前提
css gridで、下記のようなフッターメニューを作成しています。
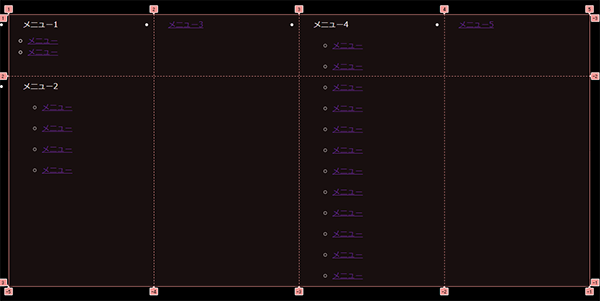
PC表示の際に、メニュー1のすぐ下にメニュー2を配置したいです。(画像参照)

発生している問題・試したこと
メニュー1のすぐ下にメニュー2を配置したいのですが、下記※1の行のように
具体的な数値は入れずに配置したいです。
やりたいことが、max-contentで実現できるかと思い試したのですがうまく反映されず
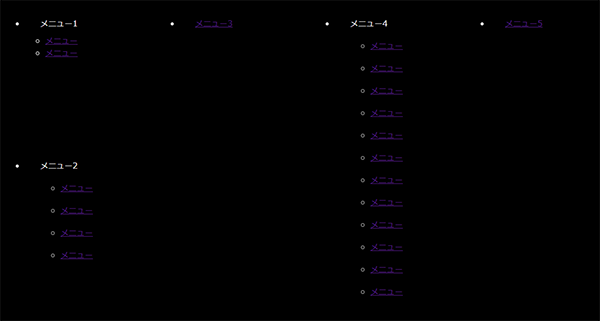
下記イメージのようになってしまい、困っております。
.footer__nav {
display: grid;
grid-template: 120px auto / repeat(4 ,1fr); ←※1
}

該当のソースコード
HTMLとjQuery
1 <footer> 2 <div class="footer__inner"> 3 <ul class="footer__nav"> 4 <li class="footer__nav--menu"> 5 <a class="js-ac">メニュー1</a> 6 <ul class="nav-child"> 7 <li><a href="">メニュー</a></li> 8 <li><a href="">メニュー</a></li> 9 </ul> 10 </li> 11 <li class="footer__nav--menu"> 12 <a class="js-ac">メニュー2</a> 13 <ul class="nav-child"> 14 <li><a href="">メニュー</a></li> 15 <li><a href="">メニュー</a></li> 16 <li><a href="">メニュー</a></li> 17 <li><a href="">メニュー</a></li> 18 </ul> 19 </li> 20 <li class="footer__nav--menu"><a href="">メニュー3</a></li> 21 <li class="footer__nav--menu"> 22 <a class="js-ac">メニュー4</a> 23 <ul class="nav-child"> 24 <li><a href="">メニュー</a></li> 25 <li><a href="">メニュー</a></li> 26 <li><a href="">メニュー</a></li> 27 <li><a href="">メニュー</a></li> 28 <li><a href="">メニュー</a></li> 29 <li><a href="">メニュー</a></li> 30 <li><a href="">メニュー</a></li> 31 <li><a href="">メニュー</a></li> 32 <li><a href="">メニュー</a></li> 33 <li><a href="">メニュー</a></li> 34 <li><a href="">メニュー</a></li> 35 <li><a href="">メニュー</a></li> 36 </ul> 37 </li> 38 <li class="footer__nav--menu"><a href="">メニュー5</a></li> 39 </ul> 40 </div> 41 </footer> 42 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> 43 <script> 44 $('.js-ac').click(function () { 45 $(this).next().stop().slideToggle(); 46 $(this).toggleClass('is-active'); 47 }); 48 </script>
該当のソースコード
CSS
1 /* footer */ 2footer { 3 background: #000; 4 color: #fff; 5} 6.footer__nav--menu { 7 border-bottom: 1px solid #bbb; 8 position: relative; 9} 10.footer__nav--menu > a { 11 display: block; 12 padding: 10px 30px; 13} 14.nav-child { 15 display: none; 16} 17.nav-child li { 18 border-top: 1px dashed #bbb; 19 color: #bbb; 20 padding: 10px 0; 21 margin: 0 30px; 22} 23.footer__nav .js-ac::before, 24.footer__nav .js-ac::after { 25 content: ""; 26 position: absolute; 27 right: 30px; 28 top: 0.8em; 29 width: 2px; 30 height: 0.75em; 31 background-color: #fff; 32 transition: all 0.3s; 33} 34.footer__nav .js-ac::after { 35 transform: rotate(90deg); 36} 37.footer__nav .js-ac.is-active::before { 38 transform: rotate(90deg) !important; 39} 40 @media screen and (min-width: 1025px) { 41 .footer__inner { 42 width: 1200px; 43 padding: 60px 0; 44 margin: 0 auto; 45 } 46 .footer__nav { 47 display: grid; 48 grid-template: 120px auto / repeat(4 ,1fr); 49 } 50 .footer__nav--menu { 51 border-bottom: none; 52 } 53 .nav-child { 54 display: block; 55 } 56 .js-ac { 57 pointer-events: none; 58 } 59 .footer__nav li:nth-child(2) { 60 grid-area: 2/1/3/2; 61 } 62 .footer__nav li:nth-child(n + 3) { 63 grid-row: 1/3; 64 } 65 .footer__nav .js-accordion::before, 66 .footer__nav .js-accordion::after { 67 content: none; 68 } 69 }
↑CSS Grid勉強中のためところどころおかしいところがあるかもしれません。
お力を貸していただきたいです。よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/08/05 08:48
2022/08/05 09:18