実現したいこと
Laravel Breezeをバックエンド、Next.jsをフロントエンドとしてAPI連携の勉強のため、普段使用させていただいているDocker環境のリポジトリをUse this templateで自分のリポジトリにコピーしAPI連携用に改造しています。
既存のリポジトリにinfra/dorker/next/Dockerfileを作成し中でnode.js環境を入れました。
Laravelのwelcome画面右上に表示されているLoginリンクからログインができるようにしたいです。

docker compose up -dで起動させログイン画面の表示まではできましたが、ログイン情報を入力しログインボタンを押下するとエラーが発生しており進められない状況です。
発生している問題・分からないこと
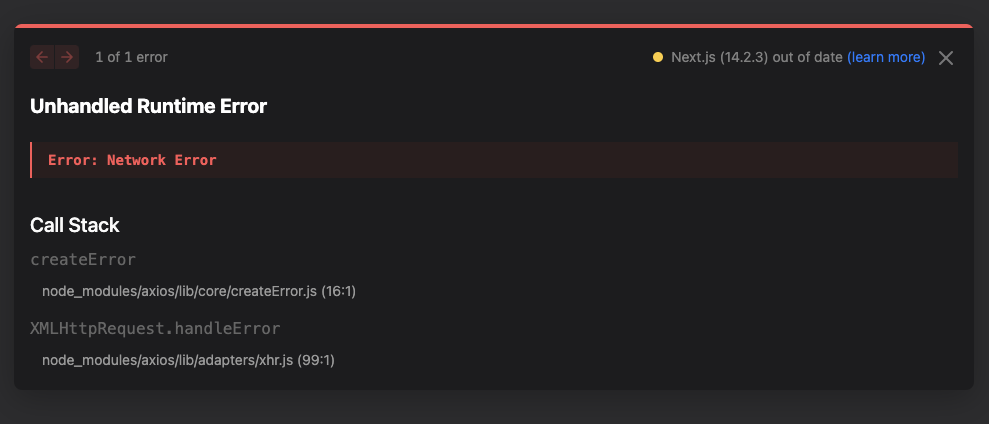
Loginボタンをクリックすると、左下にerrorが表示される

エラーメッセージ
error
1```error 2Unhandled Runtime Error 3Error: Network Error 4 5Call Stack 6createError 7node_modules/axios/lib/core/createError.js (16:1) 8XMLHttpRequest.handleError 9node_modules/axios/lib/adapters/xhr.js (99:1)
### 該当のソースコード ```infra/docker/nuxt/Dockerfile FROM node:20.17-alpine ENV TZ =UTC WORKDIR /workspace COPY ./client /workspace RUN npm install CMD ["npm", "run", "dev"]
infra/docker/php/Dockerfile
1FROM php:8.3-fpm-bullseye AS base 2 3WORKDIR /workspace 4 5# timezone environment 6ENV TZ=UTC \ 7 # locale 8 LANG=en_US.UTF-8 \ 9 LANGUAGE=en_US:en \ 10 LC_ALL=en_US.UTF-8 \ 11 # composer environment 12 COMPOSER_HOME=/composer 13 14ARG UID=1000 15ARG GID=1000 16 17COPY --from=composer:2.7 /usr/bin/composer /usr/bin/composer 18 19RUN <<EOF 20 apt-get update 21 apt-get -y install --no-install-recommends \ 22 locales=2.31-13+deb11u10 \ 23 git=1:2.30.2-1+deb11u2 \ 24 unzip=6.0-26+deb11u1 \ 25 libzip-dev=1.7.3-1 \ 26 libicu-dev=67.1-7 \ 27 libonig-dev=6.9.6-1.1 \ 28 default-mysql-client=1.0.7 29 locale-gen en_US.UTF-8 30 localedef -f UTF-8 -i en_US en_US.UTF-8 31 docker-php-ext-install \ 32 intl \ 33 pdo_mysql \ 34 zip \ 35 bcmath 36 # permission denied bind mount in Linux environment 37 groupadd --gid $GID phper 38 useradd --uid $UID --gid $GID phper 39 mkdir /composer 40 mkdir -p /home/phper/.config/psysh 41 chown phper:phper /composer 42 chown phper:phper /workspace 43 chown phper:phper /home/phper/.config/psysh 44 apt-get clean 45 rm -rf /var/lib/apt/lists/* 46EOF 47 48FROM base AS development 49 50COPY ./infra/docker/php/php.development.ini /usr/local/etc/php/php.ini 51 52USER phper 53 54FROM base AS development-xdebug 55 56RUN <<EOF 57 pecl install xdebug 58 docker-php-ext-enable xdebug 59EOF 60 61COPY ./infra/docker/php/xdebug.ini /usr/local/etc/php/conf.d/xdebug.ini 62 63USER phper 64 65FROM base AS deploy 66 67COPY ./infra/docker/php/php.deploy.ini /usr/local/etc/php/php.ini 68COPY --chown=phper:phper ./server /workspace 69 70USER phper 71 72RUN <<EOF 73 composer install --quiet --no-interaction --no-ansi --no-dev --no-scripts --no-progress --prefer-dist 74 composer dump-autoload --optimize 75 chmod -R 777 storage bootstrap/cache 76 php artisan optimize:clear 77 php artisan optimize 78EOF
compose.yaml
1volumes: 2 db-store: 3 4services: 5 app: 6 build: 7 context: . 8 dockerfile: ./infra/docker/php/Dockerfile 9 args: 10 UID: ${UID:-1000} 11 GID: ${GID:-1000} 12 target: ${APP_BUILD_TARGET:-development} 13 volumes: 14 - type: bind 15 source: ./server 16 target: /workspace 17 environment: 18 # Please remove this environment variable, after created the Laravel project. Please write in .env 19 - DB_CONNECTION=${DB_CONNECTION:-mysql} 20 - DB_HOST=${DB_HOST:-db} 21 - DB_PORT=${DB_PORT:-3306} 22 - DB_DATABASE=${DB_DATABASE:-laravel} 23 - DB_USERNAME=${DB_USERNAME:-phper} 24 - DB_PASSWORD=${DB_PASSWORD:-secret} 25 26 next: 27 build: 28 context: . 29 dockerfile: ./infra/docker/next/Dockerfile 30 ports: 31 - "3000:3000" # Nuxt.js の開発サーバーのポート (変更可能) 32 volumes: 33 - type: bind 34 source: ./client 35 target: /workspace 36 37 web: 38 build: 39 context: . 40 dockerfile: ./infra/docker/nginx/Dockerfile 41 ports: 42 - target: 80 43 published: ${WEB_PUBLISHED_PORT:-80} 44 protocol: tcp 45 mode: host 46 volumes: 47 - type: bind 48 source: ./server 49 target: /workspace 50 51 db: 52 build: 53 context: . 54 dockerfile: ./infra/docker/mysql/Dockerfile 55 ports: 56 - target: 3306 57 published: ${DB_PUBLISHED_PORT:-3306} 58 protocol: tcp 59 mode: host 60 volumes: 61 - type: volume 62 source: db-store 63 target: /var/lib/mysql 64 volume: 65 nocopy: true 66 environment: 67 - MYSQL_DATABASE=${DB_DATABASE:-laravel} 68 - MYSQL_USER=${DB_USERNAME:-phper} 69 - MYSQL_PASSWORD=${DB_PASSWORD:-secret} 70 - MYSQL_ROOT_PASSWORD=${DB_PASSWORD:-secret} 71 72 mailpit: 73 image: axllent/mailpit 74 ports: 75 - target: 8025 76 published: ${MAILPIT_PUBLISHED_PORT:-8025} 77 protocol: tcp 78 mode: host
server/.env
1APP_URL=http://localhost:8000 2FRONTEND_URL=http://localhost:3000 3FRONTEND_URL=http://localhost:3000 4 5APP_LOCALE=en 6APP_FALLBACK_LOCALE=en 7APP_FAKER_LOCALE=en_US
client/.env.local
1NEXT_PUBLIC_BACKEND_URL=http://localhost:8000
試したこと・調べたこと
- teratailやGoogle等で検索した
- ソースコードを自分なりに変更した
- 知人に聞いた
- その他
上記の詳細・結果
検索して試したこと
- リストバックエンドとフロントエンドのenvファイルの確認
Laravel側
APP_URL=http://localhost:8000 FRONTEND_URL=http://localhost:3000
Next.js側
NEXT_PUBLIC_BACKEND_URL=http://localhost:8000
- リストバックエンドとフロントエンドのenvの設定変更
Laravel側
APP_URL=http://localhost FRONTEND_URL=http://localhost:3000
Next.js側
NEXT_PUBLIC_BACKEND_URL=http://localhost
侍テラコヤの質問であった内容を試しましたが、別のエラーがブラウザのコンソールに表示されました。
console:error
1GET http://localhost/api/user 500 (Internal Server Error)
補足
テンプレートとして初期インストールされるNext.jsとLaravelのプロジェクトに関するファイル階層は省略しています。
ディレクトリ階層は以下の通りです。
docker-laravel
├── LICENSE
├── Makefile
├── README.md
├── Taskfile.yml
├── client
│ └── Next.jsのプロジェクト
├── compose.yaml
├── infra
│ └── docker
│ ├── mysql
│ │ ├── Dockerfile
│ │ └── my.cnf
│ ├── next
│ │ └── Dockerfile
│ ├── nginx
│ │ ├── Dockerfile
│ │ └── default.conf
│ └── php
│ ├── Dockerfile
│ ├── php.deploy.ini
│ ├── php.development.ini
│ └── xdebug.ini
└── server
└── Laravelのプロジェクト