質問編集履歴
4
誤字
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -21,14 +21,14 @@
|
|
|
21
21
|
<div class="footer__inner">
|
|
22
22
|
<ul class="footer__nav">
|
|
23
23
|
<li class="footer__nav--menu">
|
|
24
|
-
<a class="js-ac
|
|
24
|
+
<a class="js-ac">メニュー1</a>
|
|
25
25
|
<ul class="nav-child">
|
|
26
26
|
<li><a href="">メニュー</a></li>
|
|
27
27
|
<li><a href="">メニュー</a></li>
|
|
28
28
|
</ul>
|
|
29
29
|
</li>
|
|
30
30
|
<li class="footer__nav--menu">
|
|
31
|
-
<a class="js-ac
|
|
31
|
+
<a class="js-ac">メニュー2</a>
|
|
32
32
|
<ul class="nav-child">
|
|
33
33
|
<li><a href="">メニュー</a></li>
|
|
34
34
|
<li><a href="">メニュー</a></li>
|
|
@@ -38,7 +38,7 @@
|
|
|
38
38
|
</li>
|
|
39
39
|
<li class="footer__nav--menu"><a href="">メニュー3</a></li>
|
|
40
40
|
<li class="footer__nav--menu">
|
|
41
|
-
<a class="js-ac
|
|
41
|
+
<a class="js-ac">メニュー4</a>
|
|
42
42
|
<ul class="nav-child">
|
|
43
43
|
<li><a href="">メニュー</a></li>
|
|
44
44
|
<li><a href="">メニュー</a></li>
|
|
@@ -86,18 +86,11 @@
|
|
|
86
86
|
.nav-child {
|
|
87
87
|
display: none;
|
|
88
88
|
}
|
|
89
|
-
.nav-child
|
|
89
|
+
.nav-child li {
|
|
90
90
|
border-top: 1px dashed #bbb;
|
|
91
91
|
color: #bbb;
|
|
92
92
|
padding: 10px 0;
|
|
93
93
|
margin: 0 30px;
|
|
94
|
-
}
|
|
95
|
-
.footer-btn-wrap {
|
|
96
|
-
display: flex;
|
|
97
|
-
align-items: flex-start;
|
|
98
|
-
justify-content: space-around;
|
|
99
|
-
padding-top: 15px;
|
|
100
|
-
border-top: 1px solid #ebebeb;
|
|
101
94
|
}
|
|
102
95
|
.footer__nav .js-ac::before,
|
|
103
96
|
.footer__nav .js-ac::after {
|
|
@@ -132,9 +125,6 @@
|
|
|
132
125
|
.nav-child {
|
|
133
126
|
display: block;
|
|
134
127
|
}
|
|
135
|
-
.nav-child__list {
|
|
136
|
-
border-top: none;
|
|
137
|
-
}
|
|
138
128
|
.js-ac {
|
|
139
129
|
pointer-events: none;
|
|
140
130
|
}
|
3
誤字
test
CHANGED
|
@@ -1 +1 @@
|
|
|
1
|
-
CSS Grid grid-template 上に詰めたい
|
|
1
|
+
CSS Grid grid-template 上に詰めたい
|
test
CHANGED
|
File without changes
|
2
画像差し替え
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -4,16 +4,16 @@
|
|
|
4
4
|

|
|
5
5
|
|
|
6
6
|
### 発生している問題・試したこと
|
|
7
|
-
メニュー1のすぐ下にメニュー2を配置したいのですが、下記※1のように
|
|
7
|
+
メニュー1のすぐ下にメニュー2を配置したいのですが、下記※1の行のように
|
|
8
|
-
具体的な数値
|
|
8
|
+
具体的な数値は入れずに配置したいです。
|
|
9
9
|
やりたいことが、max-contentで実現できるかと思い試したのですがうまく反映されず
|
|
10
10
|
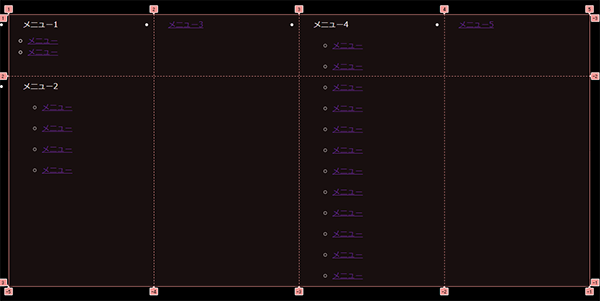
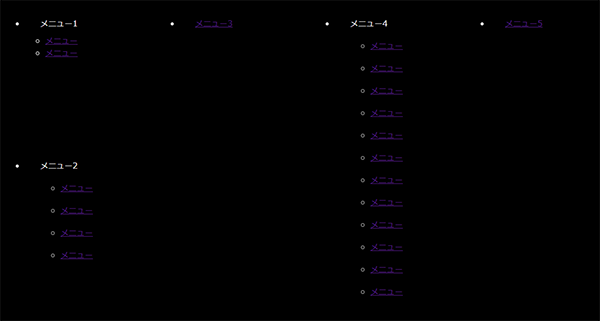
下記イメージのようになってしまい、困っております。
|
|
11
11
|
.footer__nav {
|
|
12
12
|
display: grid;
|
|
13
|
-
grid-template: 120px auto / repeat(4 ,1fr); ←※1
|
|
13
|
+
grid-template: **120px** auto / repeat(4 ,1fr); ←※1
|
|
14
14
|
}
|
|
15
|
+

|
|
15
16
|
|
|
16
|
-

|
|
17
17
|
### 該当のソースコード
|
|
18
18
|
|
|
19
19
|
```HTMLとjQuery
|
1
画像の修正
test
CHANGED
|
File without changes
|
test
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
### 前提
|
|
2
2
|
css gridで、下記のようなフッターメニューを作成しています。
|
|
3
3
|
PC表示の際に、メニュー1のすぐ下にメニュー2を配置したいです。(画像参照)
|
|
4
|
-

|
|
5
5
|
|
|
6
6
|
### 発生している問題・試したこと
|
|
7
7
|
メニュー1のすぐ下にメニュー2を配置したいのですが、下記※1のように
|
|
@@ -13,7 +13,7 @@
|
|
|
13
13
|
grid-template: 120px auto / repeat(4 ,1fr); ←※1
|
|
14
14
|
}
|
|
15
15
|
|
|
16
|
-

|
|
17
17
|
### 該当のソースコード
|
|
18
18
|
|
|
19
19
|
```HTMLとjQuery
|
