Chart サンプルを持っている、もしくは上の質問の 2022/09/08 11:31 の私のコメントで書いたように入手して使えるようにできるという前提で回答しておきます。
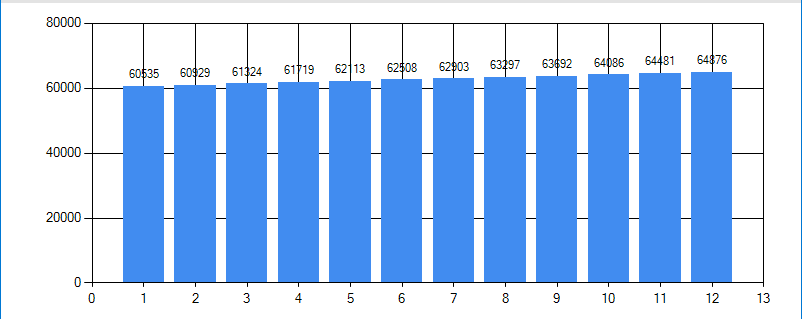
下記のイメージを見ていただくと、0と13が表示されてしまいます。どうすれば1~12だけの表示にできるのでしょうか?
(1) Axis Margins
簡単なのは Axis.IsMarginVisible プロパティを false に設定することです。Chart サンプルで言うと以下のようになります。
そうすると、棒グラフの場合 1 月と 12 月の棒の表示が半分切れてしまいますが、棒グラフに代えて折れ線グラフとかにすることができればこれが簡単でよさそうです。
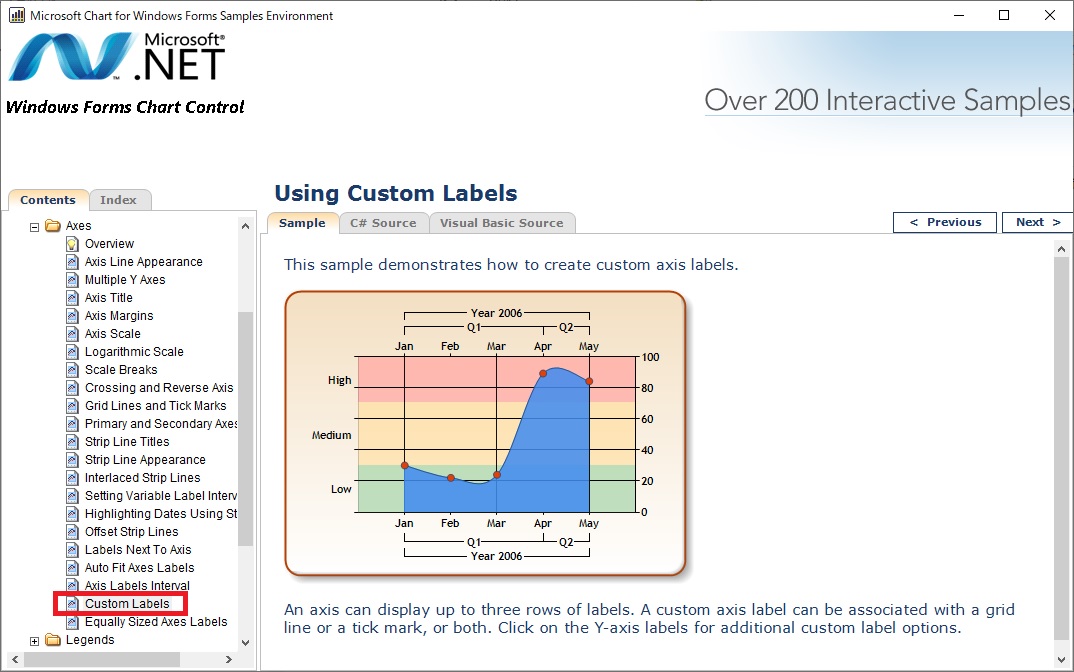
(2) Custom Labels
上記 (1) が NG の場合は CustomLabel の設定を考えてみてください。
例えば、質問者さんのコードに CustomLabel の設定を以下のように追加すると、
C#
1 using System ;
2 using System . Windows . Forms ;
3 using System . Windows . Forms . DataVisualization . Charting ;
4
5 namespace WindowsFormsApp1
6 {
7 public partial class Form7 : Form
8 {
9 private Chart chart1 ;
10 public Form7 ( )
11 {
12 InitializeComponent ( ) ;
13
14 chart1 = new Chart
15 {
16 Location = new System . Drawing . Point ( 50 , 50 ) ,
17 Width = 700 ,
18 Height = 350
19 } ;
20 Controls . Add ( chart1 ) ;
21 }
22
23 private void Form7_Load ( object sender , EventArgs e )
24 {
25 chart1 . Series . Clear ( ) ;
26 chart1 . Legends . Clear ( ) ;
27 chart1 . ChartAreas . Clear ( ) ;
28
29 var series = new Series ( ) ;
30 series . ChartType = SeriesChartType . Column ;
31 series . IsValueShownAsLabel = true ;
32
33 var area = new ChartArea ( ) ;
34
35 for ( int i = 0 ; i < 12 ; i ++ )
36 {
37 series . Points . Add ( new DataPoint ( i + 1 , new Random ( ) . Next ( 1000 * i , 100000 ) ) ) ;
38 }
39
40 // CustomLabel の設定
41 CustomLabel customLabel1 = new CustomLabel ( ) ;
42 CustomLabel customLabel2 = new CustomLabel ( ) ;
43 CustomLabel customLabel3 = new CustomLabel ( ) ;
44 CustomLabel customLabel4 = new CustomLabel ( ) ;
45 CustomLabel customLabel5 = new CustomLabel ( ) ;
46 CustomLabel customLabel6 = new CustomLabel ( ) ;
47 CustomLabel customLabel7 = new CustomLabel ( ) ;
48 CustomLabel customLabel8 = new CustomLabel ( ) ;
49 CustomLabel customLabel9 = new CustomLabel ( ) ;
50 CustomLabel customLabel10 = new CustomLabel ( ) ;
51 CustomLabel customLabel11 = new CustomLabel ( ) ;
52 CustomLabel customLabel12 = new CustomLabel ( ) ;
53 customLabel1 . FromPosition = 0.5 ;
54 customLabel1 . Text = "Jan" ;
55 customLabel1 . ToPosition = 1.5 ;
56 customLabel2 . FromPosition = 1.5 ;
57 customLabel2 . Text = "Feb" ;
58 customLabel2 . ToPosition = 2.5 ;
59 customLabel3 . FromPosition = 2.5 ;
60 customLabel3 . Text = "Mar" ;
61 customLabel3 . ToPosition = 3.5 ;
62 customLabel4 . FromPosition = 3.5 ;
63 customLabel4 . Text = "Apr" ;
64 customLabel4 . ToPosition = 4.5 ;
65 customLabel5 . FromPosition = 4.5 ;
66 customLabel5 . Text = "May" ;
67 customLabel5 . ToPosition = 5.5 ;
68 customLabel6 . FromPosition = 5.5 ;
69 customLabel6 . Text = "Jun" ;
70 customLabel6 . ToPosition = 6.5 ;
71 customLabel7 . FromPosition = 6.5 ;
72 customLabel7 . Text = "Jul" ;
73 customLabel7 . ToPosition = 7.5 ;
74 customLabel8 . FromPosition = 7.5 ;
75 customLabel8 . Text = "Aug" ;
76 customLabel8 . ToPosition = 8.5 ;
77 customLabel9 . FromPosition = 8.5 ;
78 customLabel9 . Text = "Sep" ;
79 customLabel9 . ToPosition = 9.5 ;
80 customLabel10 . FromPosition = 9.5 ;
81 customLabel10 . Text = "Oct" ;
82 customLabel10 . ToPosition = 10.5 ;
83 customLabel11 . FromPosition = 10.5 ;
84 customLabel11 . Text = "Nov" ;
85 customLabel11 . ToPosition = 11.5 ;
86 customLabel12 . FromPosition = 11.5 ;
87 customLabel12 . Text = "Dec" ;
88 customLabel12 . ToPosition = 12.5 ;
89 area . AxisX . CustomLabels . Add ( customLabel1 ) ;
90 area . AxisX . CustomLabels . Add ( customLabel2 ) ;
91 area . AxisX . CustomLabels . Add ( customLabel3 ) ;
92 area . AxisX . CustomLabels . Add ( customLabel4 ) ;
93 area . AxisX . CustomLabels . Add ( customLabel5 ) ;
94 area . AxisX . CustomLabels . Add ( customLabel6 ) ;
95 area . AxisX . CustomLabels . Add ( customLabel7 ) ;
96 area . AxisX . CustomLabels . Add ( customLabel8 ) ;
97 area . AxisX . CustomLabels . Add ( customLabel9 ) ;
98 area . AxisX . CustomLabels . Add ( customLabel10 ) ;
99 area . AxisX . CustomLabels . Add ( customLabel11 ) ;
100 area . AxisX . CustomLabels . Add ( customLabel12 ) ;
101 // ここまで
102
103 chart1 . Series . Add ( series ) ;
104 chart1 . ChartAreas . Add ( area ) ;
105 }
106 }
107 }
108
結果は以下の通りとなります。