レスポンシブデザインを使用し、パソコンとスマホで画面表示が変わるようにしていますが、
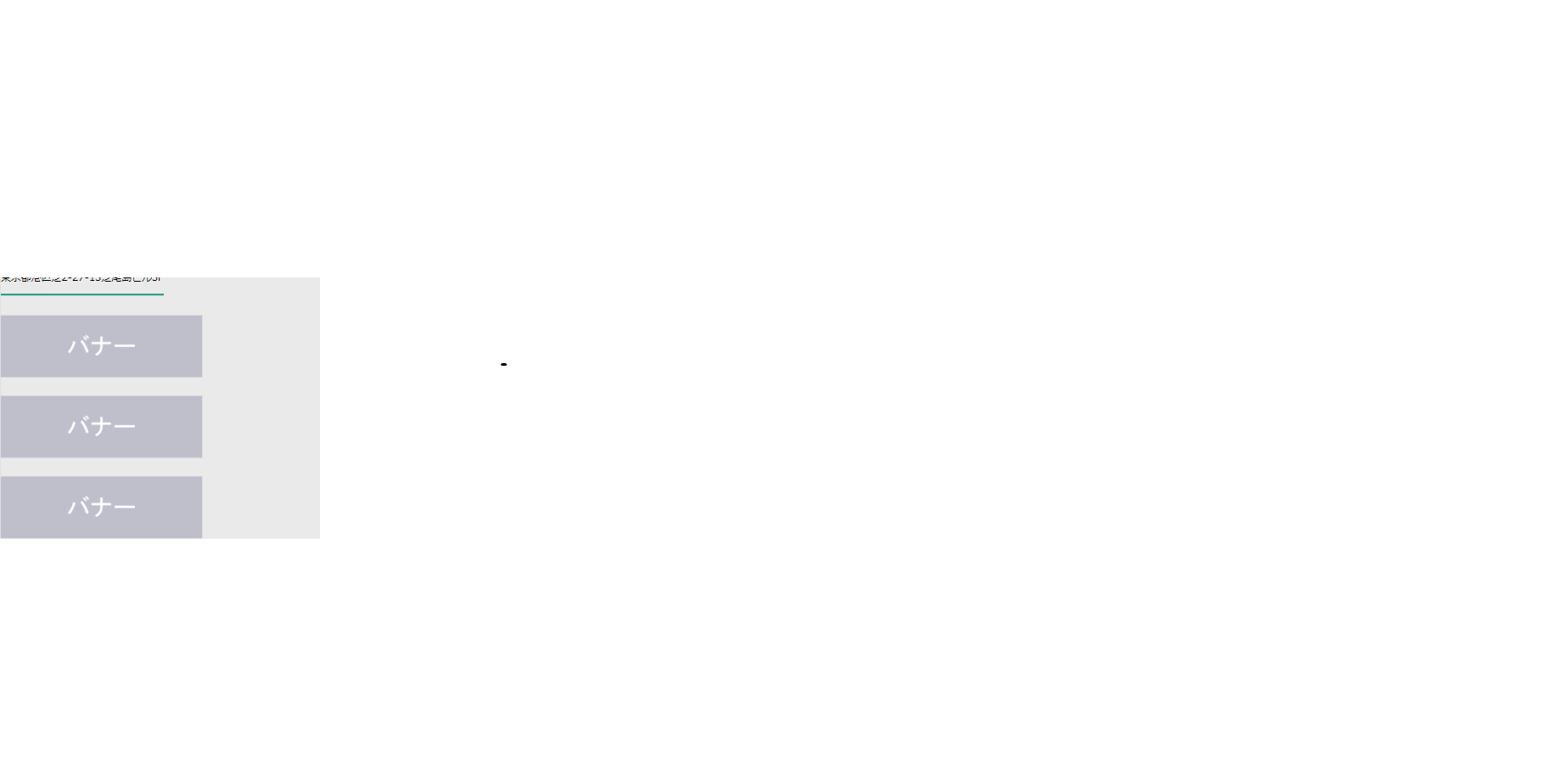
バナーとサービスの下の画像三枚のサイズが変更できません。
実現したいこと
バナー→スマホサイズ時に横のサイズに合わせたい
サービスの下の画像三枚→スマホサイズ時に縮小したい
該当のソースコード
HTML
1<!DOCTYPE html> 2<html> 3 4<head> 5 <meta charset="UTF-8"> 6 <title>株式会社 LiNew</title> 7 <link rel="stylesheet" type="text/css" href="base.css"> 8 <meta name="viewport" content="width=device-width,initial-scale=1"> 9</head> 10 11<body> 12 <div class="header"> 13 <div class="logo"> 14 <img src="./images/logo_icon.png" width="43" height="auto"> 15 <img src="./images/logo_name.png" width="93" height="auto"> 16 </div> 17 <div class="menu"> 18 <ul> 19 <li>VISION</li> 20 <li>SERVICE</li> 21 <li>COMPANY</li> 22 </ul> 23 </div> 24 </div> 25 26 27 28 <div class="content"> 29 <div class="main"> 30 <div class="titlebar"> VISION</div> 31 <div class="vision"> 32 ・私たちは情熱を持ってあらゆるニーズに対応していきます。<br> 33 ・努力を怠らない事によりやりたいことを追求しつづけます。<br> 34 ・最大限のパフォーマンスを発揮し効果を出し続け相乗効果を生み出します。 35 </div> 36 37 <div class="titlebar"> SERVICE</div> 38 <div class="content_service"> 39 40 <div class="service"> 41 <img src="./images/system_development.jpg"> 42 <p> 43 あらゆる受託開発においてプロフェッショナル集団がお客さまの環境変化に 44 対応・改善し常に最適化されたシステムにしていきます。 45 </p> 46 </div> 47 <div class="service"> 48 <img src="./images/outsourcing.jpg"> 49 <p> 50 JavaやPHP、オープン系開発からネイティブアプリ、 51 デザインやWebディレクションなど、幅広い領域に対応しております。 52 </p> 53 </div> 54 <div class="service"> 55 <img src="./images/recruit.jpg"> 56 <p> 57 専門分野に特化したエージェントがお仕事をご紹介します。 58 </p> 59 </div> 60 </div> 61 62 63 64 <div class="titlebar"> COMPANY</div> 65 <div class="content_company"> 66 67 <div class="company"> 68 <table> 69 <tr> 70 <th>会社名</th> 71 72 <td>株式会社LiNew</td> 73 </tr> 74 <tr> 75 <th>代表</th> 76 77 <td>西本弘昌</td> 78 </tr> 79 <tr> 80 <th>資本金</th> 81 82 <td>500万円</td> 83 </tr> 84 <tr> 85 <th>本社住所</th> 86 87 <td>東京都港区芝2-27-13芝尾島ビル3F</td> 88 </tr> 89 </table> 90 91 92 </div> 93 </div> 94 </div> 95 96 <div class="banner"> 97 <img src="./images/banner.png"><br> 98 <img src="./images/banner.png"><br> 99 <img src="./images/banner.png"> 100 </div> 101 </div> 102 103 104 <div class="footer"> 105 <div class="boder"> 106 </div> 107 <div class="logo2"> 108 <img src="./images/logo_icon2.png"> 109 </div> 110 </div> 111 112 <div id="wrapper"> 113 <div id="box1"> 114 </div><!-- box1 --> 115 <div id="box2"> 116 </div><!-- box2 --> 117 </div><!-- wrapper --> 118 119 <div class="border-bottom-text"> 120 Copyright © 2020 LINew Inc. All Rights. 121 </div> 122</body> 123 124 125 126</html>
CSS
1@charset "UTF-8"; 2/* reset */ 3body, h1, h2, h3, h4, h5, h6, p, address, 4ul, ol, li, dl, dt, dd, img, form, table, tr, th, td { 5 margin: 0; 6 padding: 0; 7 border: none; 8 font-style: normal; 9 font-weight: normal; 10 font-size: 100%; 11 text-align: left; 12 list-style-type: none; 13 border-collapse: collapse; 14} 15 16textarea { font-size: 100%; vertical-align:middle;} 17img { border-style: none; display: block; } 18hr { display: none; } 19em{font-style: normal} 20input{line-height:auto;vertical-align:middle;} 21strong.more{color:#c30} 22a{text-decoration: none;} 23 24 25body { 26 font-family:'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif; 27} 28 29* { 30 -webkit-box-sizing: border-box; 31 -moz-box-sizing: border-box; 32 -o-box-sizing: border-box; 33 -ms-box-sizing: border-box; 34 box-sizing: border-box; 35} 36 37/* 上の部分は気にせずここから書く */ 38*{ 39 float: none; 40 position: static; 41} 42img{ 43 max-width: 100%; 44 height: auto; 45} 46body{ 47 background-color:#eaeaea; 48 margin-left: auto; 49 margin-right: auto; 50 width: 100%; 51 padding: 0px; 52} 53 54 55 56 57/*<header>*/ 58.header{ 59 overflow: hidden; 60} 61.logo{ 62 display: flex; 63 64 width: 980px; 65 margin-left: auto; 66 margin-right: auto; 67} 68.menu{ 69 display: flex; 70 background-color: #279b8f; 71 height: 20px; 72 margin-bottom: 25px 73} 74 75.menu ul { 76 display: flex; 77 max-width: 980px; 78 margin: 0 auto 0 auto; 79 } 80 81.menu ul li{ 82 width: 980px; 83 justify-content: center; 84 text-align: center; 85 border-right: 1px solid #eaeaea; 86 border-left: 1px solid #eaeaea; 87 color: #eaeaea; 88} 89 90/*</header>*/ 91 92 93 94/*<main>*/ 95.main{ 96 width: 700px; 97 margin-right: 20px; 98} 99 100 101 102.content{ 103 display: flex; 104 margin: 0 auto 0 auto; 105 max-width: 980px; 106} 107 108.titlebar{ 109 110 height: 40px; 111 background-color: #279b8f; 112 color: #eaeaea; 113 margin-bottom: 25px; 114 font-size: 18px; 115 font-weight: 900; 116 line-height: 45px; 117} 118.vision{ 119 margin-bottom: 25px; 120 font-size: 13px; 121} 122.content_service{ 123 display: grid; 124 grid-template-columns: 1fr 1fr 1fr; 125 gap: 20px; 126} 127 128.service{ 129 margin-bottom: 25px 130} 131 132/*.content_service .service img{ 133 margin-bottom: 10px; 134 135} 136 137.text{ 138 font-size: 13px; 139 140 margin-bottom: 25px; 141}*/ 142 143 144 145 146.banner{ 147 width: 260px; 148 margin-left: 0px; 149 padding-bottom: 10px; 150} 151 152 153th{ 154 text-align: center; 155 padding-bottom: 10px; 156 padding-right: 10px; 157 158} 159td{ 160 padding-bottom: 10px; 161} 162 163 164.company{ 165 font-size: 13px; 166 margin-bottom: 25px 167} 168 169.boder{ 170 border-top: 5px solid #279b8f; 171} 172 173 174 175.logo2{ 176 177 display: flex; 178 margin: 25px; 179 justify-content: center; 180} 181 182.border-bottom-text{ 183 background-color: #279b8f; 184 width: 100%; 185 height: 50px; 186 text-align: center; 187 color: #eaeaea; 188 line-height: 45px; 189 190} 191 192@media screen and (max-width: 860px) { 193 194 .menu ul { 195 width: 100%; 196 } 197 198 .main{ 199 width: 100%; 200 } 201 202 .titlebar{ 203 width: 100%; 204 } 205 206 .vision{ 207 width: 100%; 208 } 209 210 .content_service{ 211 display: block; 212 } 213 214 215 .service{ 216 display: flex; 217 } 218 219 .content{ 220 display: block; 221 } 222 223 .banner{ 224 width: 100%; 225 } 226 227 228 th{ 229 text-align: left; 230 display: block; 231 } 232 td{ 233 display: block; 234 border-bottom: 3px solid #279b8f; 235 width: 100vmax; 236 padding-bottom: 10px; 237 } 238 239} 240
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/09/13 19:10