 47 </script> 48 49 50 51 52
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。